Have you been wanting to make a picture the background of your WordPress site but don’t know how? You should read through this WordPress how-to article.
Option 1: Set an Image as the Background Using the Theme Customizer
One of the fastest ways to use a picture as the background of your WordPress website is with the default WordPress theme customizer. The following procedures and screenshot images demonstrate how to accomplish that.
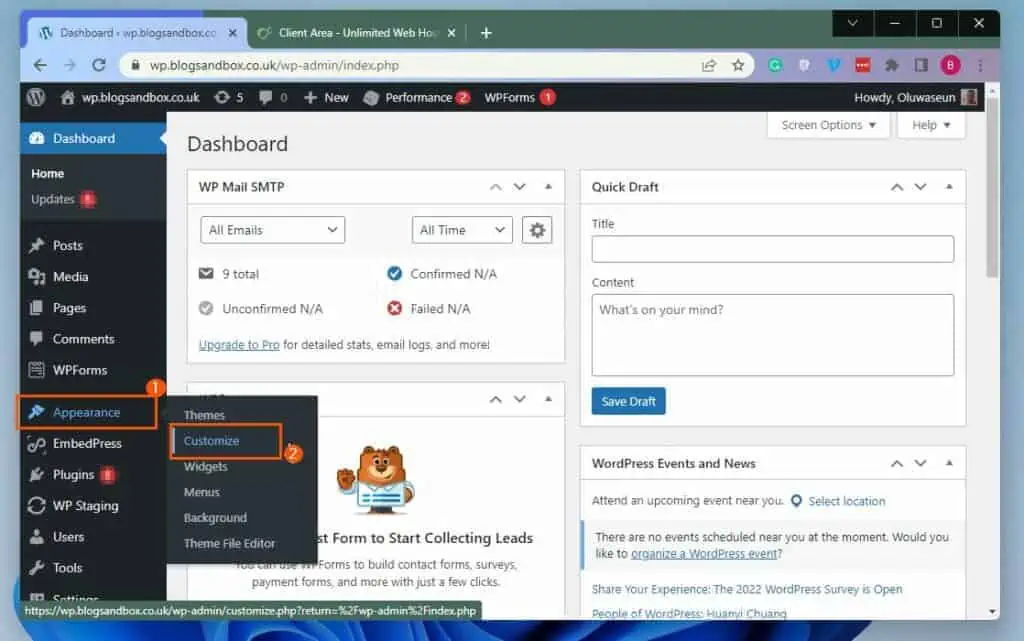
- Login to your WordPress website backend with an admin account. Then, hover your mouse pointer on Appearance on the left pane and click Customize.

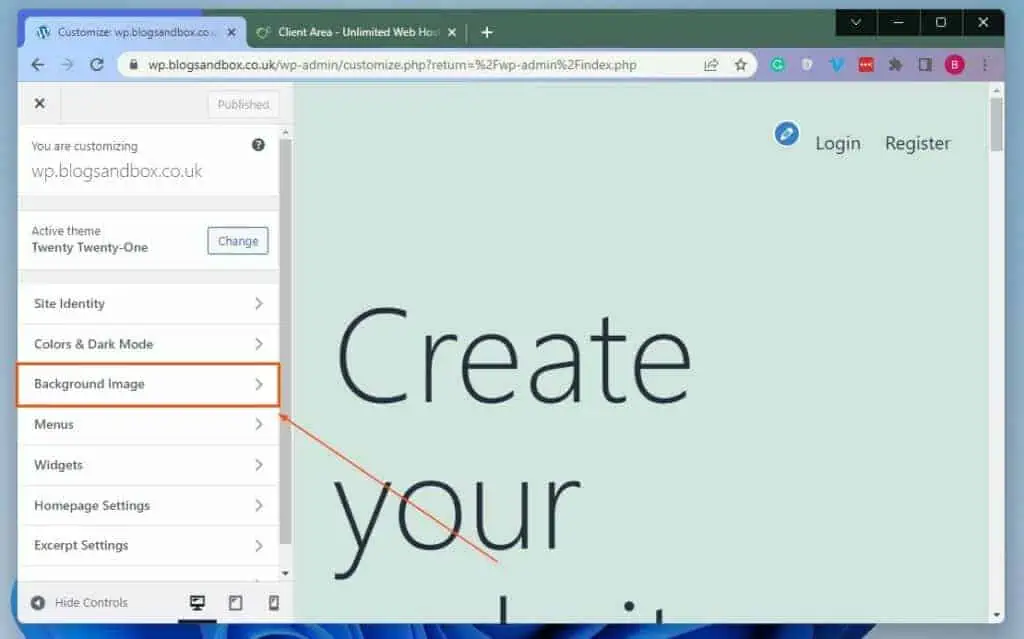
- After doing that, select Background Image among the options on the left pane of the Customize page.

- Following that, click the Select image box under Background Image.

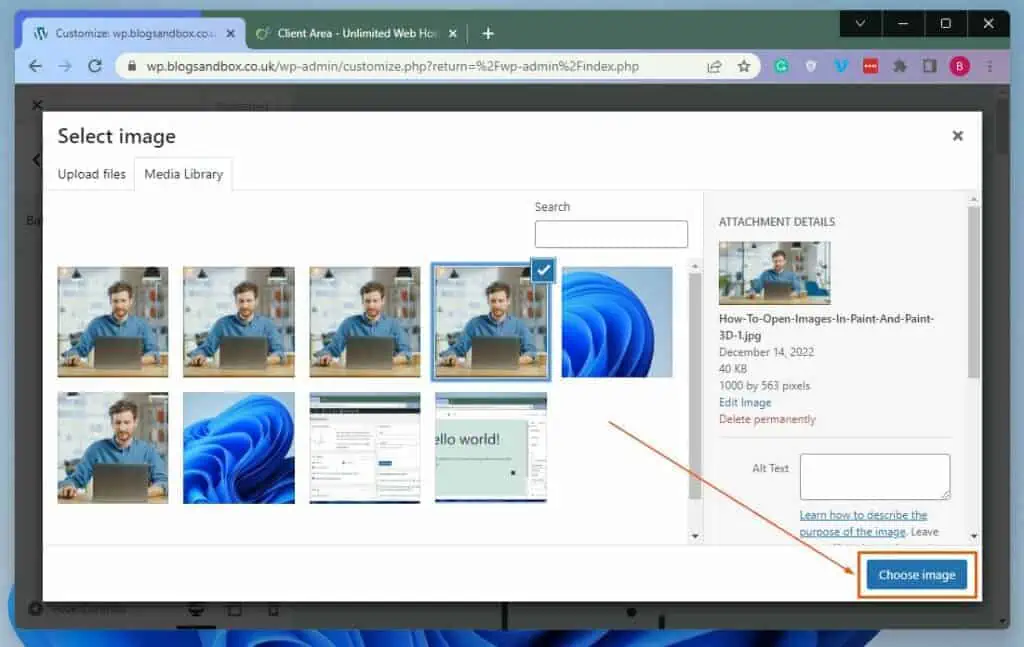
- Next, select the image you want to make the background of your WordPress website from your WordPress Media Library. Then, click the Choose image button at the bottom of the Select image page.

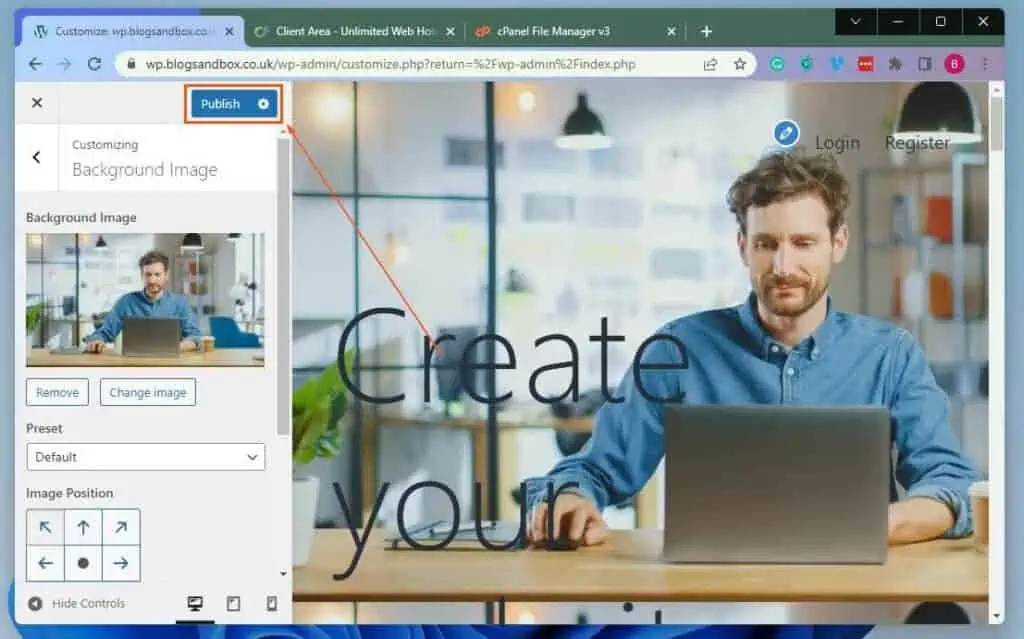
- Finally, click the Publish button at the top of the Customize page to save the change.

Option 2: Use a Picture as the Background Using a Plugin
Another way to set an image as the background of your WordPress site is with the help of a plugin. Moreover, there are numerous available plugins that you can use to make a picture the background of your WordPress website.
However, I recommend using the Simple Full Screen Background Image plugin. This free plugin allows you to change the background of your WordPress website to an image without the need to write a single code.
So, in the first sub-section of this section, you will learn how to install this plugin in WordPress. Meanwhile, the second sub-section will teach you how to use the plugin to make a picture your WordPress website’s background.
Step 1: Install the Simple Full Screen Background Image Plugin
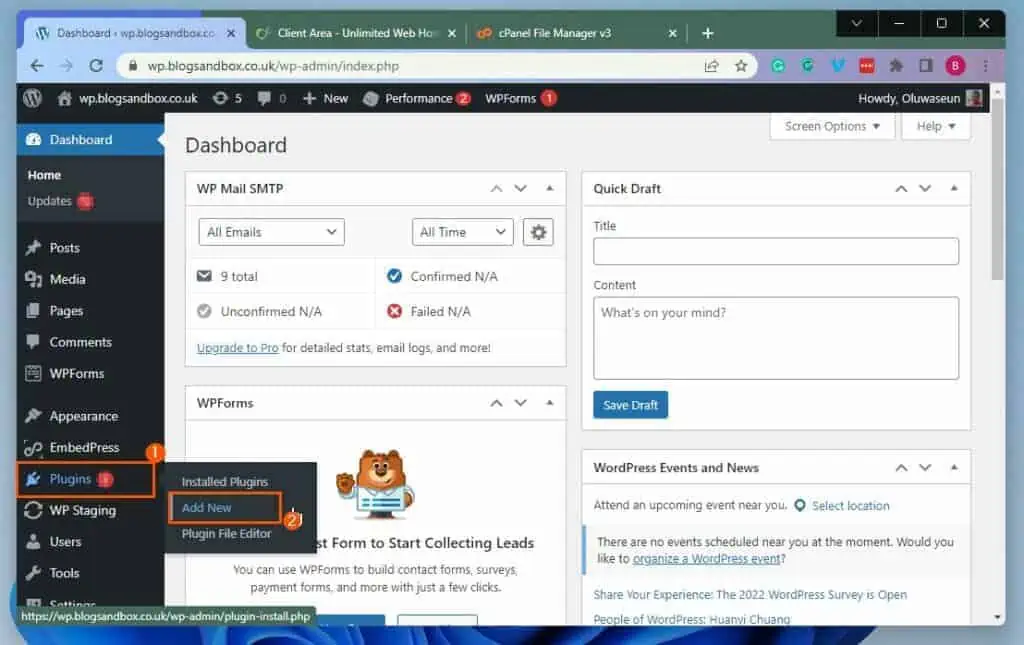
- As expected, log in to your WordPress site backend with an admin account. Thereon, hover your mouse cursor on Plugins on the left pane of the backend, then left-click Add New.

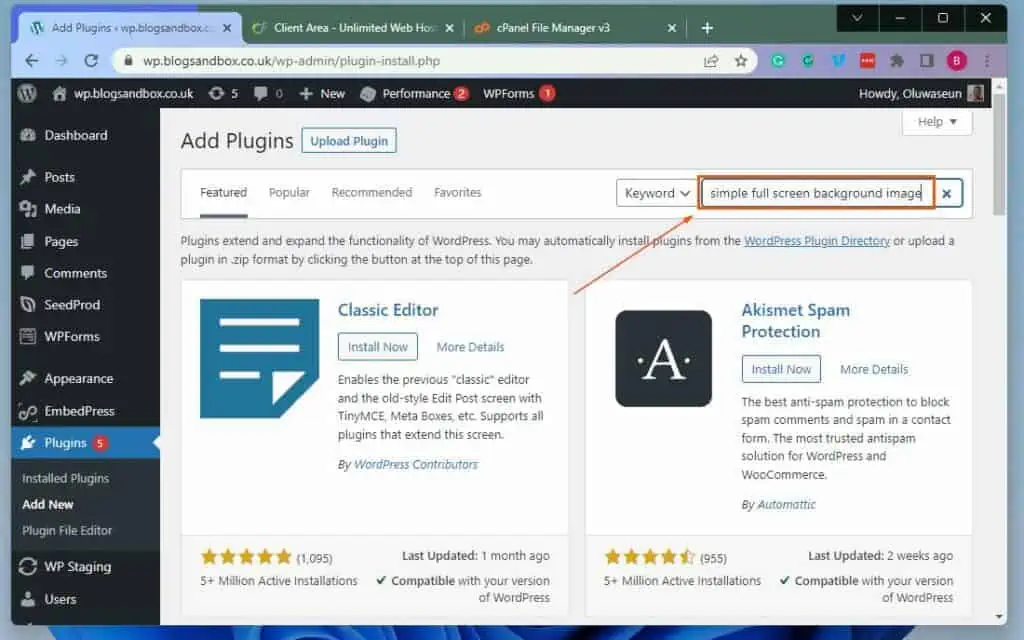
- After that, type “simple full screen background image” in the search box on the Add Plugins page.

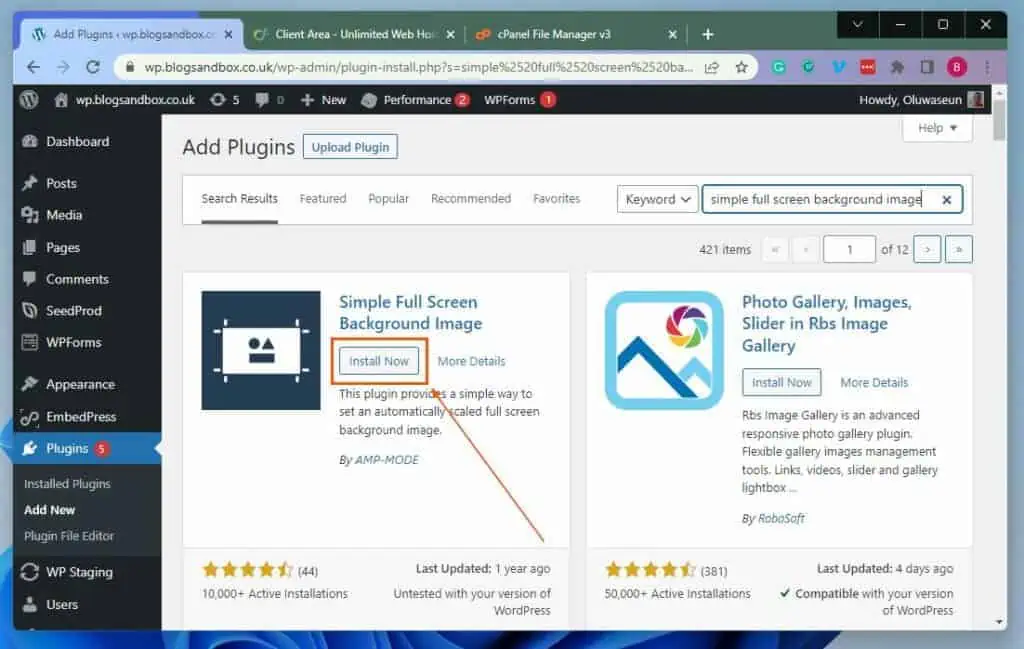
- From the search result, click the Install Now button in the Simple Full Screen Background Image plugin.

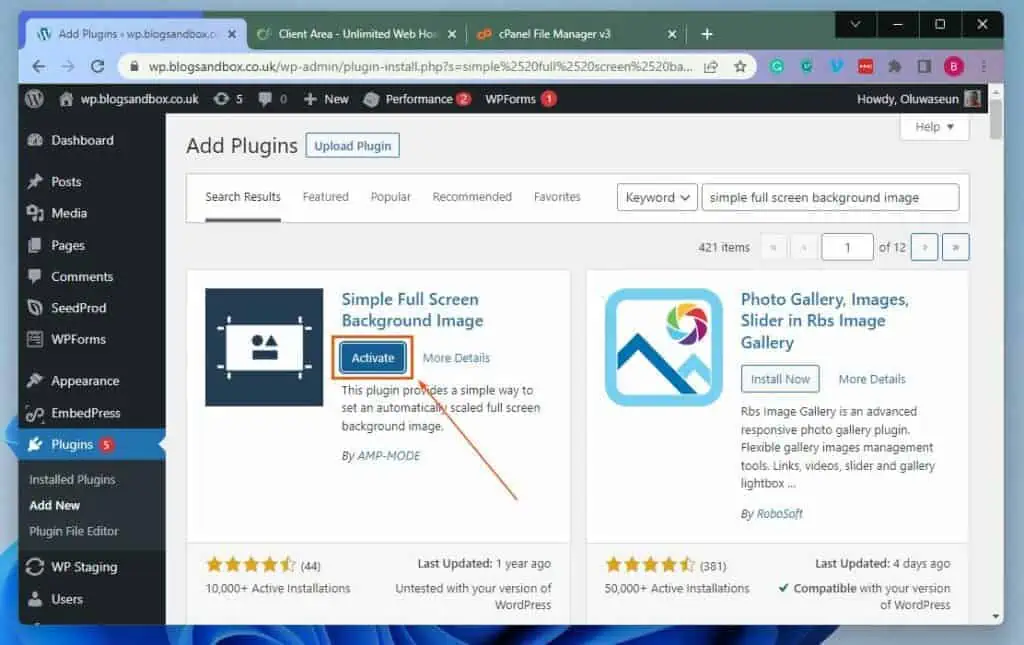
- After installing the plugin, click the Activate button to enable it.

Step 2: Use the Simple Full Screen Background Image Plugin to Make a Picture the Background
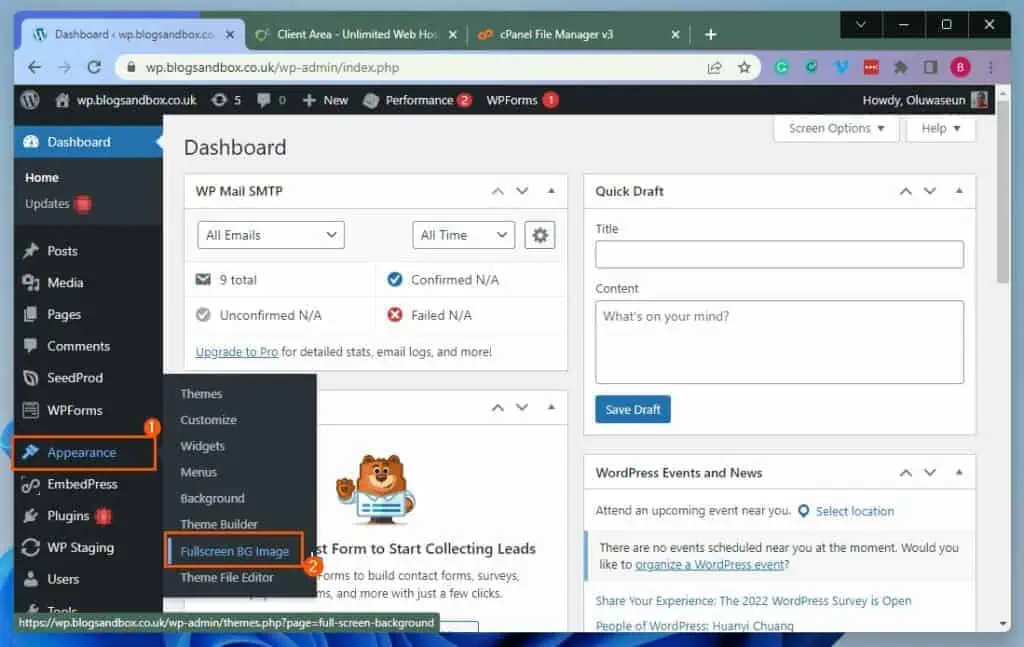
- Login to your WordPress site’s backend with an admin account. Next, hover your mouse cursor on Appearance on the left pane and left-click Fullscreen BG Image from the displayed options.

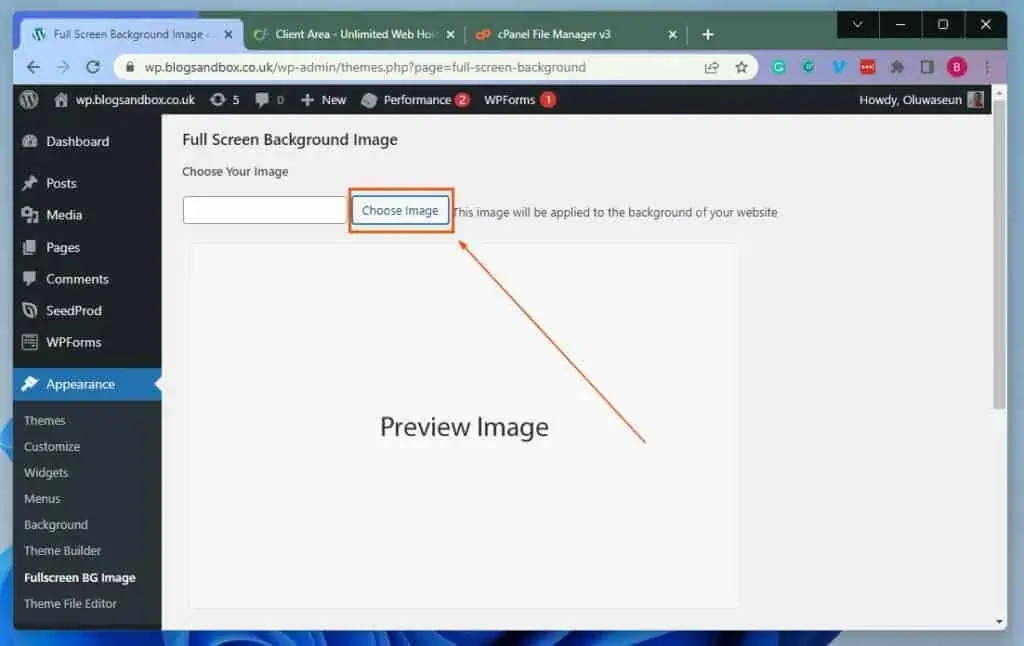
- Afterward, click the Choose Image button on the Full Screen Background Image page.

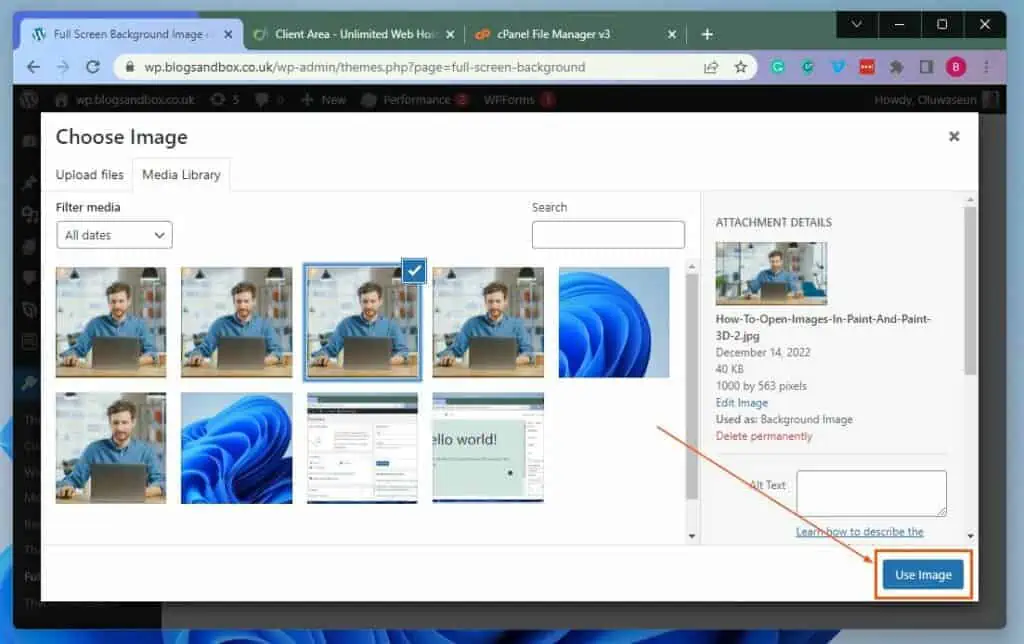
- Then, select your preferred picture from your WordPress Media Library. Next, click the Use Image button at the bottom of the Choose Image page.

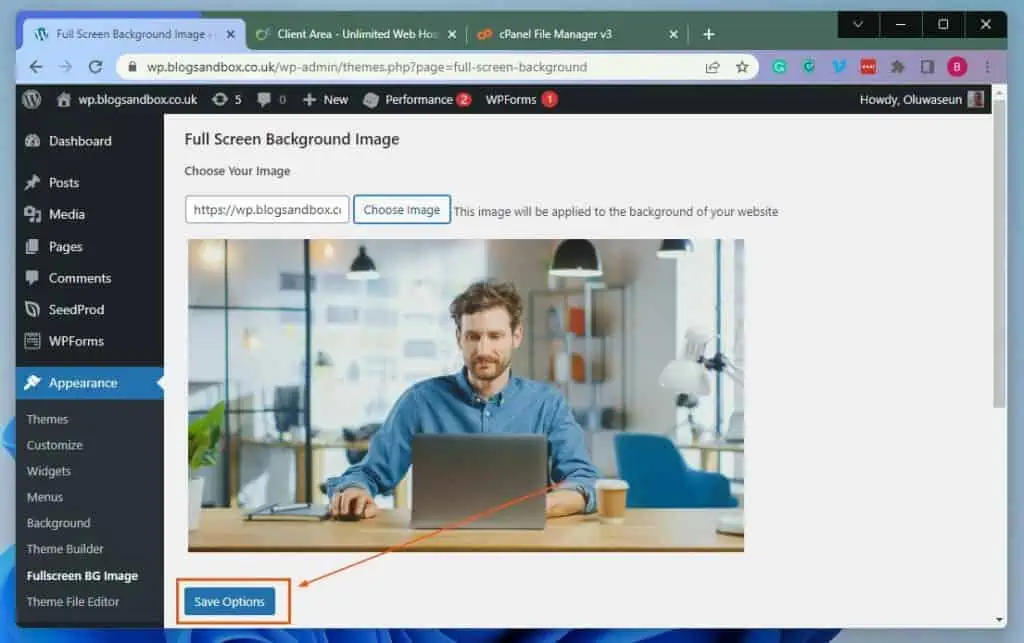
- Lastly, click the blue Save options button on the Simple Full Screen Background Image page.

Frequently Asked Questions
A background image is a specific image used as the background of your WordPress website.
Yes, PNG is one of the many file formats for pictures.
a) Login to your WordPress website backend with an admin account.
b) Then, hover your mouse pointer on Appearance on the left pane and select Customize.
c) After doing that, select Background Image among the options on the left pane on the Customize page.
d) Following that, click the Select image box under Background Image.
e) Next, select the picture you want to use as the background of your WordPress website from your WordPress Media Library.
f) Then, click the Choose image button at the bottom of the Select image page.
e) Finally, click the Publish button at the top area of the Customize page to save the change.
To know if a photo is PNG or JPG, you need to check the file extension of the photo. Specifically, if the photo is PNG, it should feature the “.png” extension among its file name.
However, if the photo is JPG, it will feature the “.jpg” or “.jpeg” extension among its file name.
Yes, you can change the color of your WordPress site’s background. To accomplish that, read How To Change Background Color On WordPress.
Conclusion
Background pictures make your website look more fascinating and vibrant. However, not every WordPress site owner knows how to make an image the background of their website.
Fortunately, this guide demonstrated two ways to accomplish that. To be precise, we discussed how to use a picture as the background on WordPress using the default WordPress theme customizer.
I also provided steps to carry out this task with the aid of a free plugin.
I hope the procedures provided in this guide were helpful to you. If they were, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Comment” form at the bottom of this page.
Ultimately, for more WordPress guides, visit our WordPress & Websites How-Tos page.
![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)


