Wondering how to change the background color on your WordPress site? This article contains multiple methods to achieve that.
Option 1: Modify the Background Color via the Theme Customizer
One of the many ways you can modify the background color of your WordPress site is through the theme customizer. In order to achieve that, observe the following steps and screenshot images below.
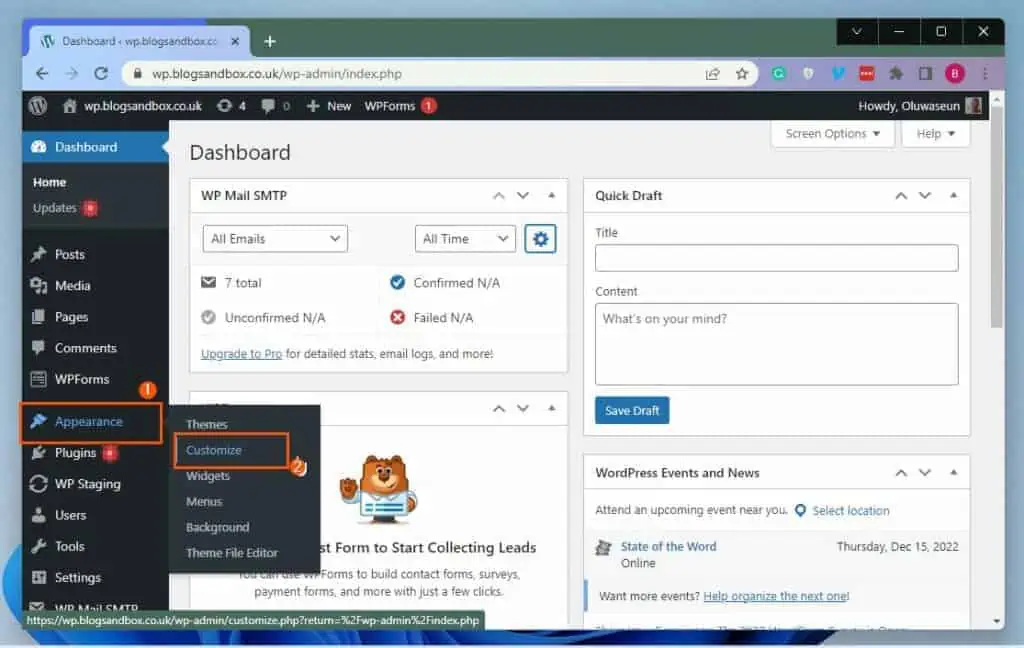
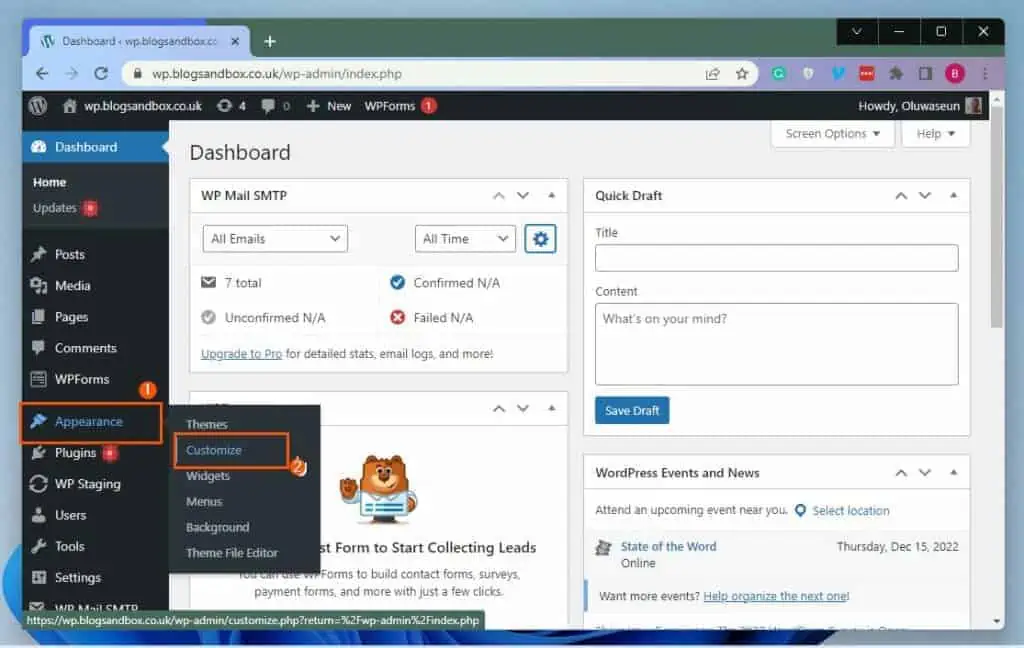
- With the aid of an admin account, log in to your WordPress website backend. Then, hover your mouse on Appearance on the left pane and click Customize.

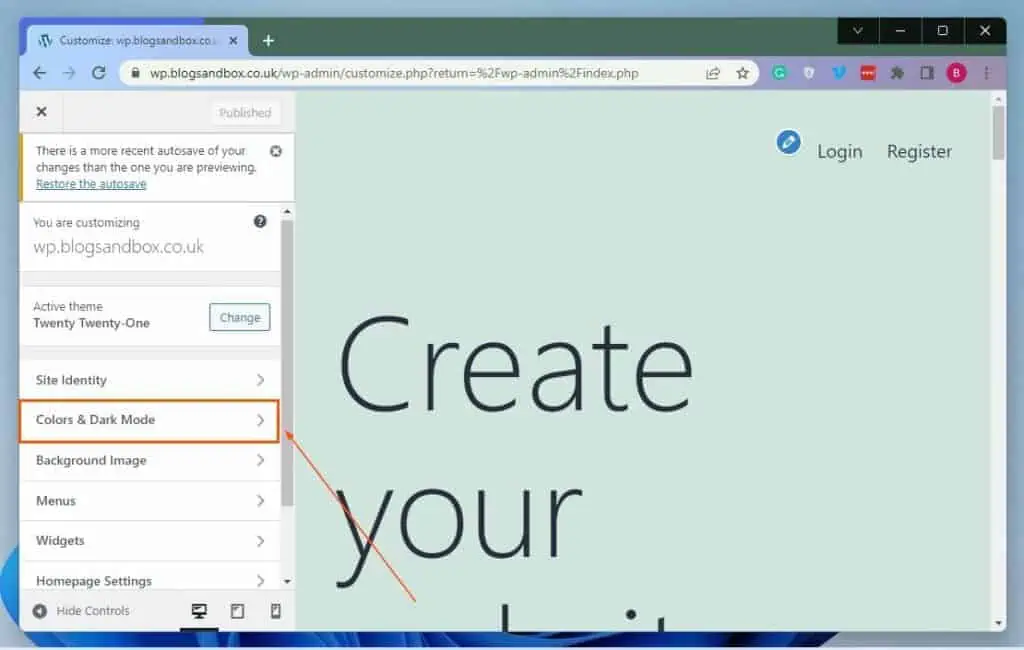
- Following that, select Colors & Dark Mode on the left pane of the Customize page.

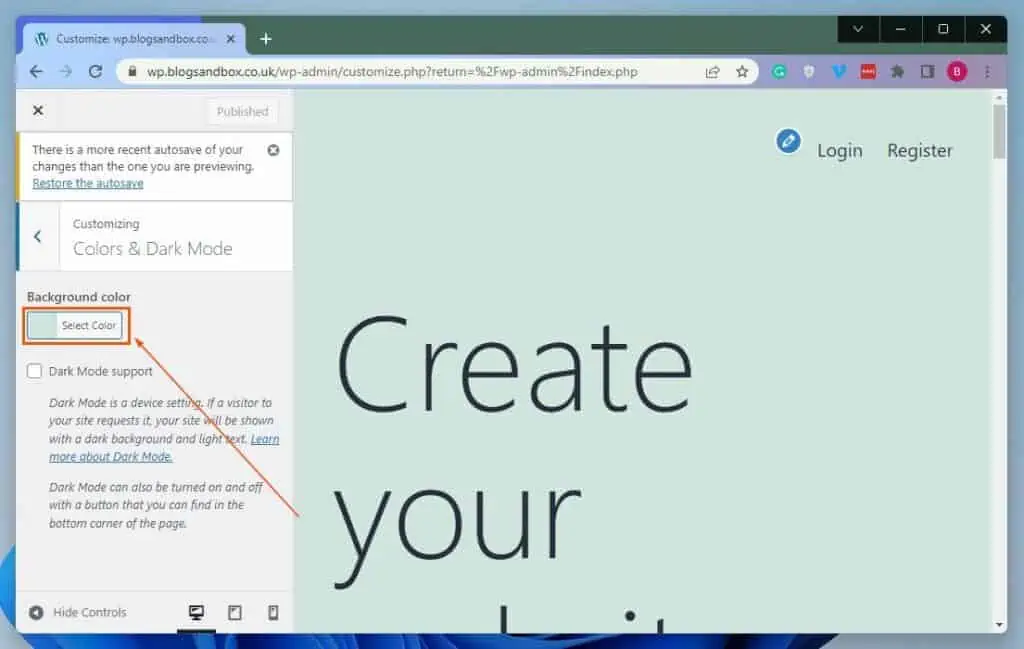
- After doing that, click the Select Color button under Background color on the left pane.

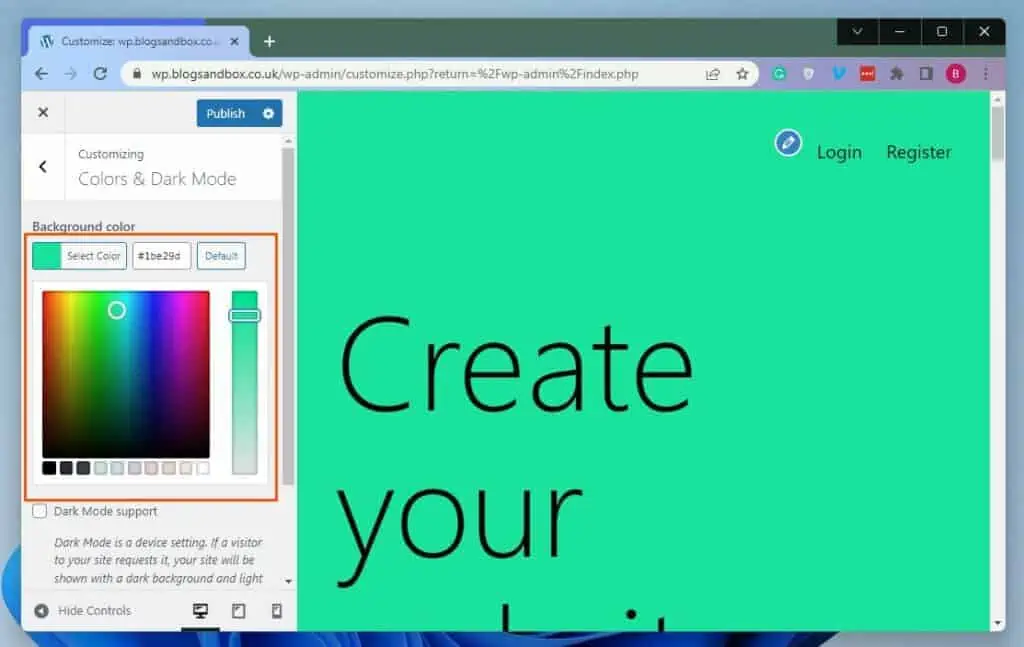
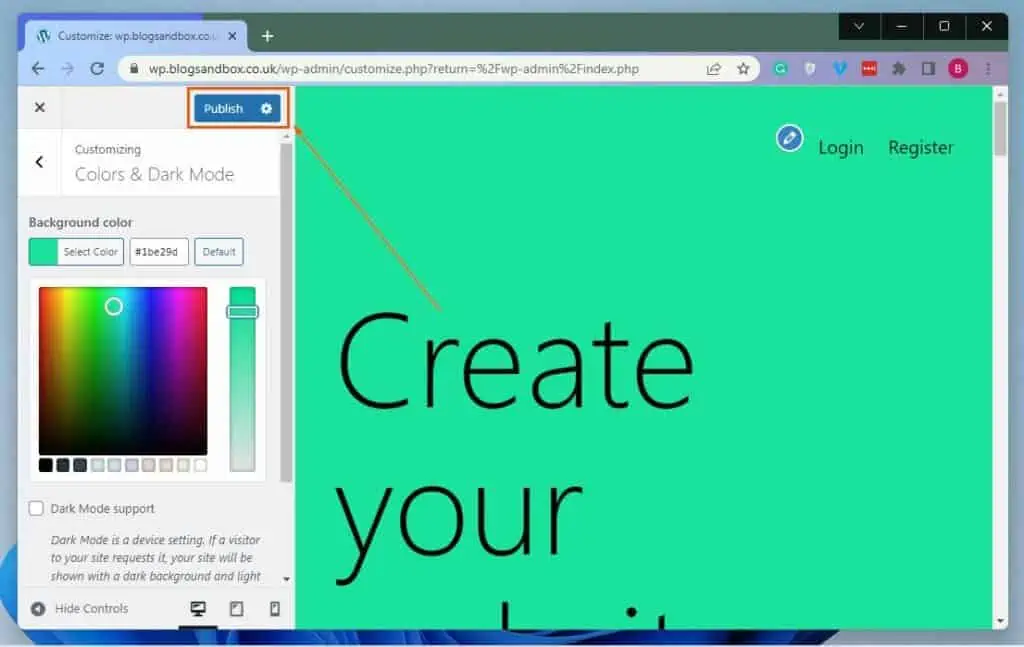
- Afterward, you can use the color picker tool to select a new color for the background of your WordPress site.

- After you’re done with all that, click the blue Publish button at the top part of the page to save the change.

Option 2: Change the Background Color Using CSS
Another way to change your WordPress website’s background color is with the help of a certain CSS code. The following procedures and images will demonstrate how to achieve that.
- Go to the backend of your WordPress website with an admin account. Subsequently, hover your mouse pointer on Appearance on the WordPress backend’s left pane and select Customize.

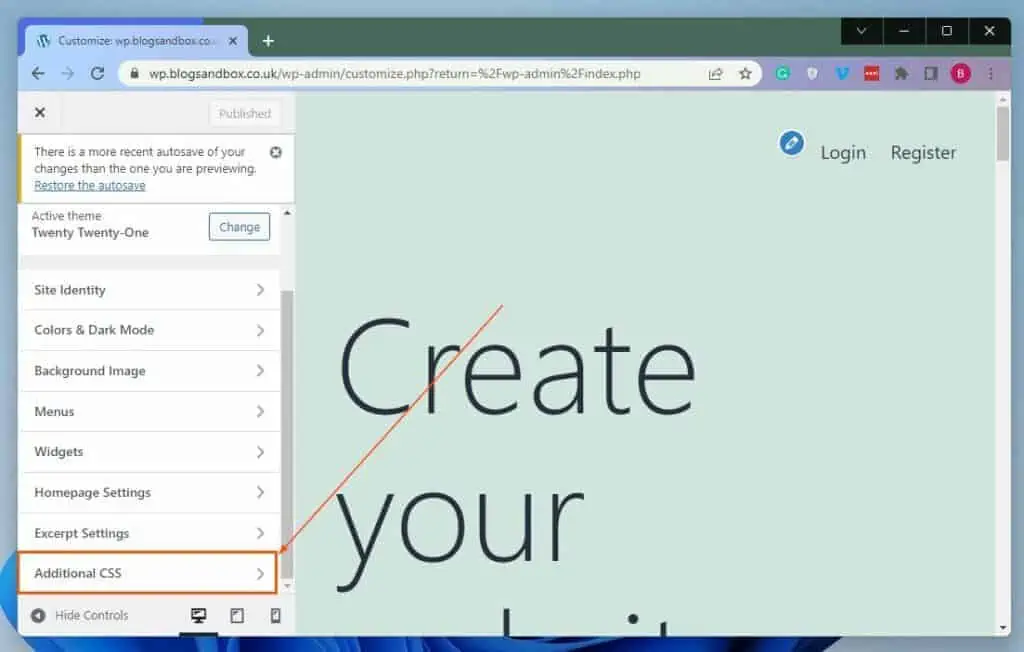
- After doing that, select Additional CSS among the options on the left pane of the Customize page.

- Afterward, input the CSS code below in the Additional CSS input box. However, replace “colorcode” with the color code of your preferred background color.
body {
background-color: colorcode;
}
For instance, if I want to modify my website’s background color to blue, below is what the command should look like – #0000FF is the color code for blue.
body {
background-color: #0000FF
;
}

- When you are done with all that, left-click the Publish button at the top part of the page to save the change.

Frequently Asked Questions
WordPress is an open-source and free content management system that people use to develop websites and blogs.
Follow the subsequent procedures below to change the background color on your WordPress website.
a) Login to the backend of your WordPress site with an admin account.
b) Then, hover your mouse on Appearance on the left pane of the WordPress backend and select Customize.
c) Afterward, select Colors & Dark Mode on the left pane of the Customize page.
d) Following that, click the Select Color button under Background color on the left pane.
e) Then, using the color picker tool on the left pane, you can select a new color for the background of your WordPress site.
f) Finally, click the blue Publish button at the top part of the page to save the change.
WordPress is compatible with various operating systems, including Windows OS.
Including a background color on a website is voluntary and depends on the website owner’s preference. However, a good background color sets the tone for your website without distracting visitors.
The full meaning of CSS is Cascading Style Sheets.
Conclusion
The background color plays a very important role in the design and overall aesthetic of a website. Thus, it’s no surprise that some WordPress website owners wish to change the background color of their website.
Fortunately, I demonstrated two ways to modify the background color on WordPress in this guide. Precisely, we discussed how to perform this task using the WordPress theme customizer.
That’s not all; I also provided steps to change the background color on WordPress with CSS in this guide.
Hopefully, you were able to modify the background color of your WordPress website with the help of this guide. If you were, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Comment” form at the bottom of this page.
Lastly, for more WordPress guides, visit our WordPress & Websites How-Tos page.

![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)

