Don’t know how to install a widget in WordPress? Check out this guide, as it offers several methods to do that.
Option 1: Add a Widget Through Widget Settings
The easiest and quickest way to insert a widget into your WordPress site is through the widget settings in the WordPress backend. The subsequent procedures will demonstrate how to accomplish that.
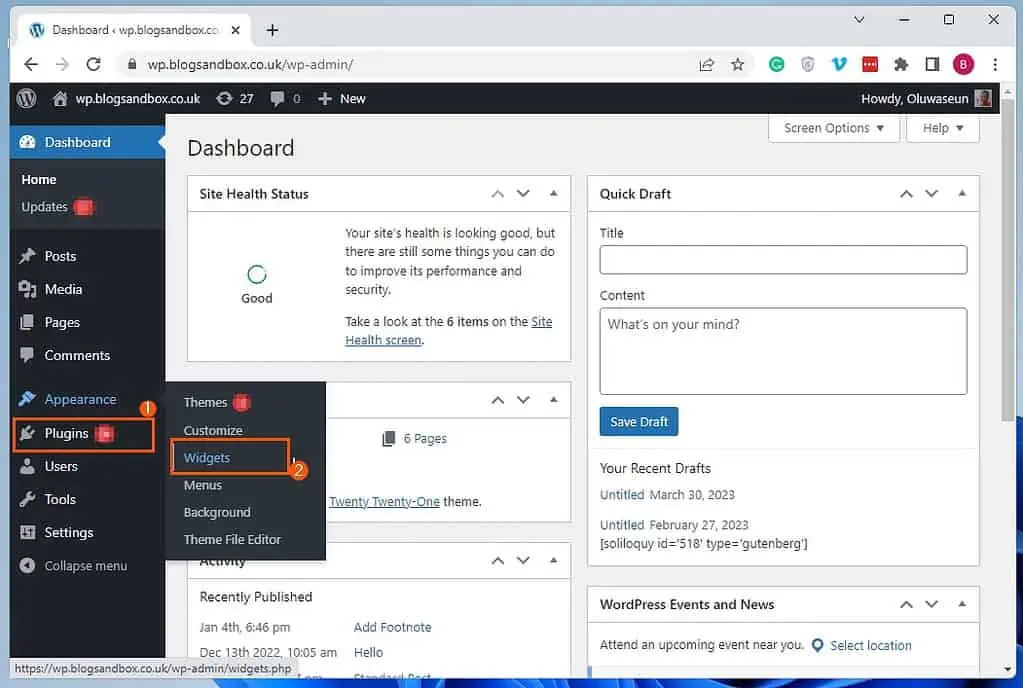
- First, log into your WordPress site’s backend as an administrator. Then, on the left pane, hover your mouse pointer on Appearance and select Widgets from the displayed options.

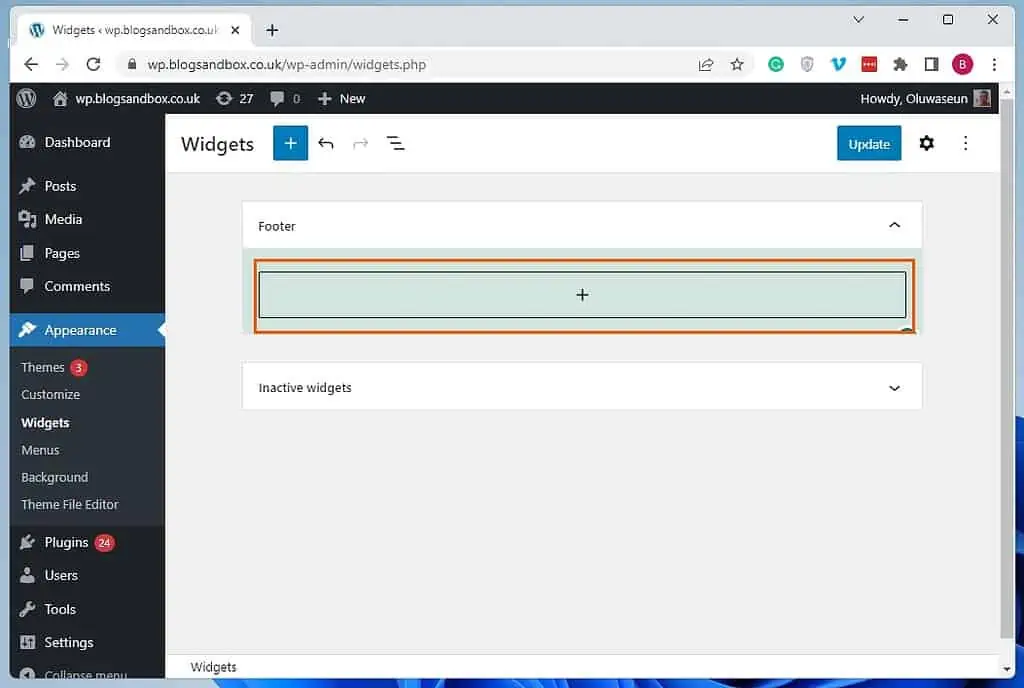
- On the Widgets page, click the Add Block button (+ icon) in a preferred widget-ready area. For this demonstration, I will click the Add Block button on our site’s footer.

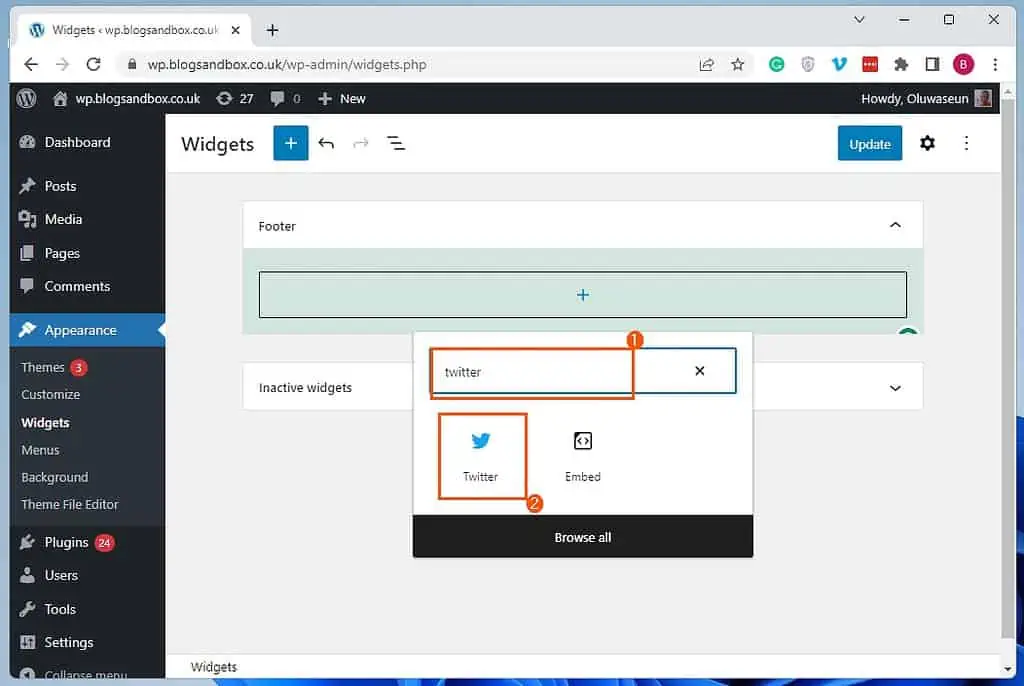
- Now, input the name of the widget you wish to add to your WordPress site. Then, select the widget from the search result – I will add a Twitter widget to our site for this demonstration.

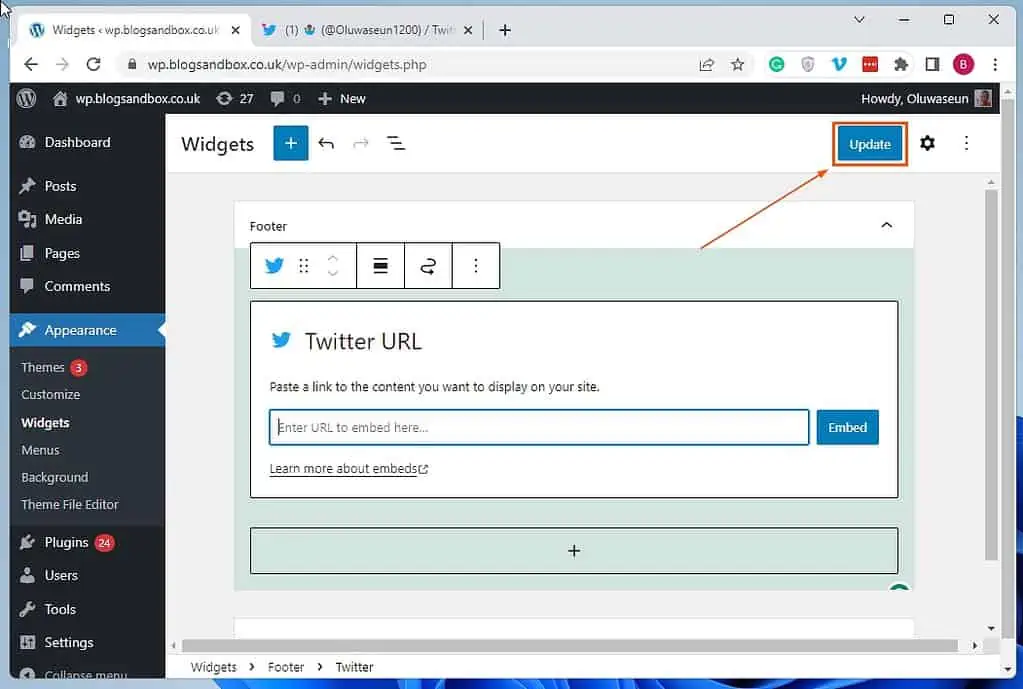
- After successfully adding the widget, click the blue Update button at the top right corner of the Widgets page to save the change.

Option 2: Insert a Widget via Theme Customizer
As hinted earlier, places you can add a widget to your WordPress site depend on your theme. Hence, it shouldn’t be a surprise to find out that you can insert a widget in WordPress through the WordPress theme customizer.
Observe the steps below to learn how to add a widget in WordPress through the theme customizer.
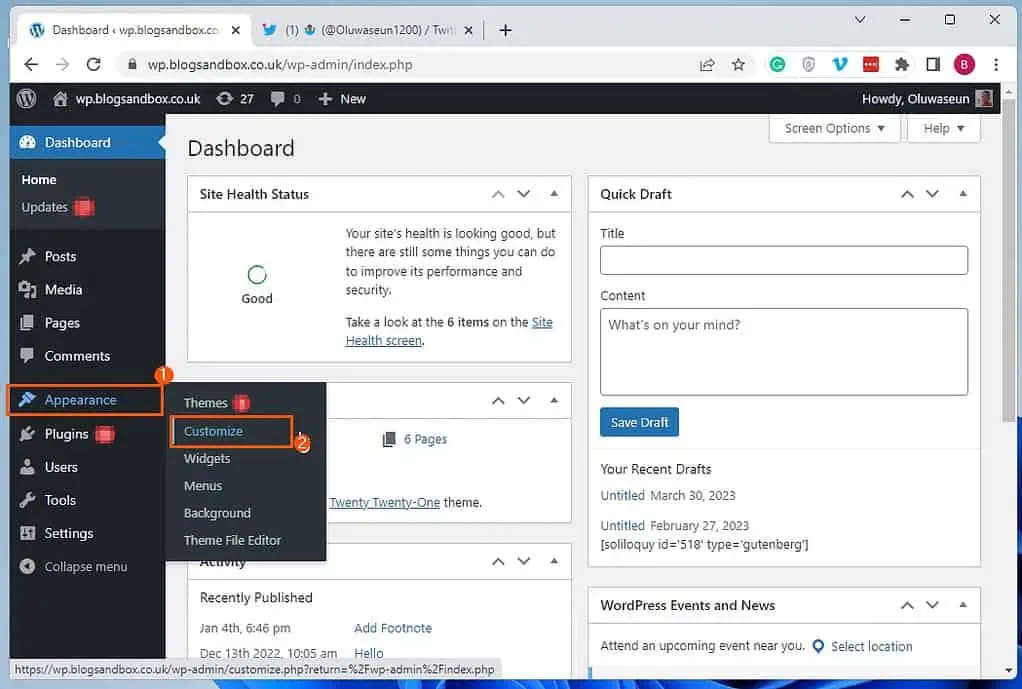
- Sign into your WordPress site’s backend as an administrator. Next, hover your mouse cursor on Appearance on the left pane, then select Customize from the options that appear.

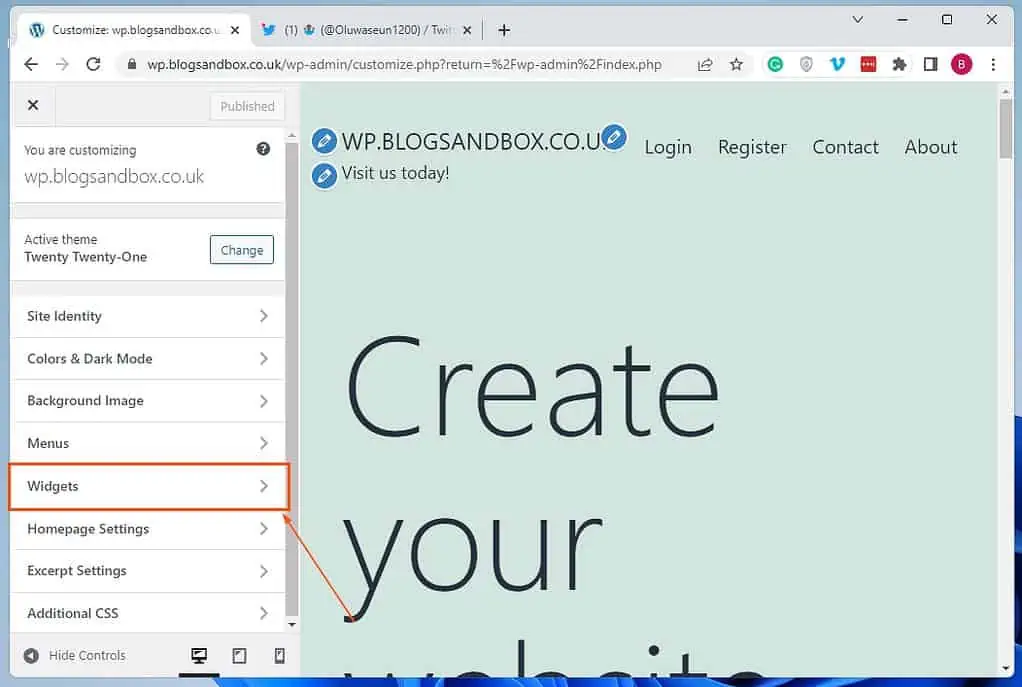
- After doing that, click Widgets among the menus on the left pane of the Customize page.

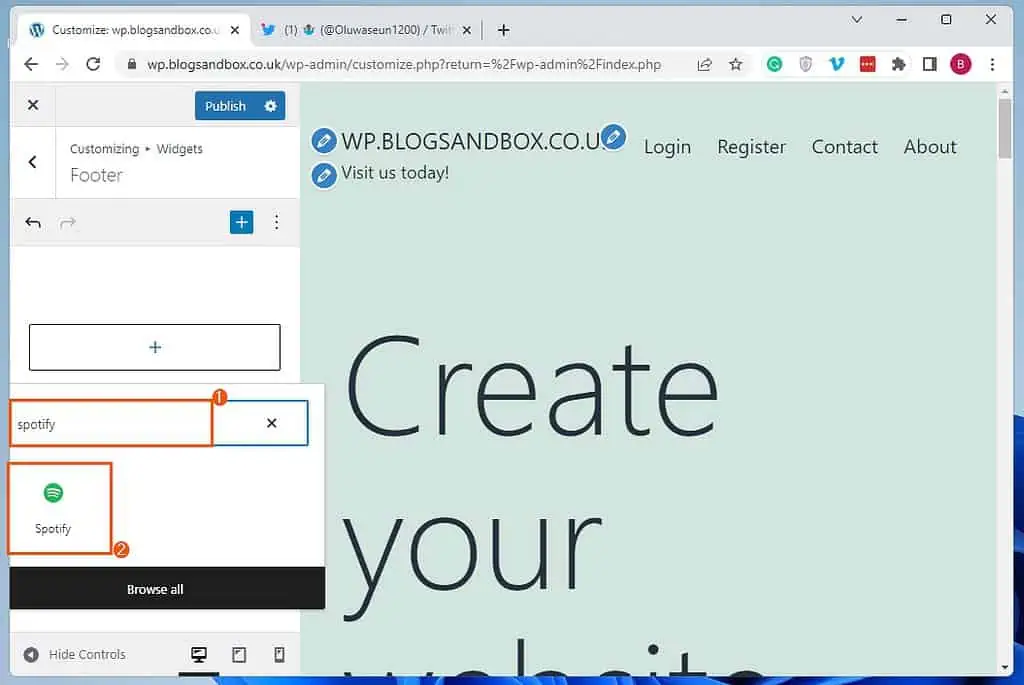
- Following that, left-click the Add Block button in the widget-ready area on your website where you wish to insert the widget.

- Now, input the name of the widget you want to insert, then select the widget from the search result. For this illustration, I will insert a Spotify widget into our WordPress site’s footer.

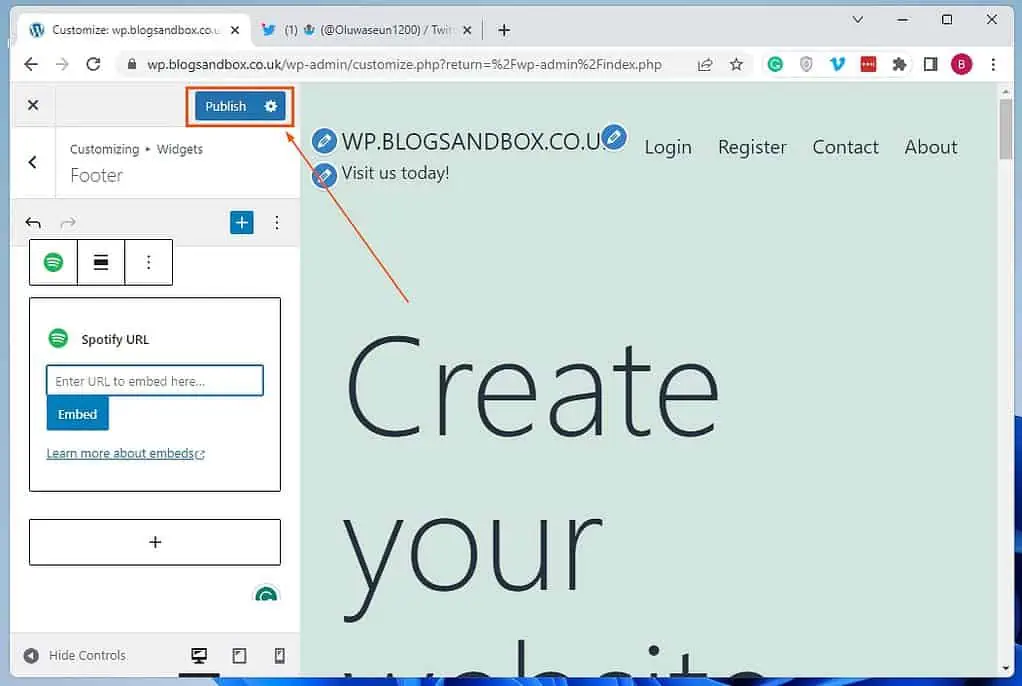
- After inserting the widget, click the blue Publish button at the top of the Customize page to save the change.

Frequently Asked Questions
Widgets are blocks that you can add to the sidebars, footer, and other widget-ready areas of your WordPress website. They allow you to add various functionalities to your WordPress site without writing any code.
To add a widget to your WordPress site, follow the steps below.
a) First, log into your WordPress site’s backend as an administrator.
b) Then, on the left pane, hover your mouse pointer on Appearance and select Widgets from the displayed options.
c) On the Widgets page, click the Add Block button (+ icon) in a preferred widget-ready area.
d) Now, input the name of the widget you wish to add to your WordPress site. Then, select the widget from the search result.
e) After successfully adding the widget, click the blue Update button at the top right corner of the Widgets page to save the change.
You should note that areas, where you can add a widget on your WordPress site, depend on your theme.
Yes, you can add a YouTube widget to your WordPress site.
The two major types of widgets are stateless widgets and stateful widgets.
Yes, widgets are totally free in WordPress.
Conclusion
Installing a widget in WordPress can enhance the functionality and appearance of your website. Besides, there are various widgets you can add to your WordPress site, such as an image widget and a video widget.
Fortunately, this guide demonstrated two methods to add a widget seamlessly in WordPress. To be more specific, we discussed how to perform this task via the widget settings in the WordPress backend.
This guide also taught us how to insert a widget in WordPress via the theme customizer. So, with the procedures provided in this guide, you shouldn’t have a problem adding a widget to your WordPress site.
I hope you found this guide helpful. If you did, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Reply” form at the bottom of this page.
Finally, visit our WordPress & Websites How-To page to find other helpful WordPress guides.
![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)


