Are you wondering how to add a countdown widget in WordPress? This comprehensive how-to guide will show you how to achieve that.
Option 1: Displaying a Countdown Widget Using the T(-) Countdown Plugin
One of the many WordPress plugins that you can use to display a countdown widget on your WordPress website is T(-) countdown. This free plugin creates a customizable timer that displays seconds, minutes, hours, and days.
It can also display weeks, months, and years. Thus, in the sub-sections below, we will discuss how to install the T(-) countdown plugin in WordPress.
Also, I will provide steps on how to use the plugin to add a countdown widget in WordPress.
Step 1: Install the T(-) Countdown Plugin
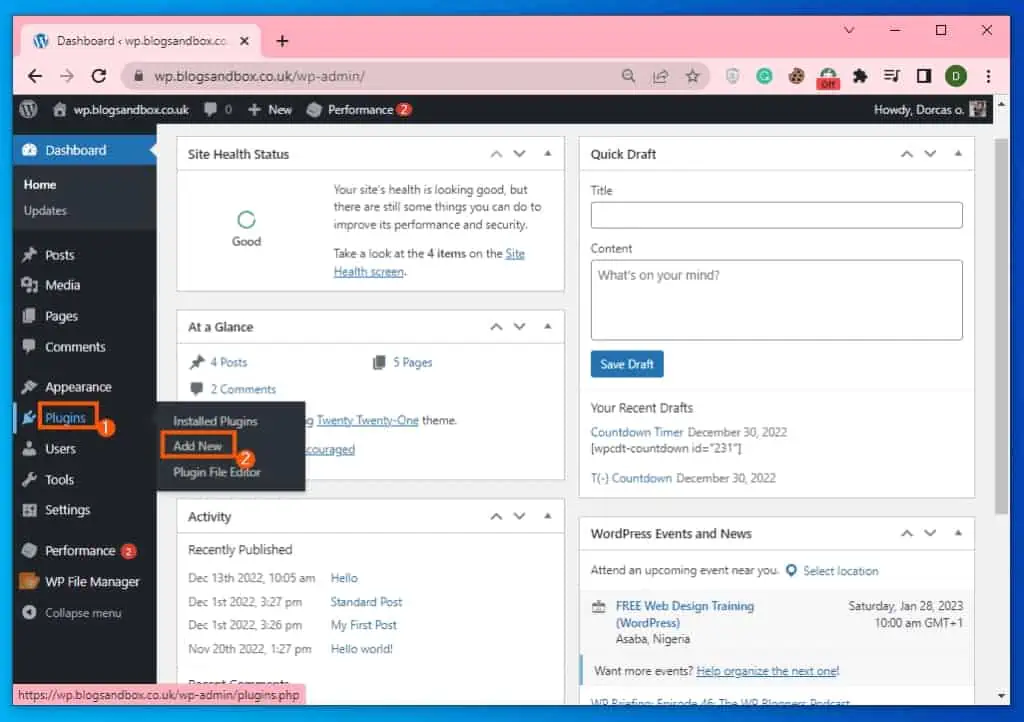
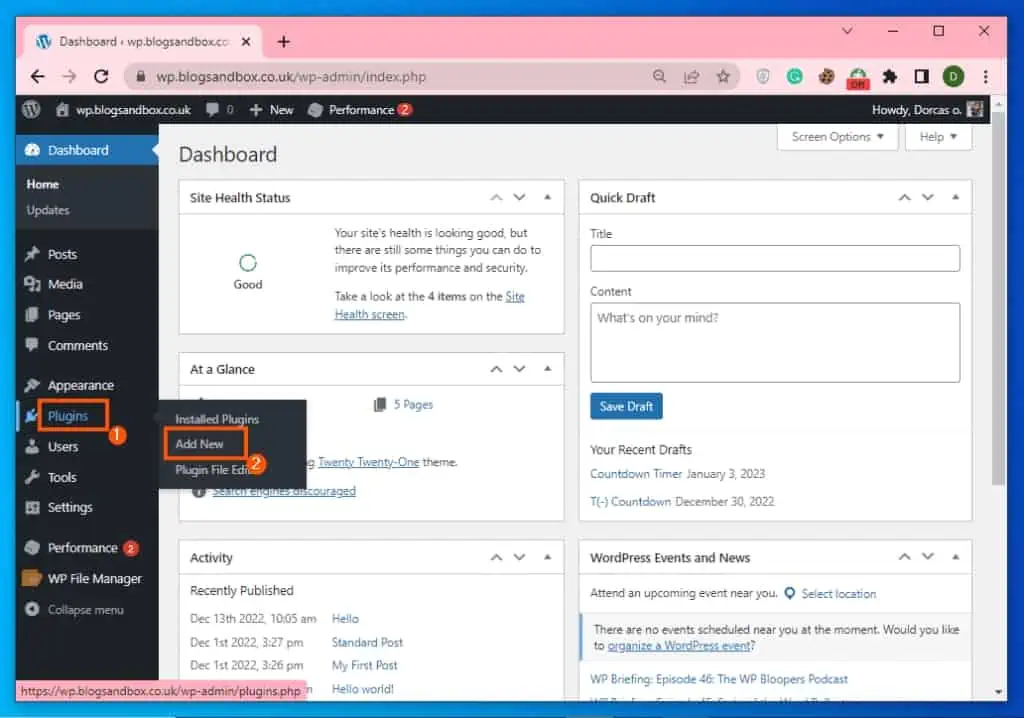
- Firstly, log in to the backend dashboard of your WordPress website using an administrator username and password. Then, hover your mouse on Plugins from the left pane options on the dashboard and click Add New.

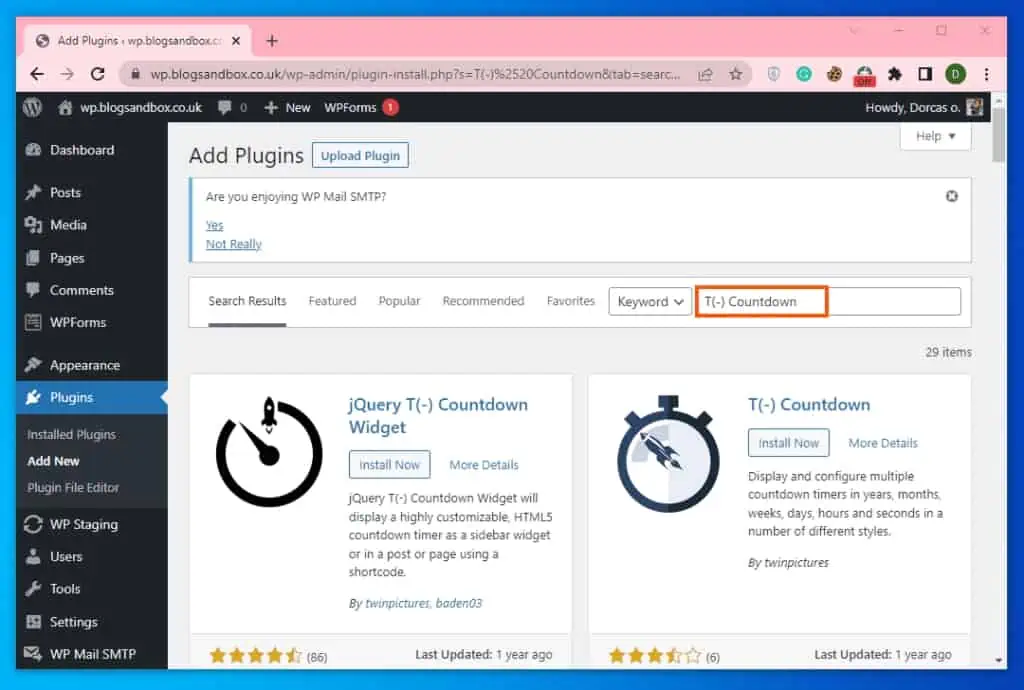
- After that, input “T(-) Countdown” in the search bar on the Add Plugins page.

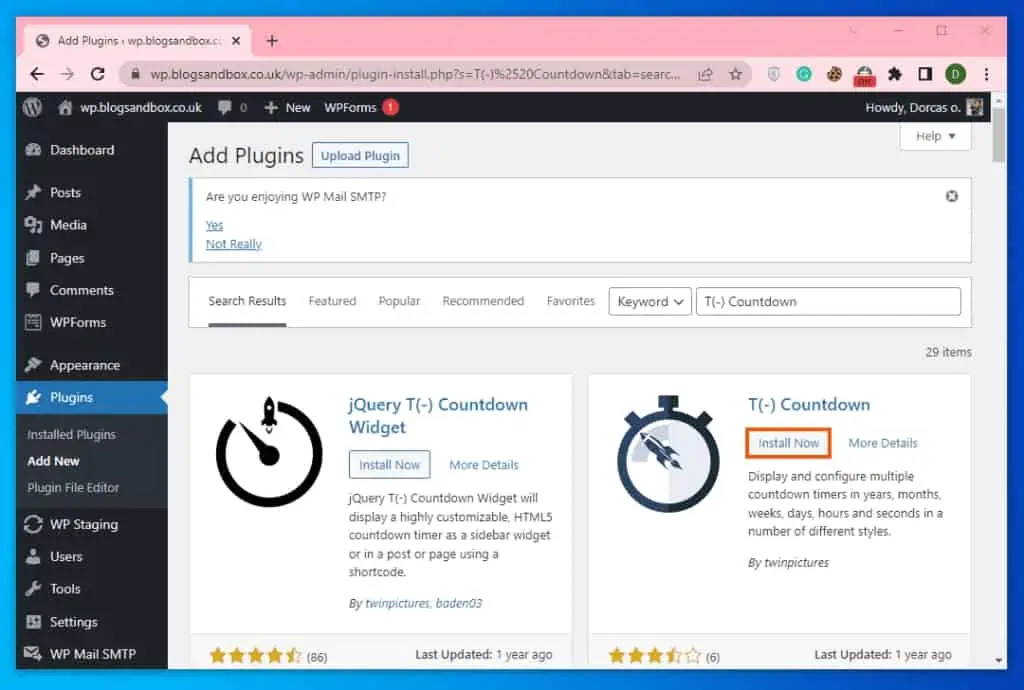
- Subsequently, click the Install Now button for the T(-) Countdown plugin from the search result.

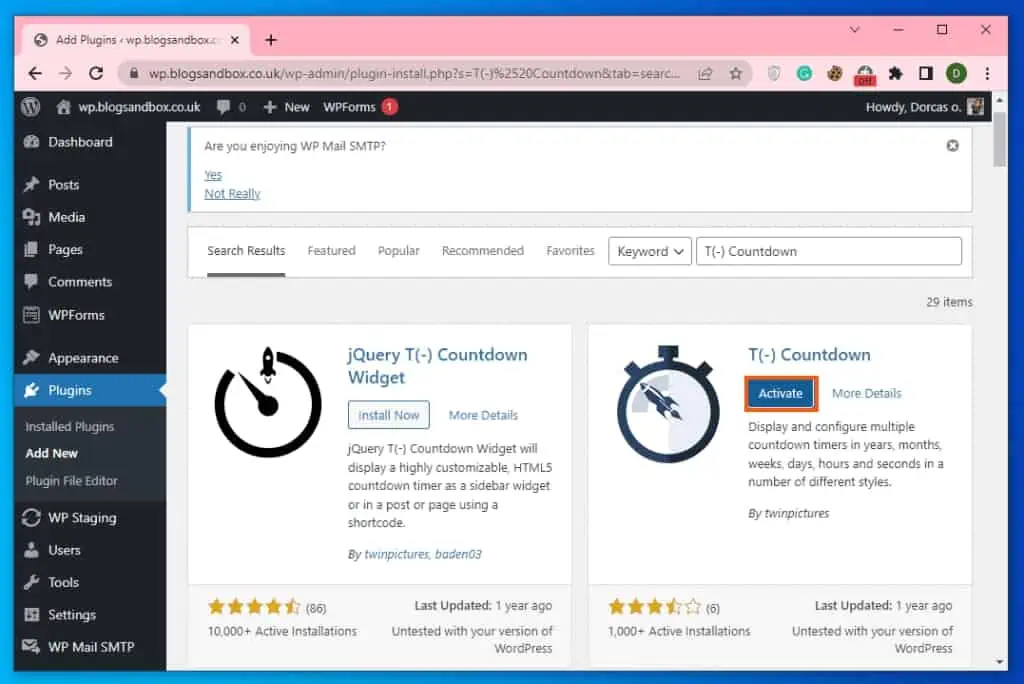
- Following that, click the blue Activate button on the plugin to enable it.

Step 2: Setup up Countdown Widgets Using the T(-) Countdown Plugin
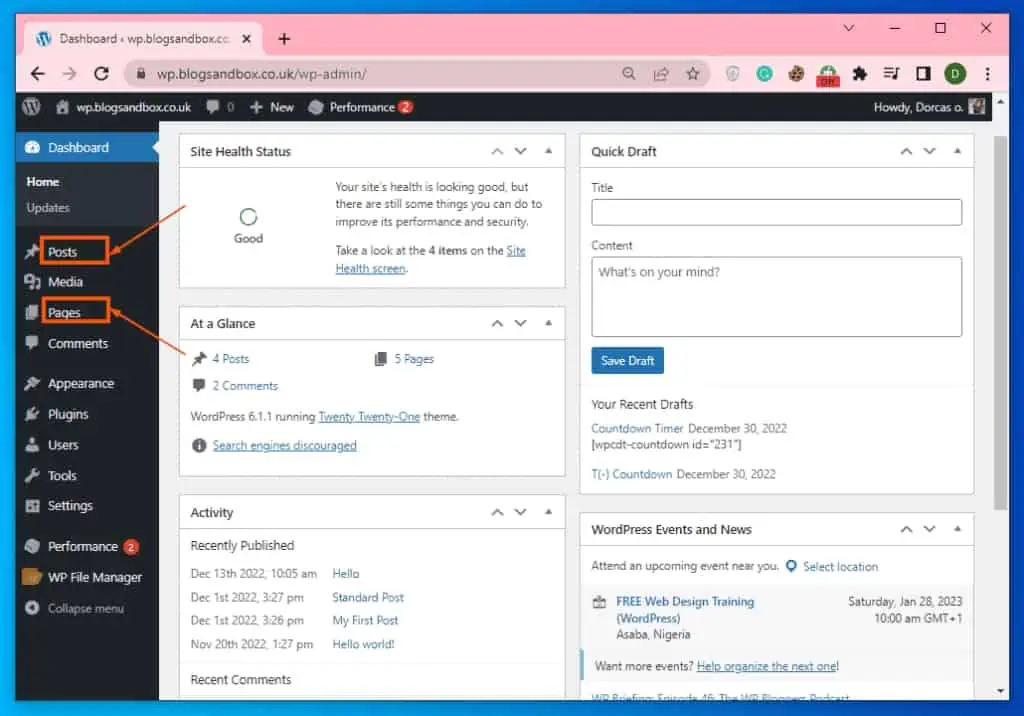
- Firstly, log in to the backend of your WordPress site as an administrator. Then, from the left pane options, click Posts or Pages, depending on where you wish to add the countdown widget.

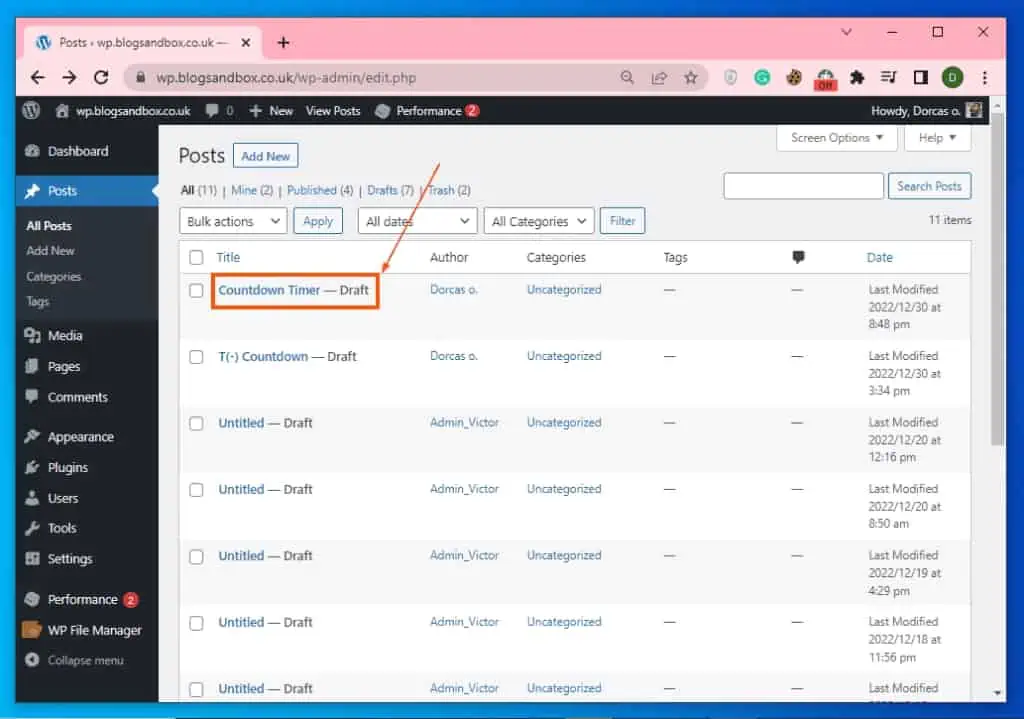
- Afterward, left-click the title of the post or page where you want to add a countdown widget. In this case, I will select the “Countdown Timer” post on my WordPress site.

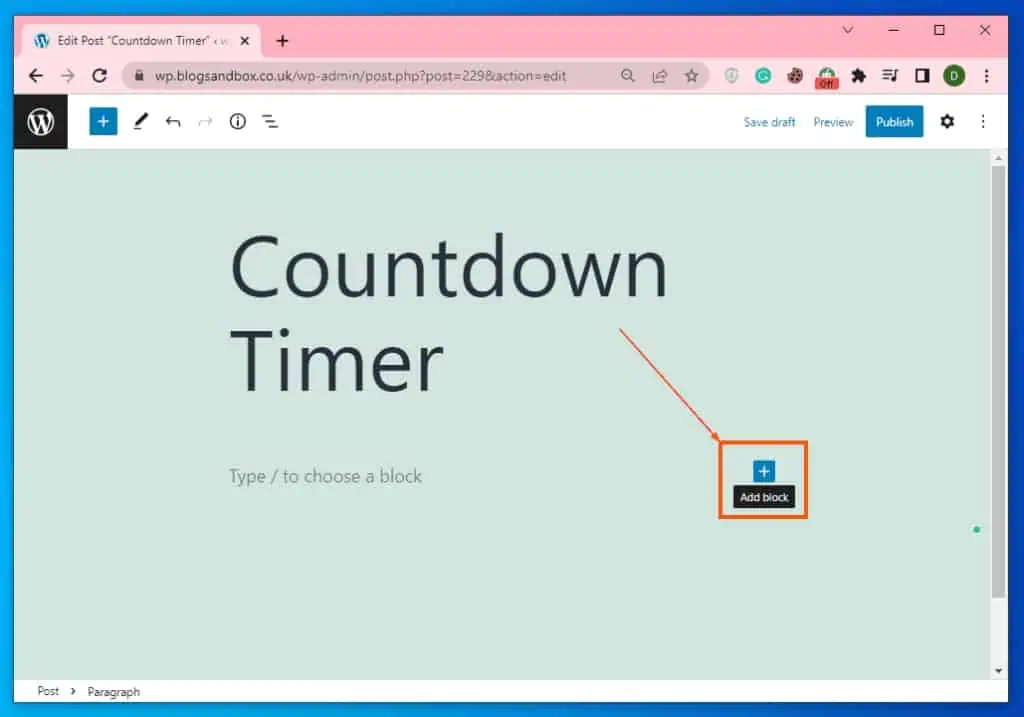
- When the post or page opens, click the Add block button (+ sign) in the area you want to add the countdown widget.

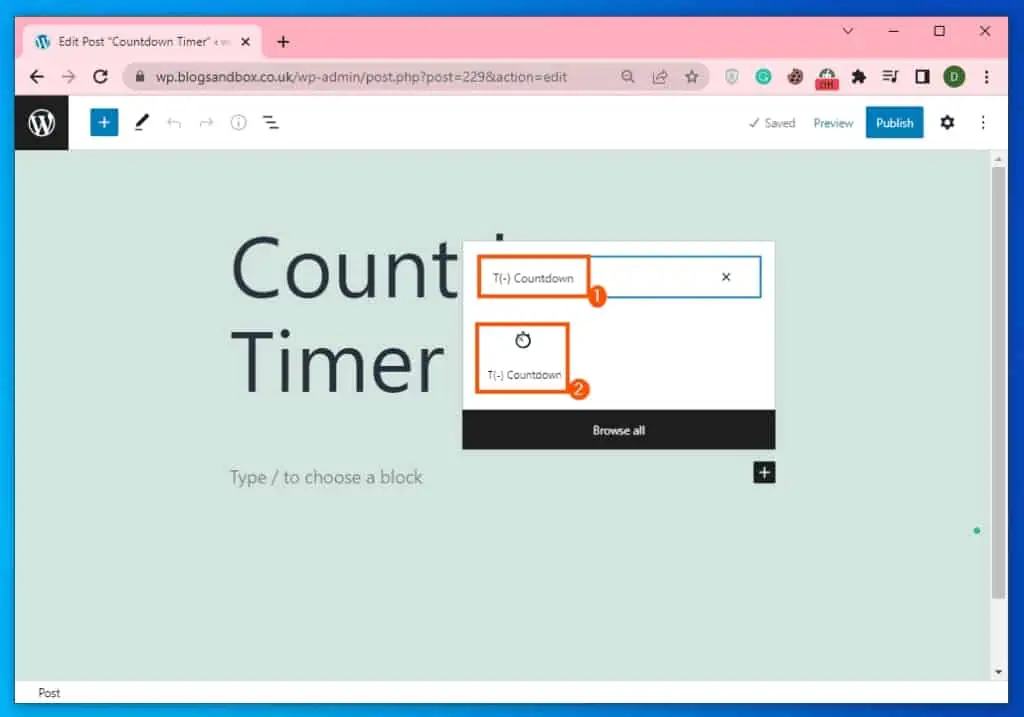
- Afterward, search for “T(-) Countdown” using the search bar. Then, select the T(-) Countdown block from the search result.

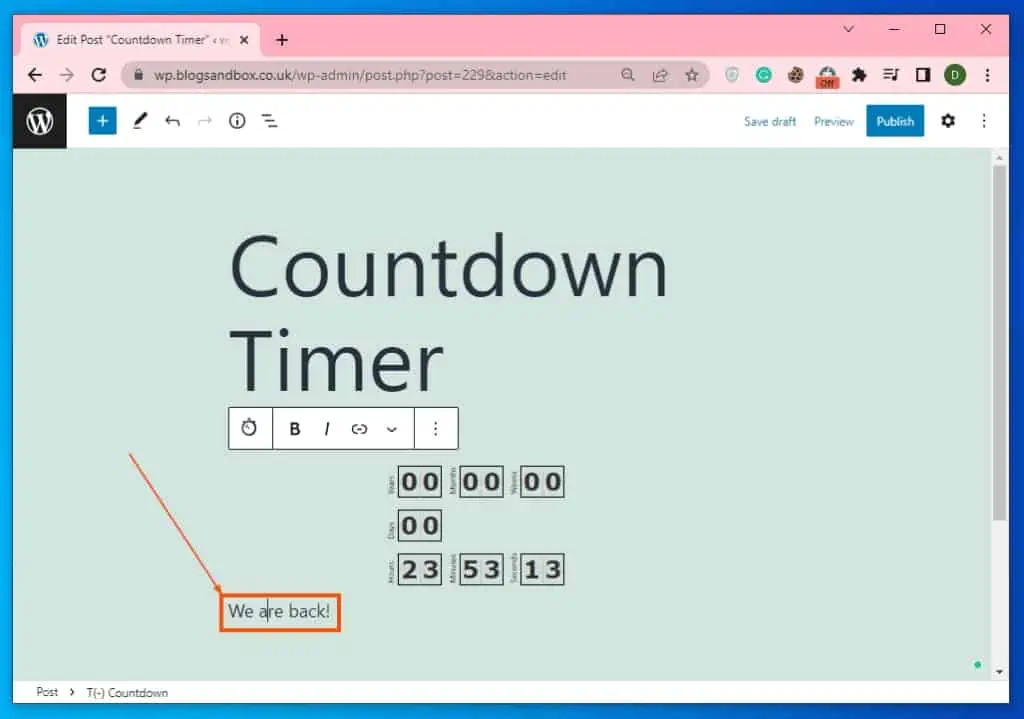
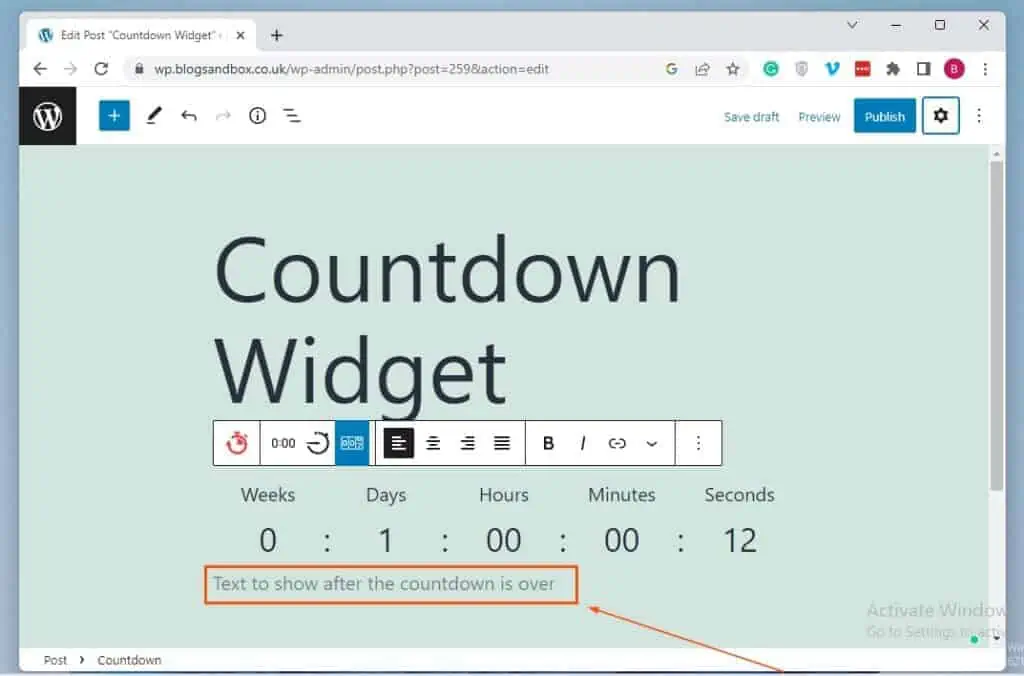
- Consequently, the T(-) Countdown plugin will add a simple countdown widget to your WordPress page or post. In addition, the plugin allows you to enter a text at the bottom of the countdown widget that will be displayed when the countdown expires – see the second screenshot.


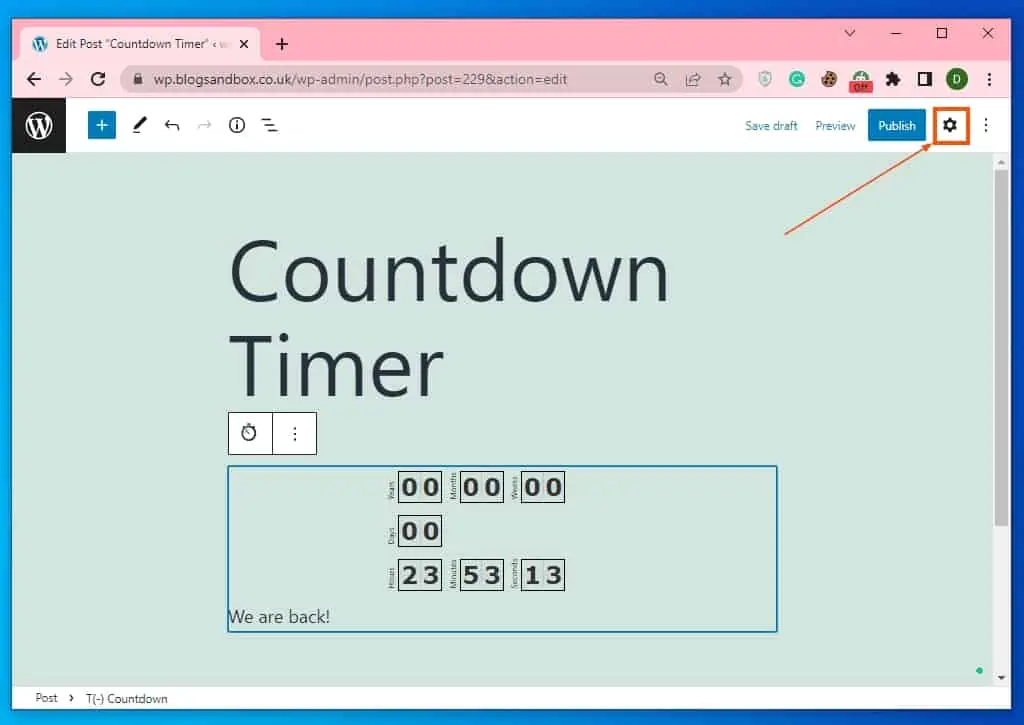
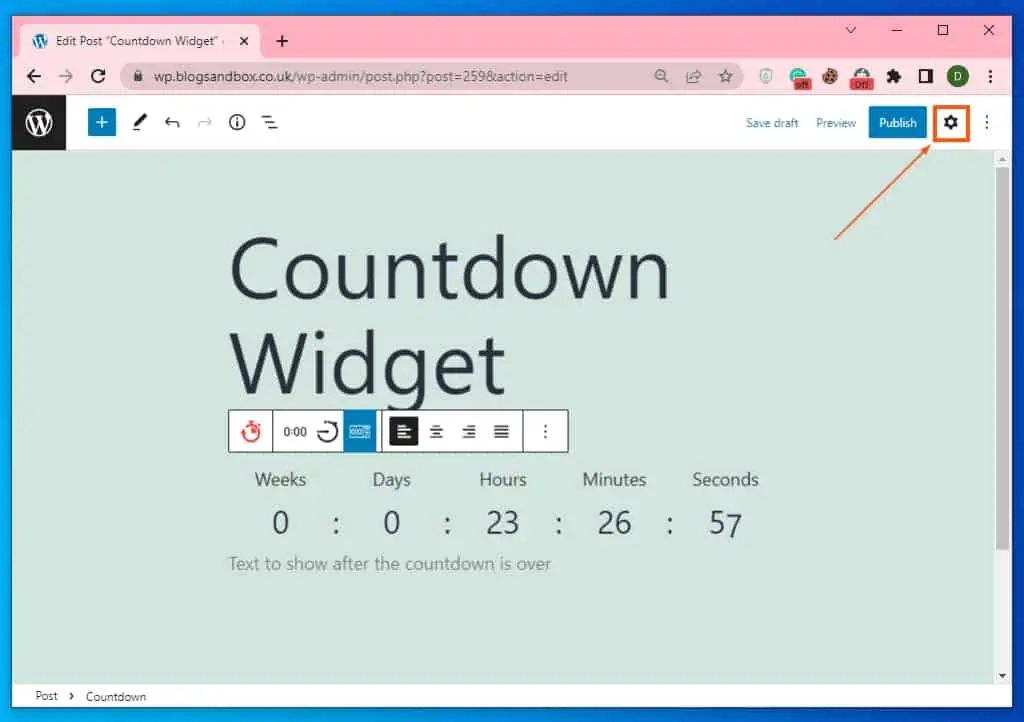
- Now, select the countdown widget and click the Settings icon at the top right of the page to set the time and date.

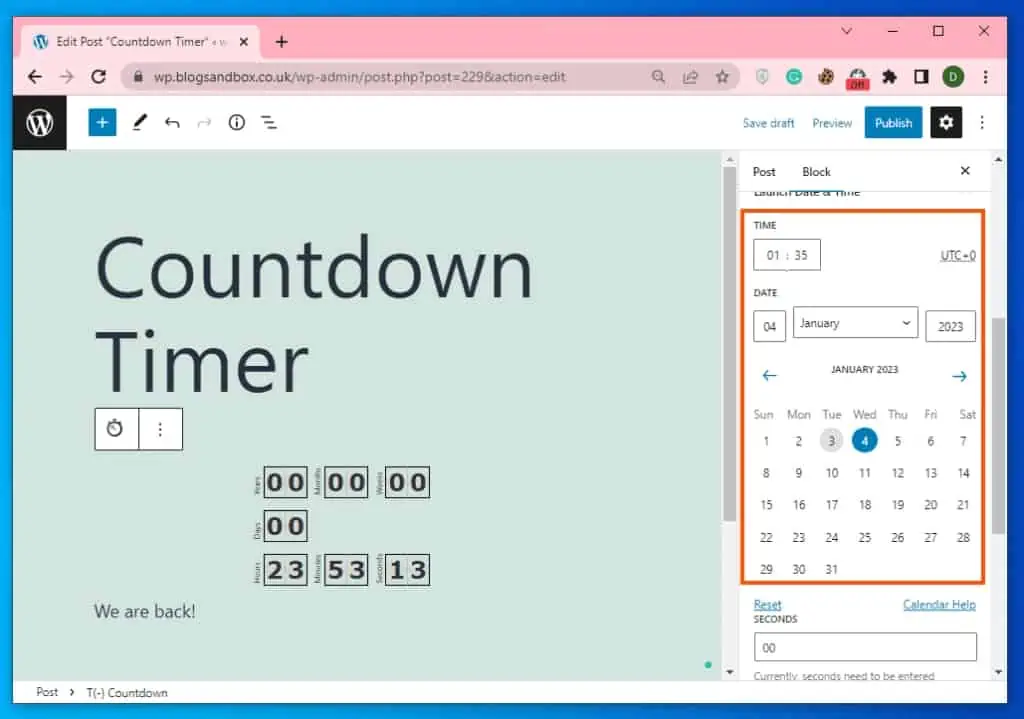
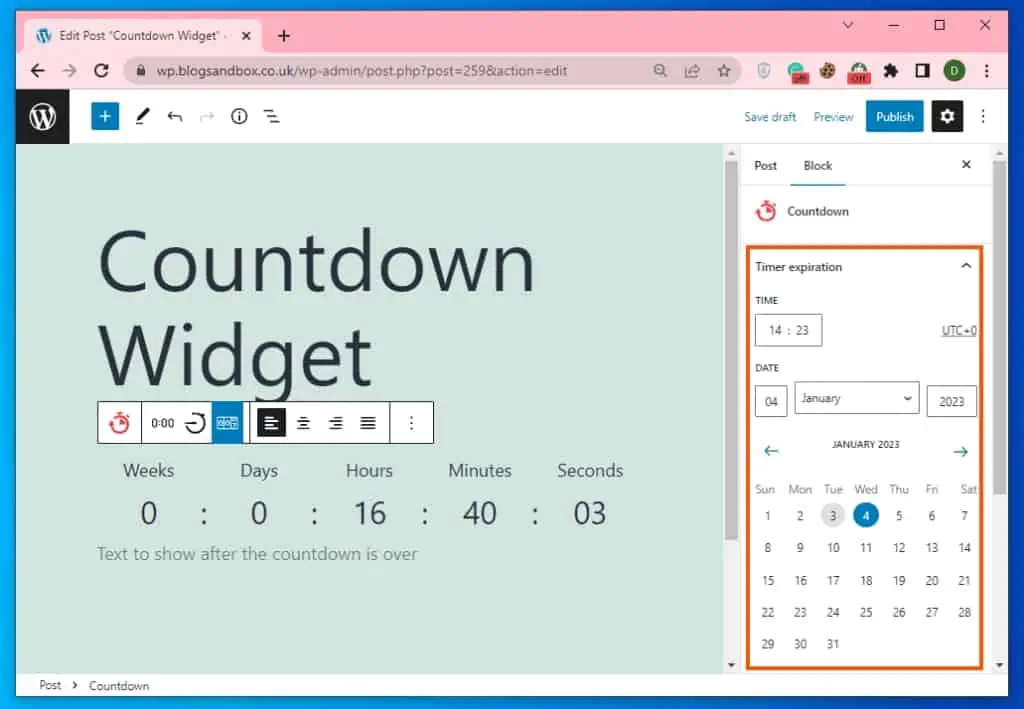
- Finally, on the Block tab on the right pane, set the time and date for the selected countdown widget using the timer and calendar.

Option 2: Displaying A Countdown Widget Using the Ultimate Blocks Plugin
Ultimate Blocks is another plugin that makes it easy to add countdown widgets to your WordPress website. Basically, the plugin adds about 15+ more block options to the default WordPress block editor, including a countdown widget block.
Besides, just like the plugin we discussed previously, this plugin is also available for free. Thus, in the following sub-sections, I will highlight the steps you need to follow to install the Ultimate Blocks plugin in WordPress.
I will also demonstrate how to use the plugin to add a countdown widget in WordPress.
Step 1: Install the Ultimate Blocks Plugin
- Firstly, log in to the backend of your WordPress site as an administrator. Next, hover your mouse on Plugins on the left pane of the dashboard, then click Add New.

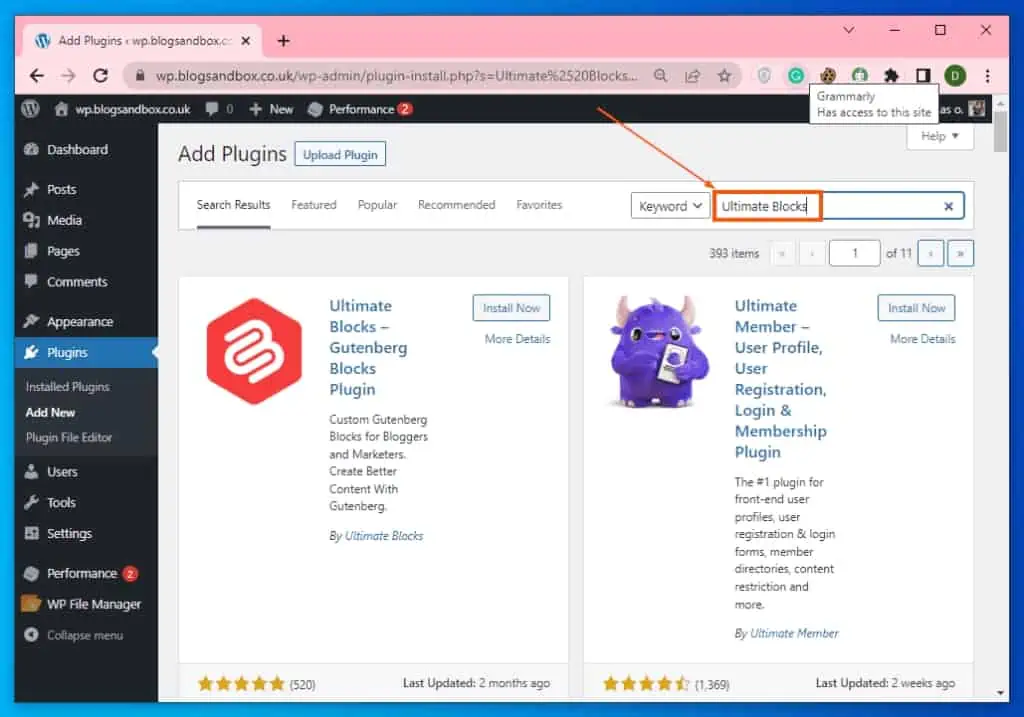
- Following that, search for “Ultimate Blocks” on the Add Plugins page.

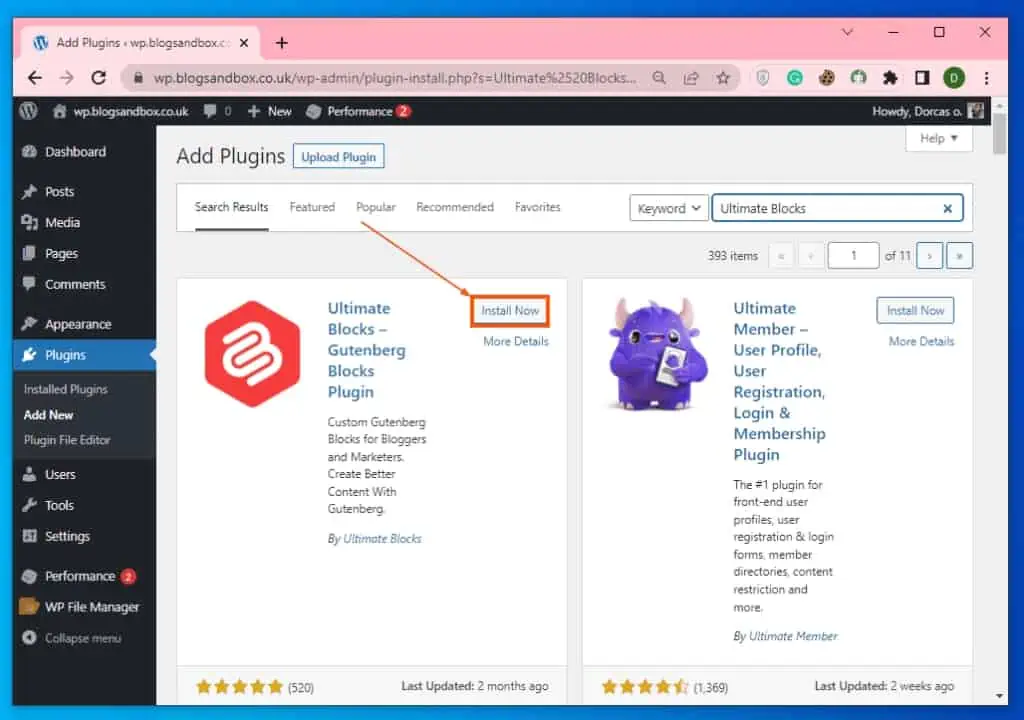
- Afterward, click on the Install Now button for the Ultimate Blocks plugin from the search result.

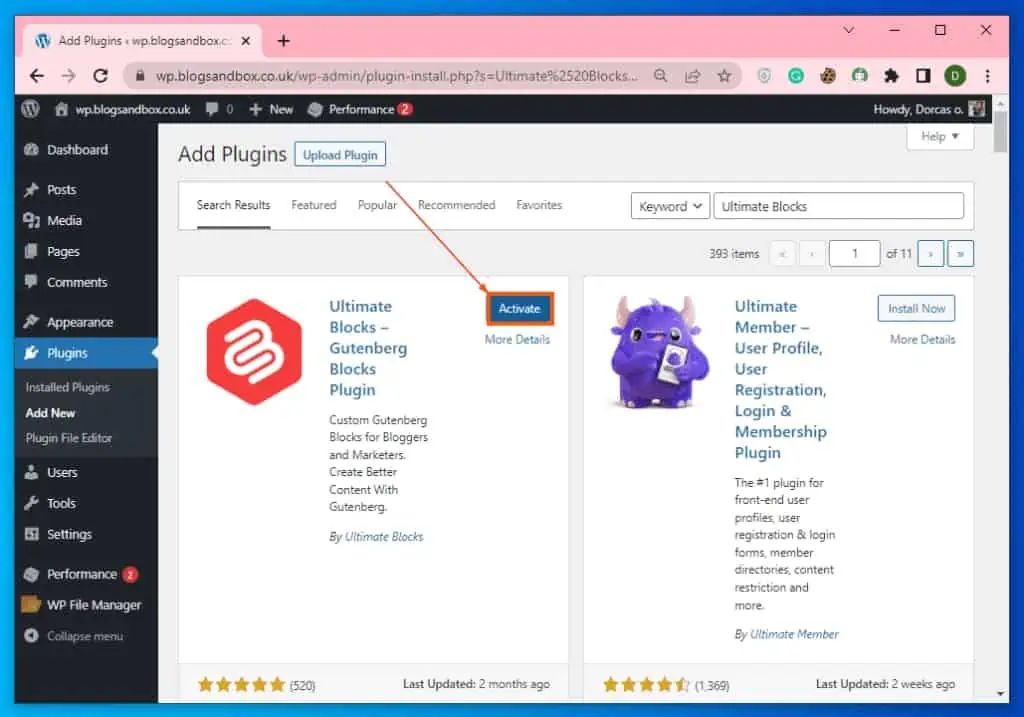
- When the plugin is completely installed, click on the blue Activate button to enable the plugin.

Step 2: Set up Countdown Widgets Using the Ultimate Blocks Plugin
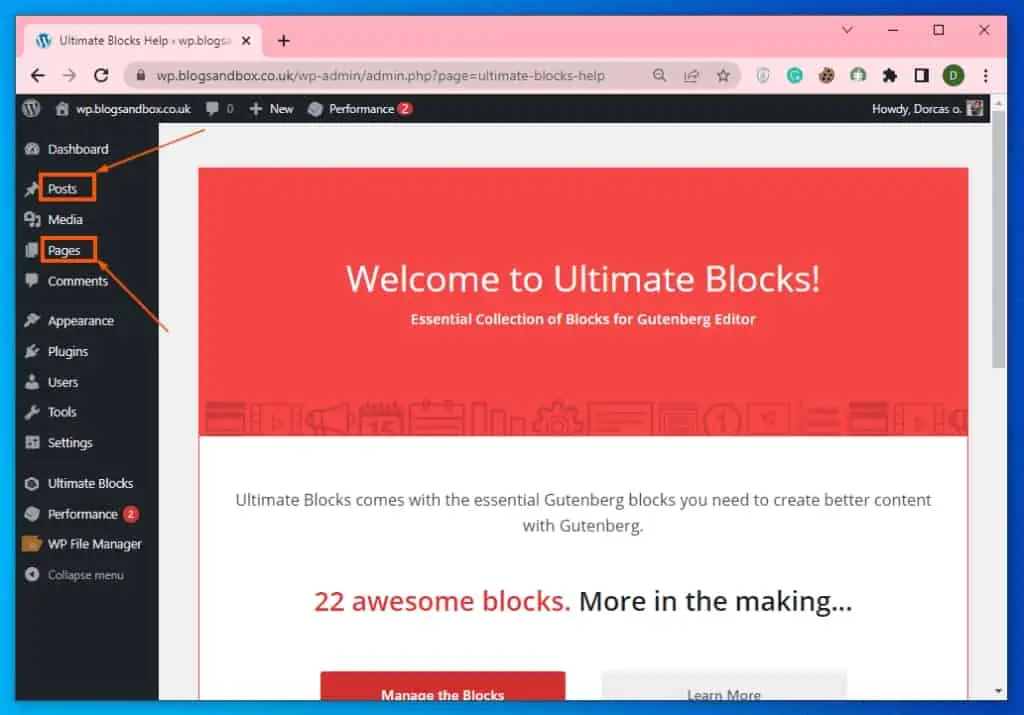
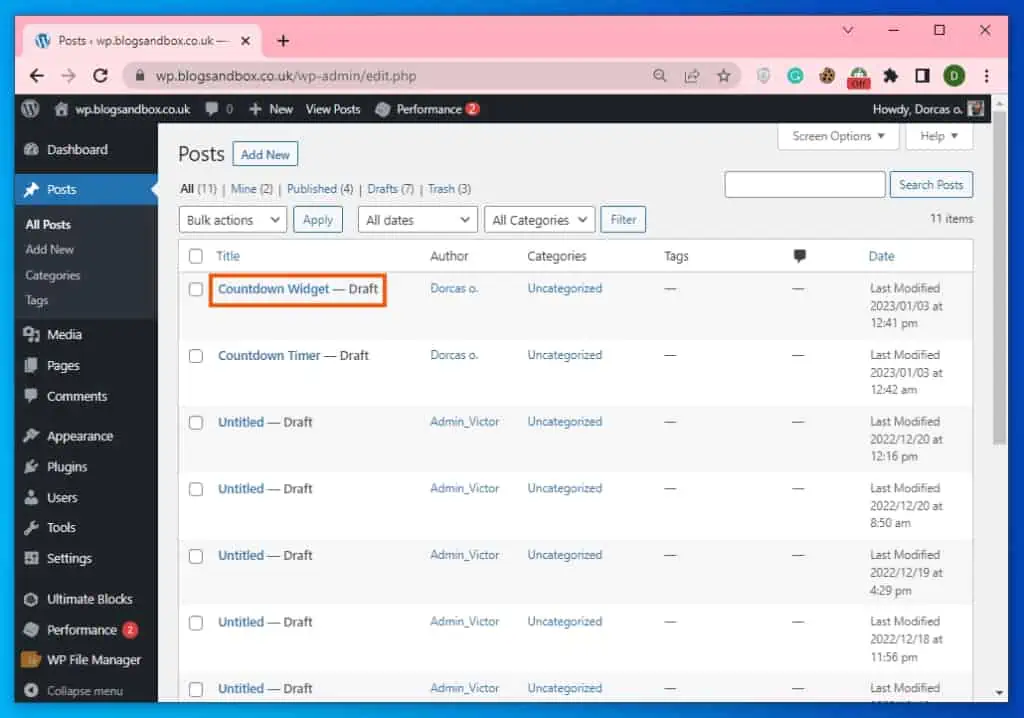
- Log in as an administrator to your WordPress website backend. After doing that, click Posts or Pages on the left pane, depending on where you want to add the countdown widget.

- Afterward, click the title of the page or post where you want to insert a countdown widget to open it. For this demonstration, I will open an existing post on my WordPress website titled “Countdown Widget.”

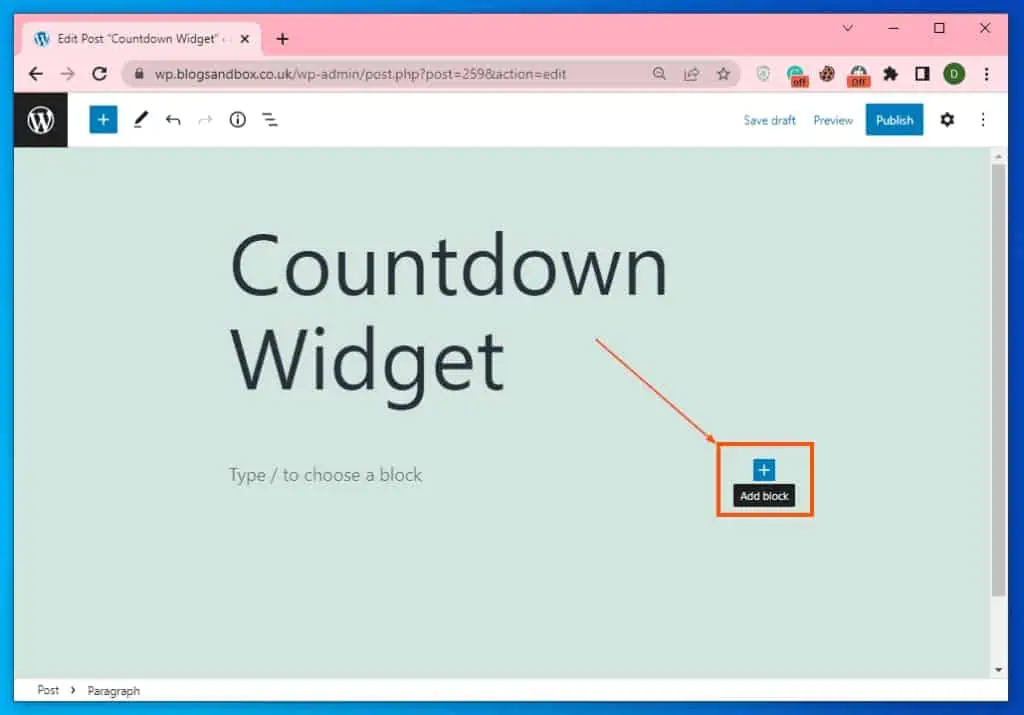
- After the post or page is opened, click the Add block icon where you want to add the countdown widget.

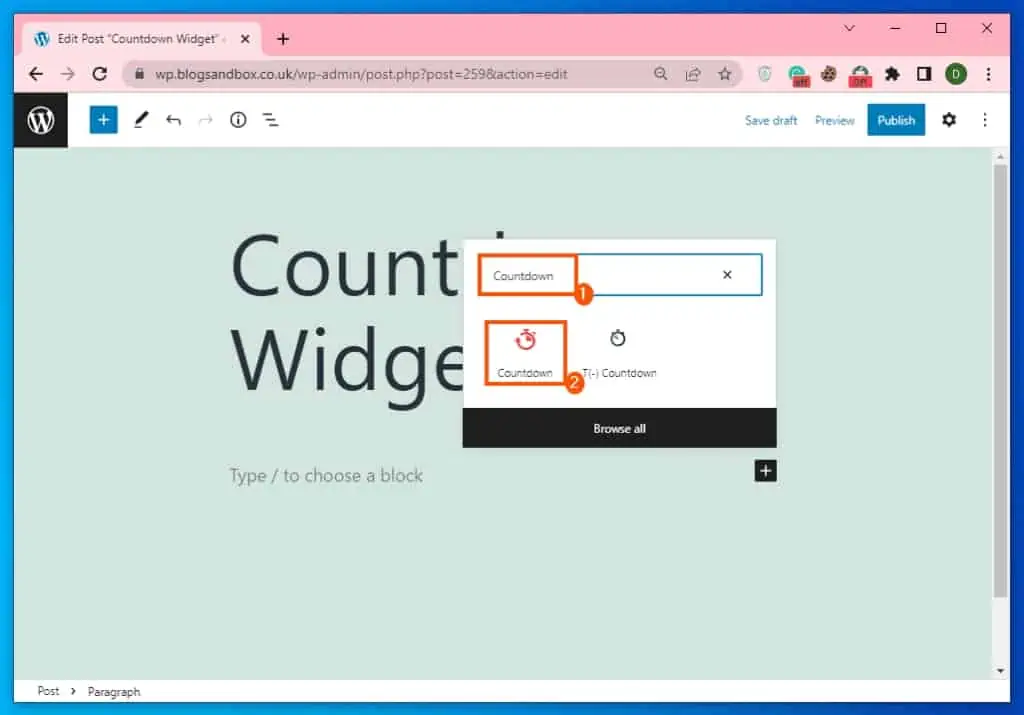
- After that, search for “Countdown” using the search bar, then select the Countdown block from the search results.

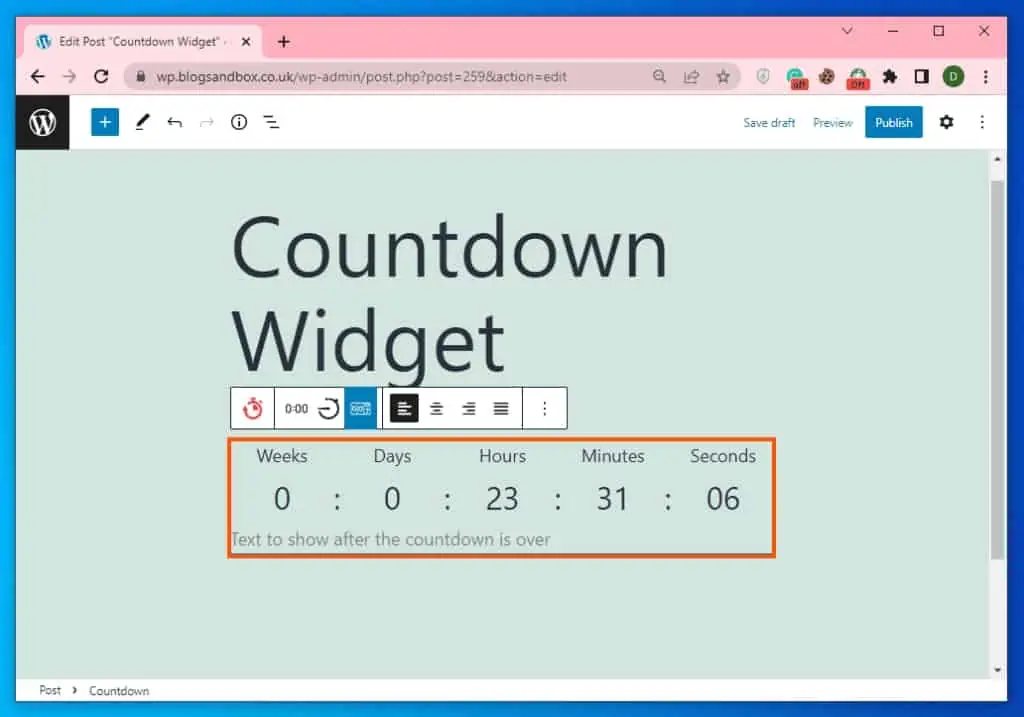
- Consequently, the Ultimate Blocks plugin will insert a functional countdown widget in your post or page.

- Now, to set the time and date for the countdown widget, select the widget and click the Settings icon at the top right corner of the page.

- Finally, set the time and date for the countdown widget using the timer and calender on the Block tab on the right pane.


Frequently Asked Questions
Countdown widgets make it possible to add a timer that counts down to important events or occasions.
Several plugins can be used to add a countdown widget to WordPress. T(-) Countdown, Countdown Timer Ultimate, and Optinmonster are a few examples.
The T(-) Countdown plugin is free.
Using or designing a website with WordPress is free. However, you will need to pay a certain amount to host the website designed with WordPress.
You can use a countdown widget to help your website visitors anticipate an upcoming event or new product.
Conclusion
Adding a countdown widget to your WordPress website helps visitors anticipate upcoming events, important information, or a new product. Gladly, there are a bunch of free plugins that enable you to add a countdown widget in WordPress without writing codes.
Some of these plugins include T(-) Countdown and Ultimate Blocks. In this guide, we discussed how to install these plugins in WordPress.
I also provided steps to use the plugin to add a countdown widget to your WordPress website.
Hopefully, you found this WordPress guide helpful. If you did, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Comment” form at the bottom of this page.
For more WordPress guides, visit our WordPress & Websites How-To page.
![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)


