Do you need help adding bullet points to a post or page on your WordPress website? This guide teaches multiple methods to create a bullet point list in WordPress.
Option 1: Create Bullet Points Using the List Block
The fastest and easiest way to make bullet points to your WordPress site is by using the List block in the default WordPress block editor. The steps and screenshots provided below demonstrate how to accomplish that.
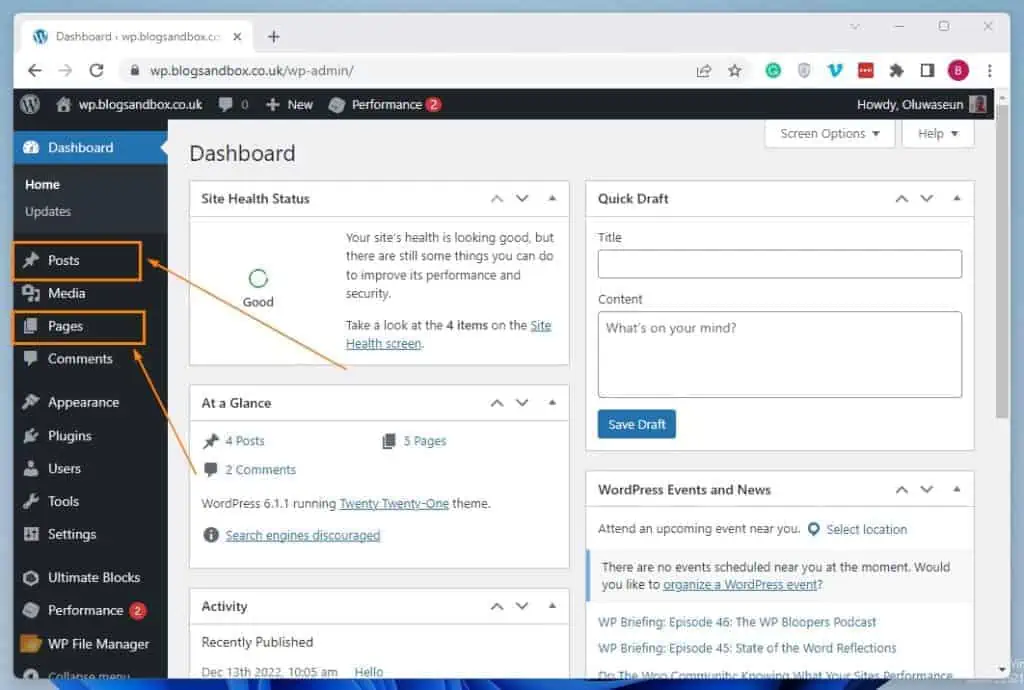
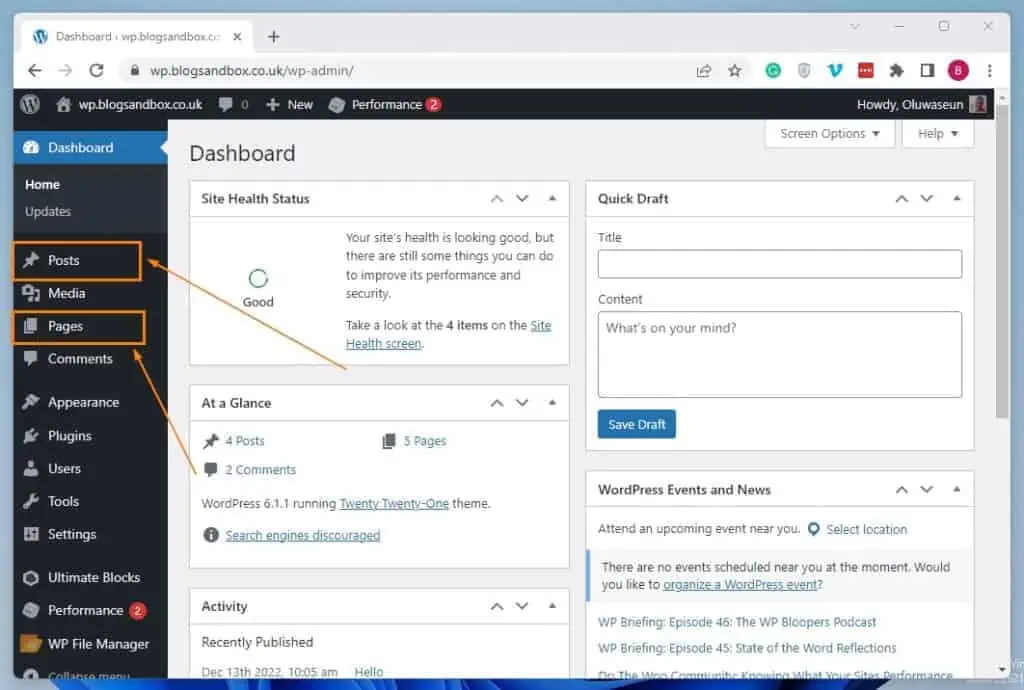
- Login to your WordPress website’s backend dashboard using an administrator account. Then, left-click Pages or Posts on the dashboard’s left pane, depending on where you want to add bullet points.

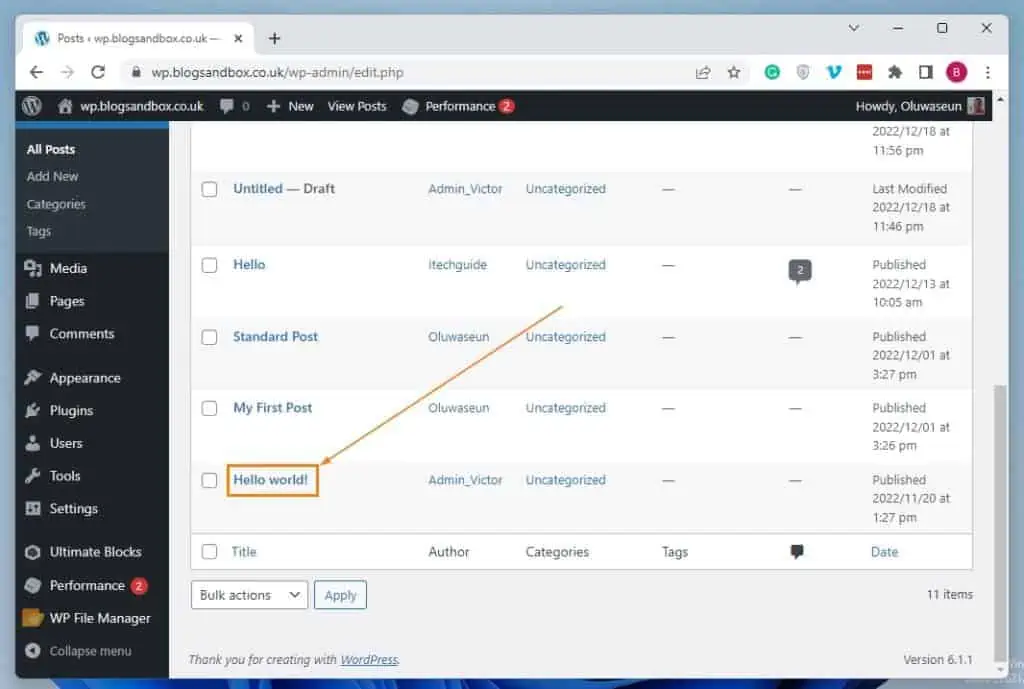
- On the next page, click the title of the page/post where you want to add bullet points. For this example, I will select the “Hello world!” post on my WordPress website.

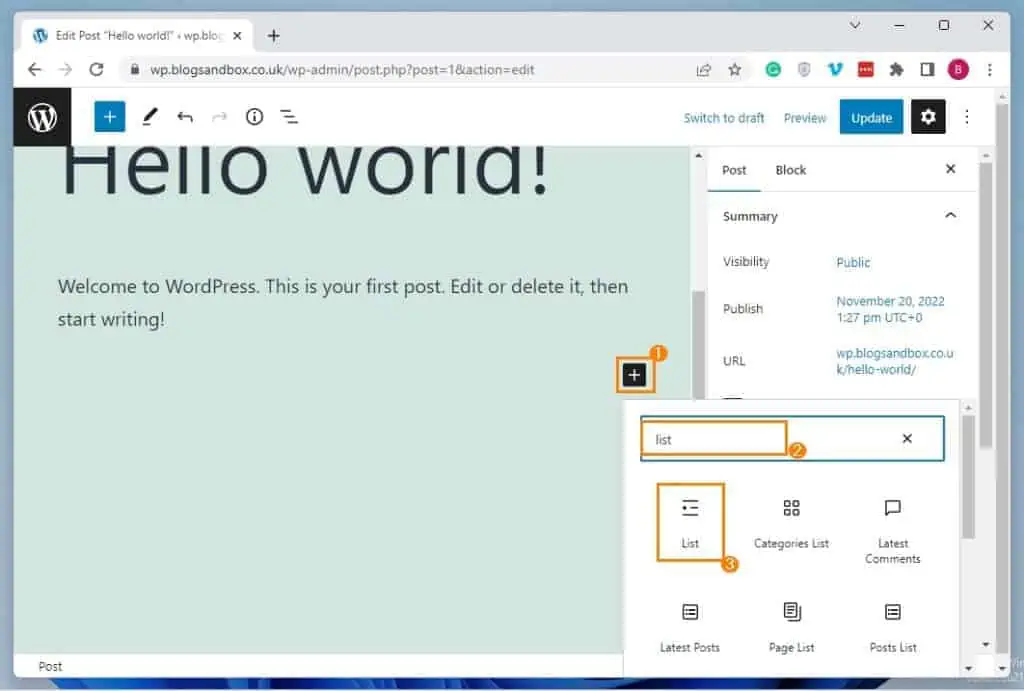
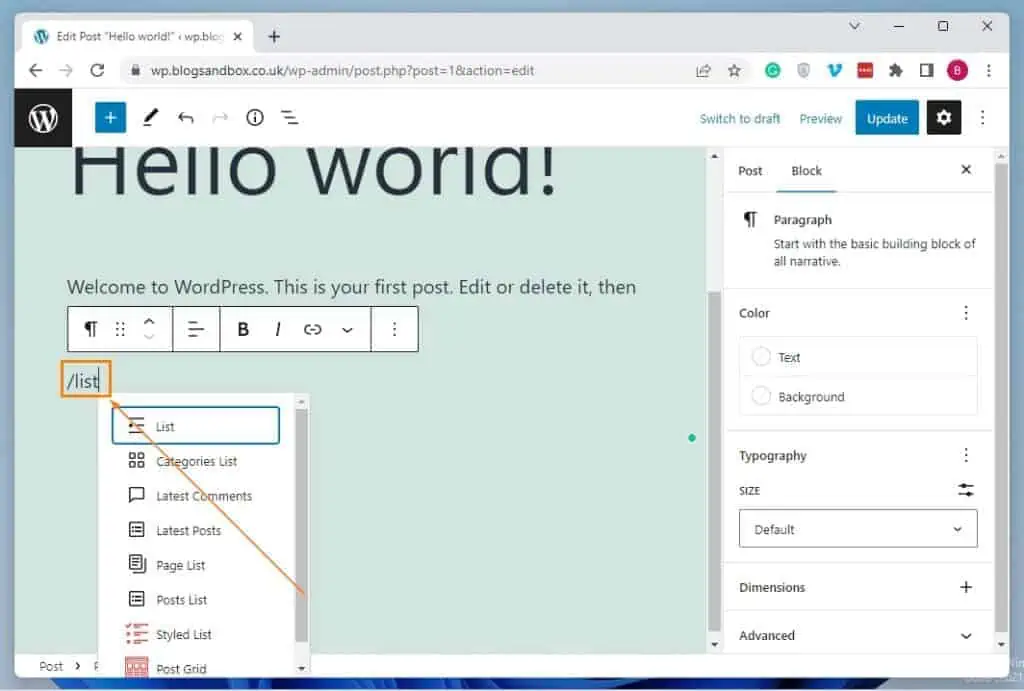
- When the post or page opens, click the Add block icon in the area where you want to add bullet points. Then, input “list” (without the quotes) in the search field and select the List block from the search result.


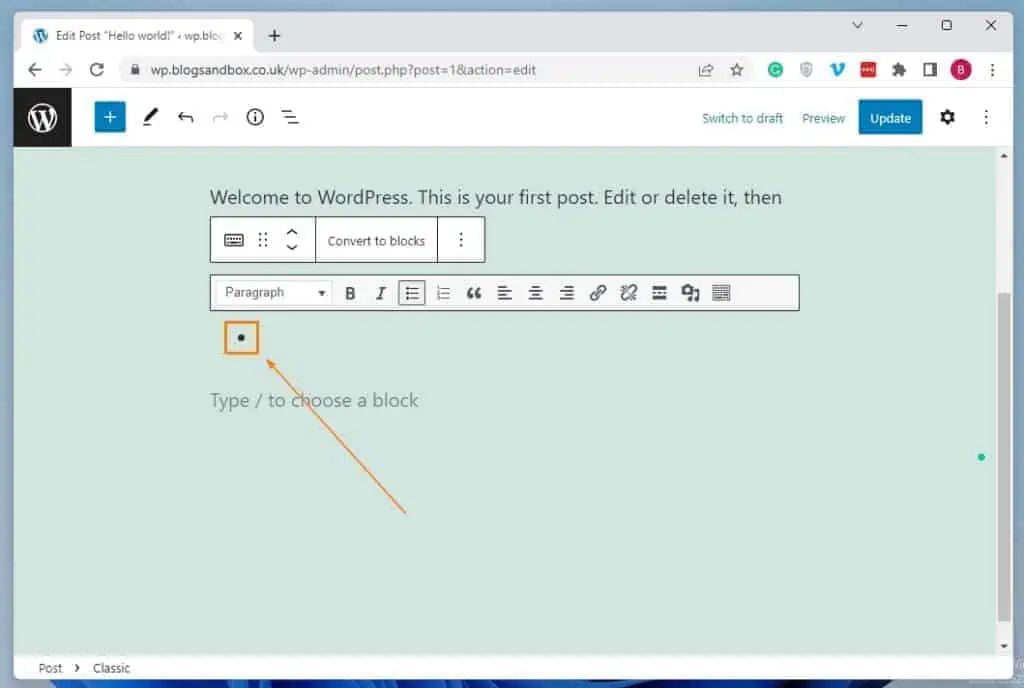
- Consequently, a bullet point should automatically appear. After inputting an item in the prior bullet point, you can add more bullet points by pressing the enter key.

Option 2: Insert Bullet Points Using HTML
HTML is one of the major programming languages used to develop WordPress. So, it’s no surprise you can add bullet points in WordPress using HTML.
To add bullet points in WordPress using HTML, follow the procedures below.
- Access your WordPress website’s backend dashboard using an admin account. Next, click Pages or Posts on the dashboard’s left pane, depending on where you want to add bullet points.

- Afterward, select the title of the page or post where you wish to add bullet points. I will select a post titled “Hello world!” on my WordPress website for this demonstration.

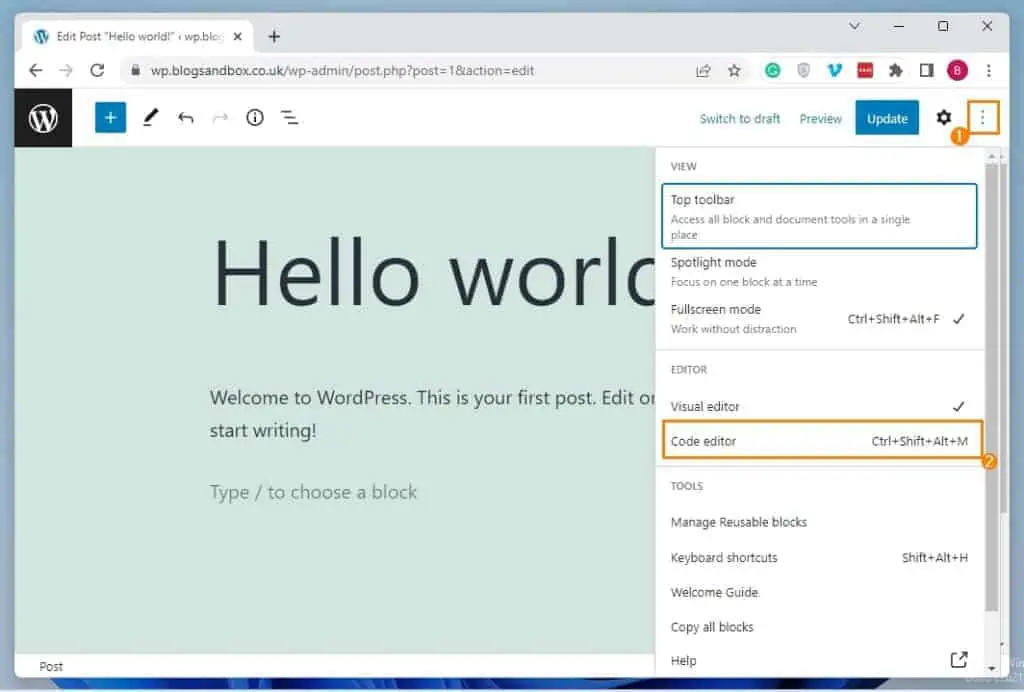
- When the post/page opens, left-click the Options icon (three vertical dots) at the top right corner. Then, select Code editor under the EDITOR category from the displayed options.

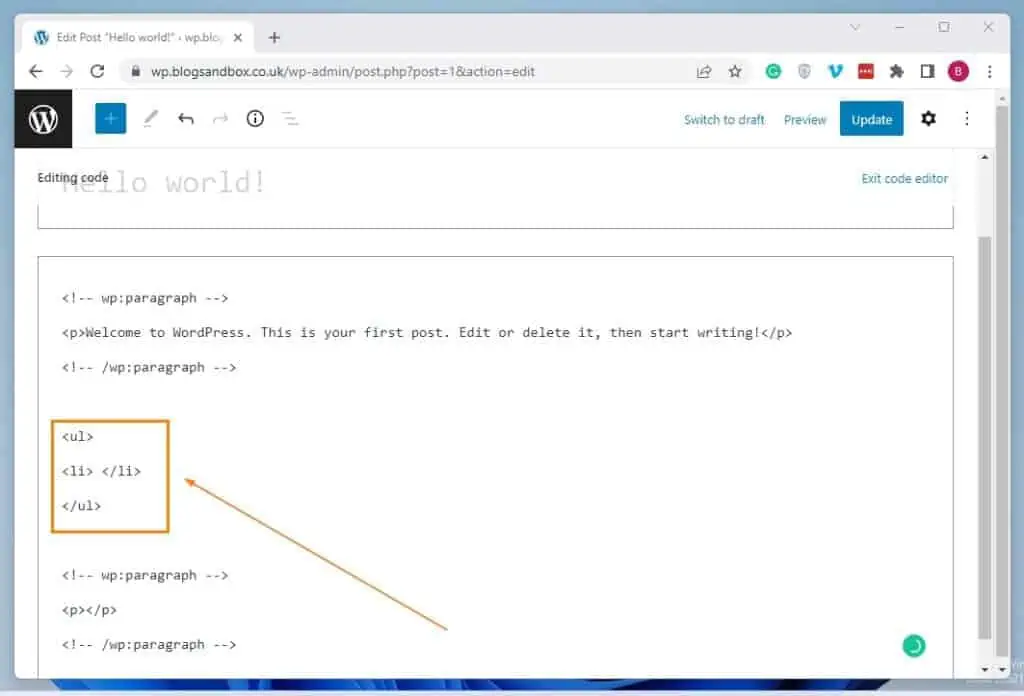
- After that, input the following HTML code in the area where you want to add bullet points.
<ul> <li> </li> </ul>

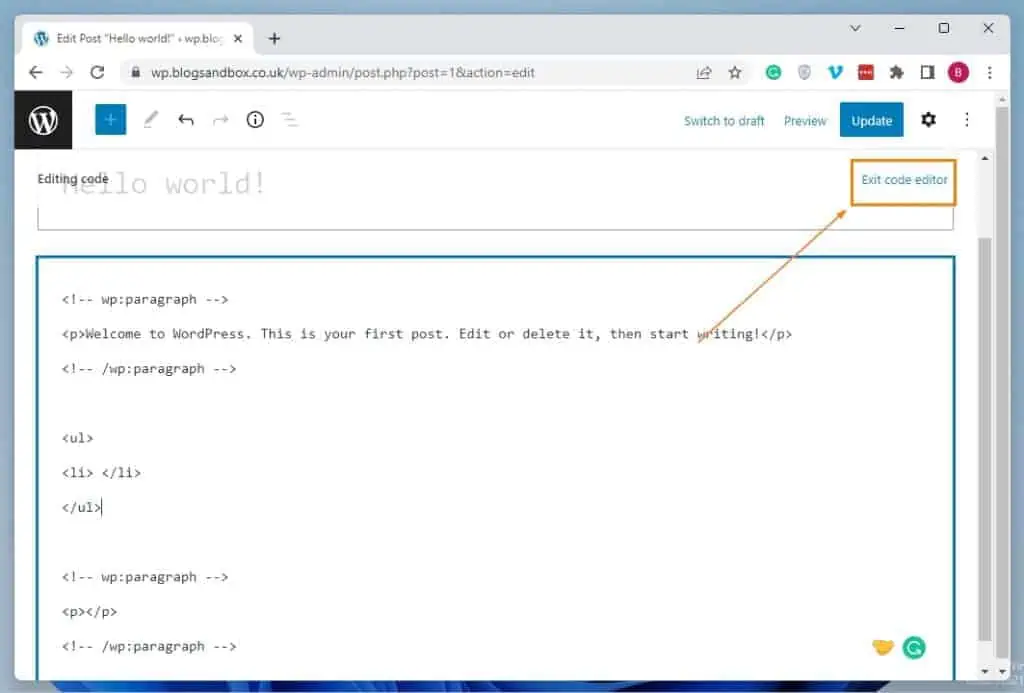
- When you’ve done that, click the Exit code editor button at the top right corner of the page.

- By doing that, a bullet point should appear with the classic WordPress editor toolbar at the top. You can add more bullet points by pressing the enter key after inputting an item in the prior bullet point.

Frequently Asked Questions
To add a List block to a page on your WordPress site, follow the steps below.
a) Login to your WordPress website’s backend dashboard using an administrator account.
b) Then, left-click Pages among the menus on the left pane of the dashboard.
c) Next, open the page where you want to add a List block by clicking its title.
d) When the page opens, click the Add block icon (+ sign) in the area where you want to add the List block.
e) Following that, type “list” (without the quotes) in the search field.
f) Finally, select the List block from the search result.
A bullet point or bullet is a typographical symbol that introduces and organizes items in a list. Moreover, a bullet point may take various shapes and forms.
For instance, a bullet point can be a circle, dot, square, diamond, or even an arrow.
Bullet points are used to organize and structure writing. To give more details, they make long or complicated texts in an article easier to understand.
This is because bullet points break long texts into pieces and itemize them.
Practically, the items in a bullet point are usually separate paragraphs. Hence, a bullet point can be considered a paragraph.
Yes, the default WordPress block editor offers a block that enables bullet points.
Conclusion
Bullet points are a great way to organize and list items in your WordPress post or page. However, not everyone knows how to add bullet points in WordPress.
Gladly, I provided two methods to add bullet points to your WordPress website in this guide. To be more specific, this guide taught us how to perform this task with the aid of the List block in the default WordPress block editor.
We also learned how to add bullet points in WordPress using HTML. Thus, if you follow the procedures in this guide carefully, you shouldn’t have any issues adding bullet points to your WordPress site.
Hopefully, you found this WordPress guide helpful. If you found the guide helpful, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Reply” form at the bottom of this page.
Finally, visit our WordPress & Websites How-To page to find other helpful WordPress guides like this.
![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)


