Are you searching for an article that provides step-by-step details to rotate an image in WordPress? You should read this guide as it features comprehensive details and multiple methods to accomplish that.
Option 1: Flip an Image Through the WordPress Media Library
The WordPress media library automatically stores every media file, including images, uploaded to your WordPress website. In addition to that, the WordPress media library offers an option that allows users to rotate an image.
The step-by-step procedures and screenshots images below illustrate how to rotate a picture in WordPress through the WordPress media library.
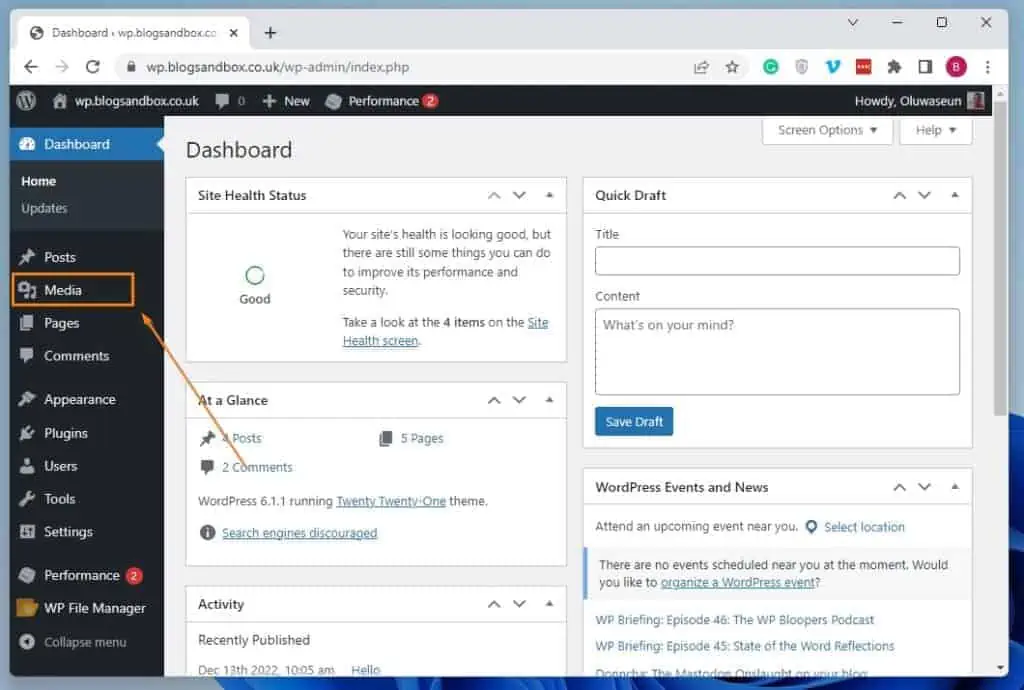
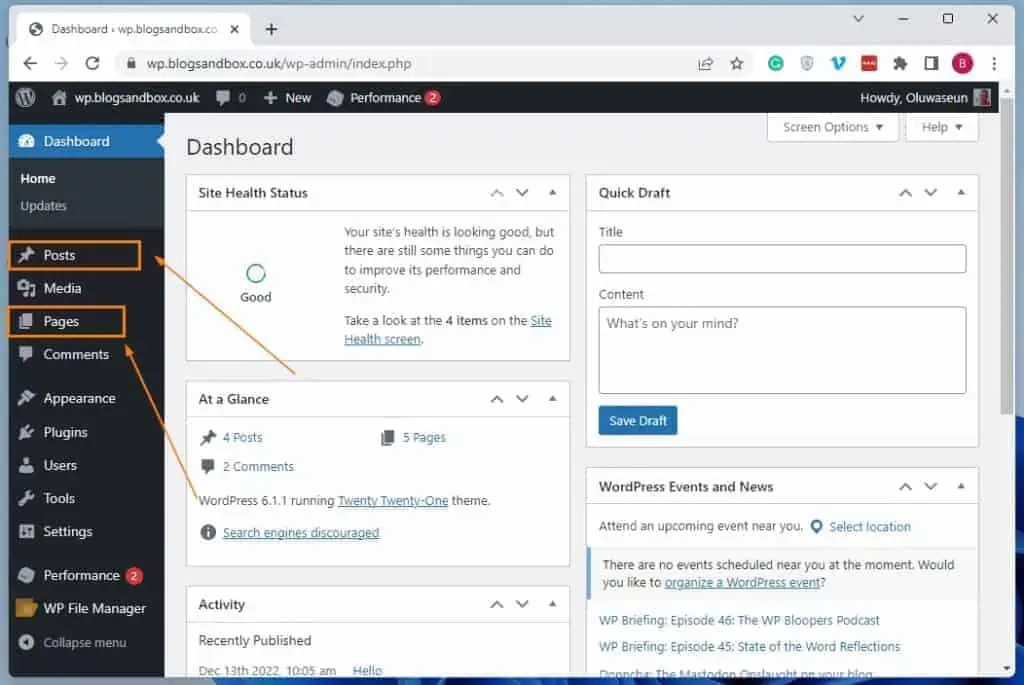
- Access the backend dashboard of your WordPress site using an administrator account. Then, click Media among the menus on the left pane of the dashboard.

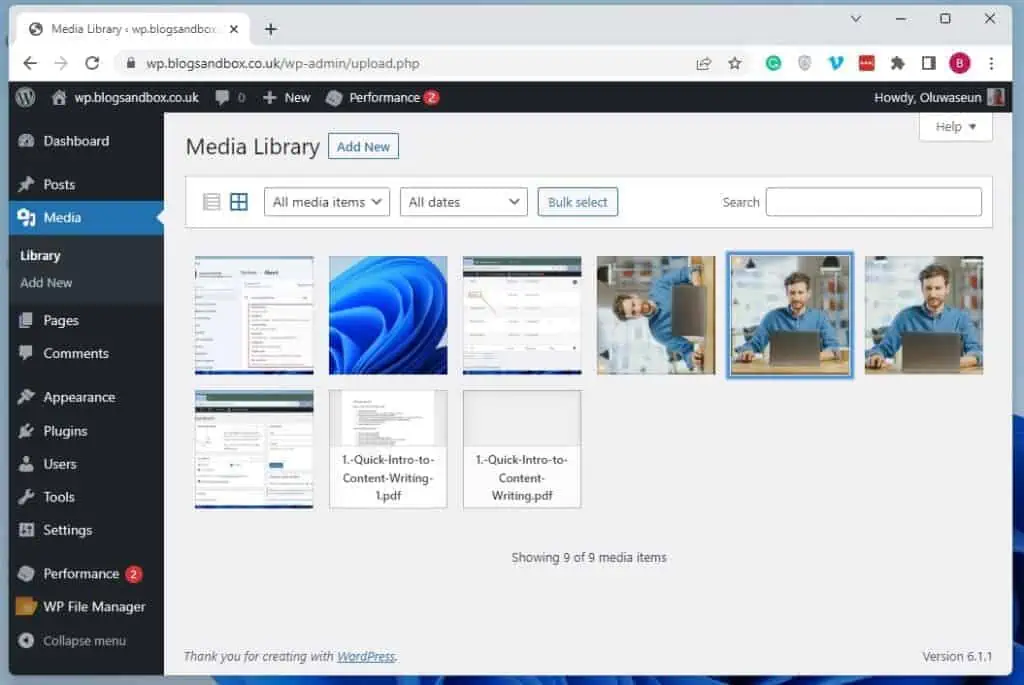
- Consequently, the WordPress Media Library should open. Hence, select the image you want to rotate from the media library.

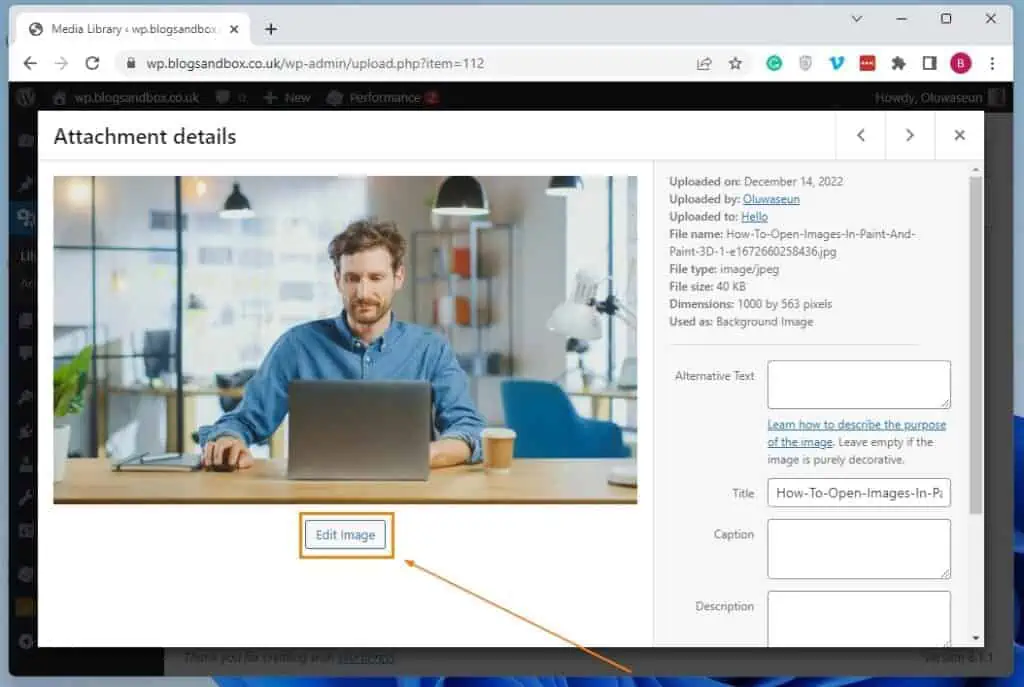
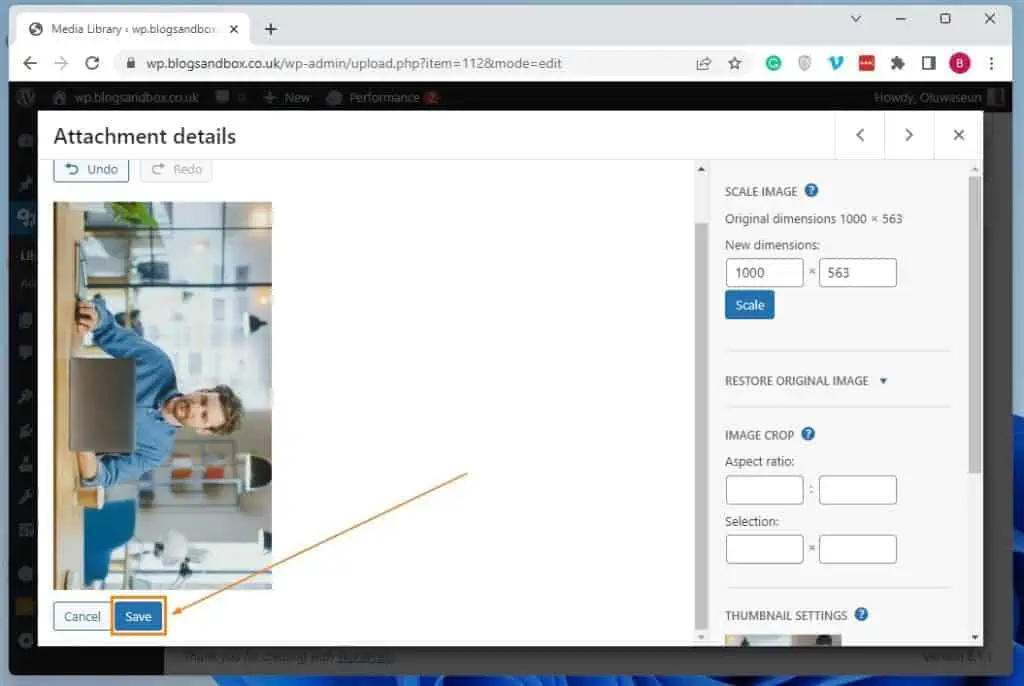
- In the Attachment details page of the selected image, click the Edit Image button under the image.

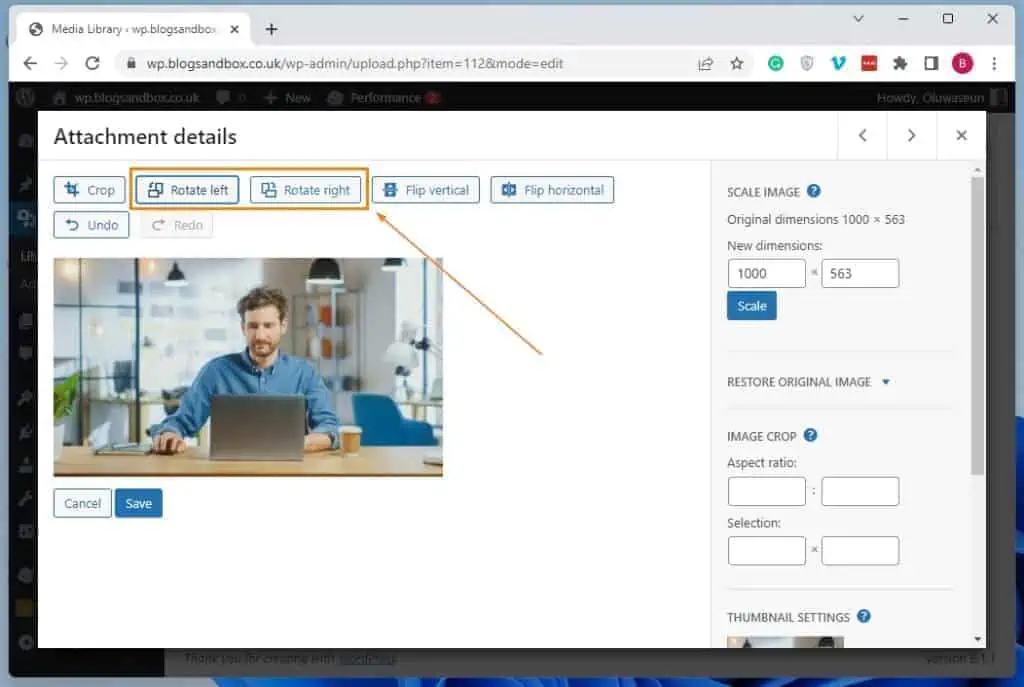
- On the next page, you will see Rotate left and Rotate right buttons, among other buttons, at the top of the image. Hence, use these buttons to rotate the image right or left.

- After rotating the image to your satisfaction, click the blue Save button at the bottom of the picture to save the change.

Option 2: Rotate a Picture via the WordPress Block Editor
Apart from rotating an image through the WordPress media library, you can also rotate an image in WordPress via the default WordPress block editor. The following steps demonstrate how to achieve that.
- Login to your WordPress site backend dashboard using an admin account. Next, click Posts or Pages among the menus on the left pane, depending on where you want to rotate an image.

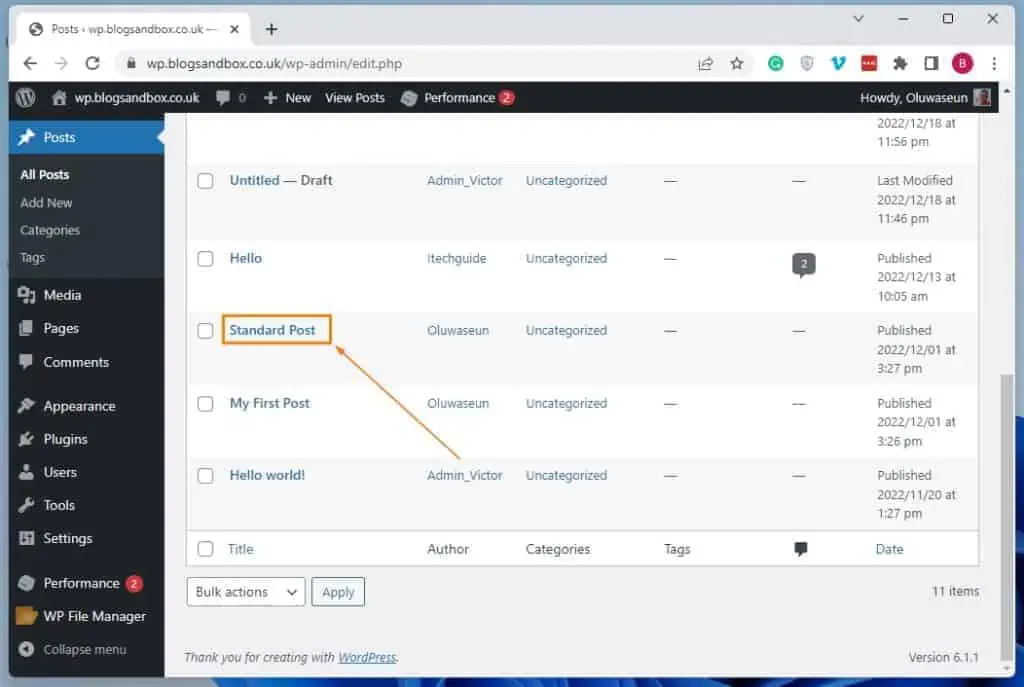
- Then, open the post/page where you want to rotate an image by clicking its title. I will open the “Standard Post” post on my WordPress website for this demonstration.

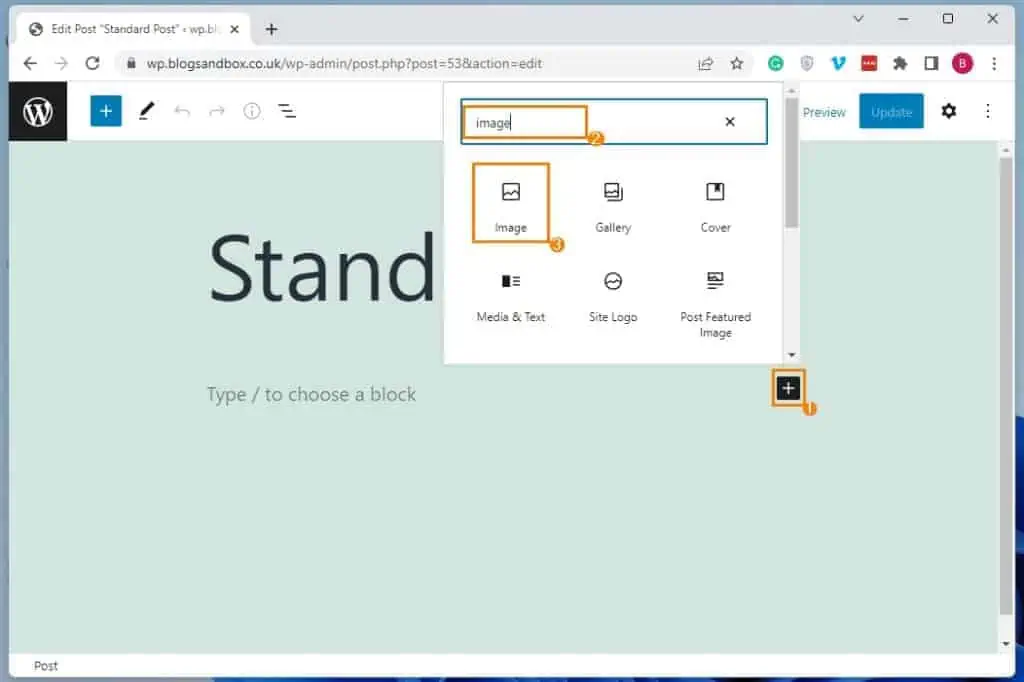
- When the post or page opens, click the Add block icon (+ sign) in the area where you want to upload the image you wish to rotate. Then, input “image” in the search box and select the Image block from the search result.

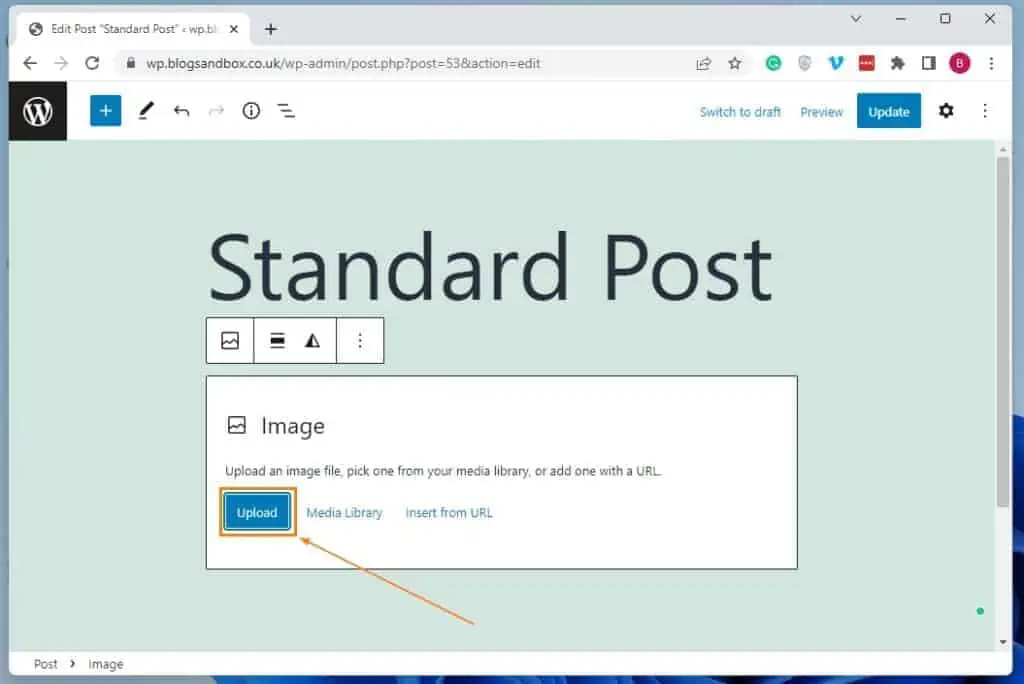
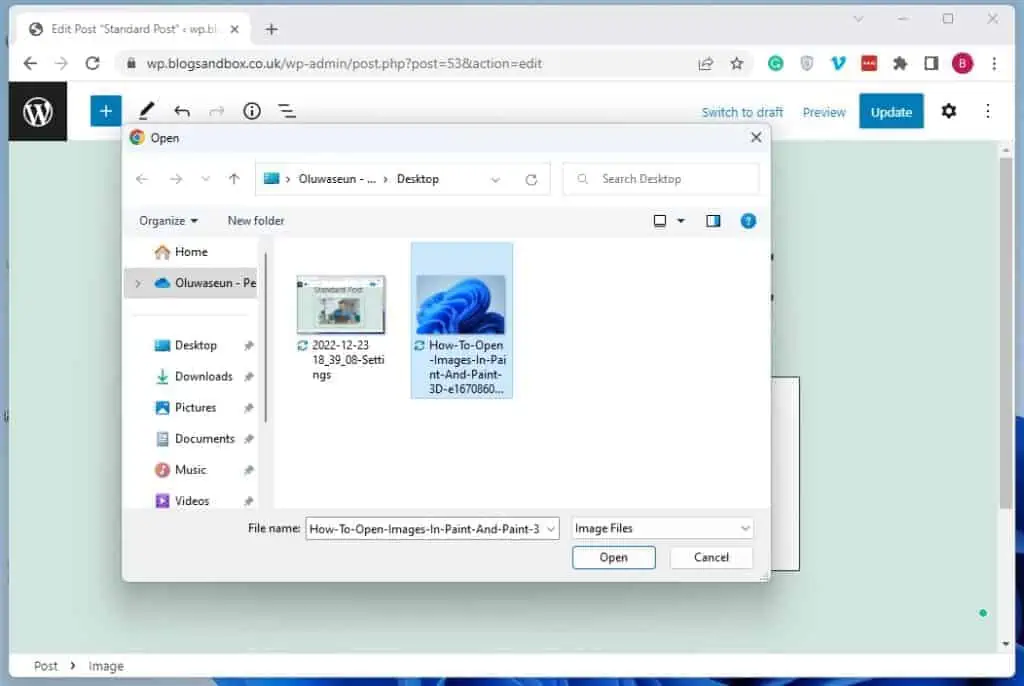
- Following that, click the blue Upload button in the Image block. Then, locate and double-click the image you want to upload in the Open window – see the second screenshot.


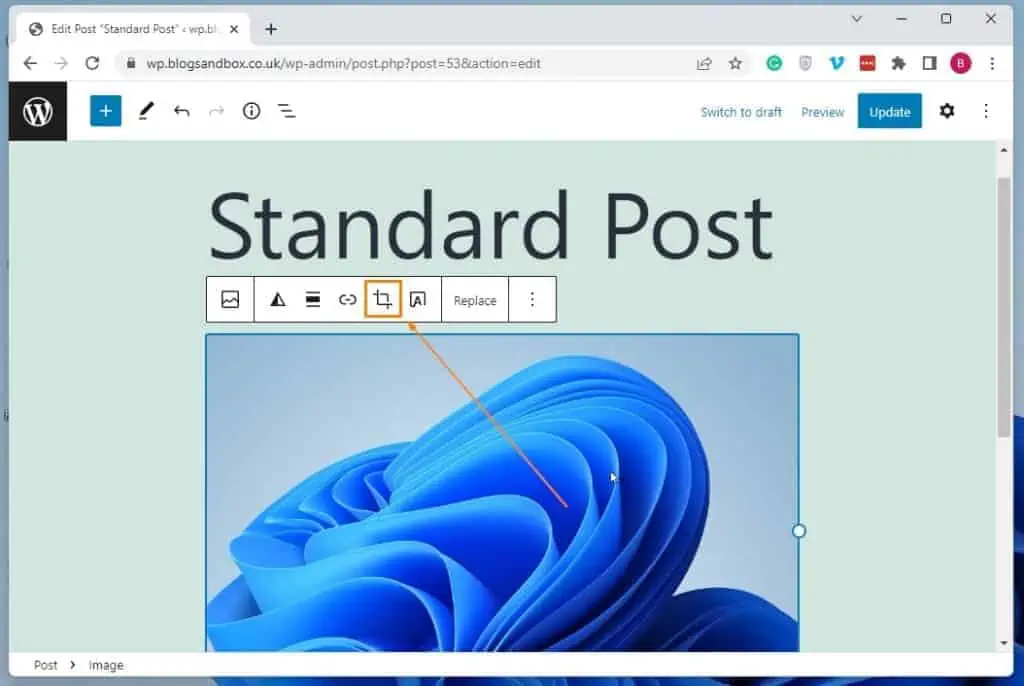
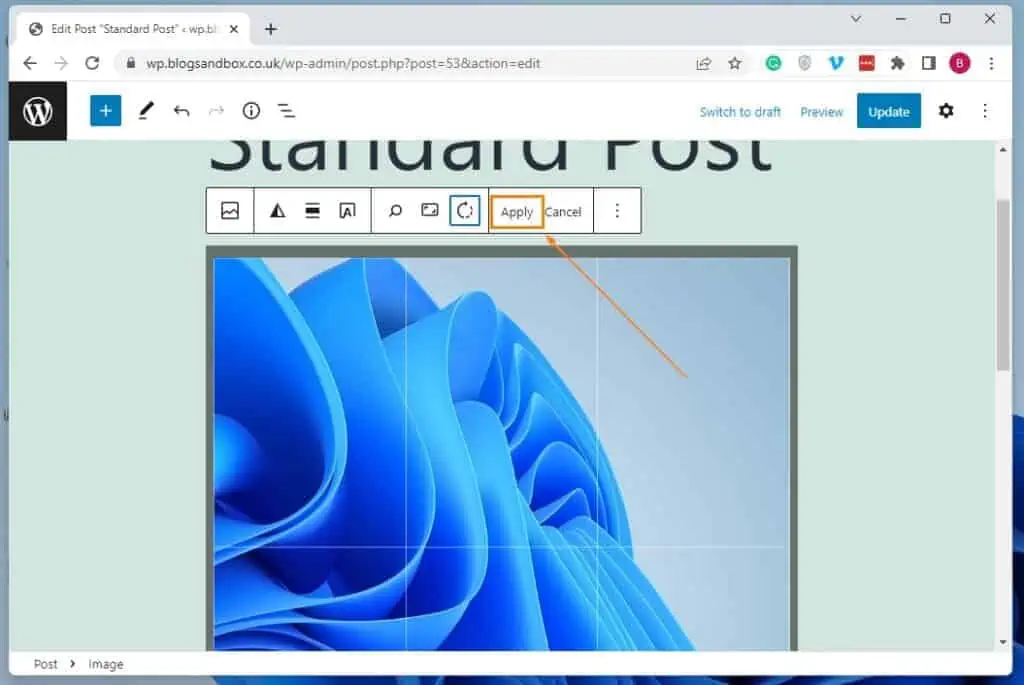
- When the image has been uploaded, select it. Then, click the Crop icon on the toolbar at the top of the image.

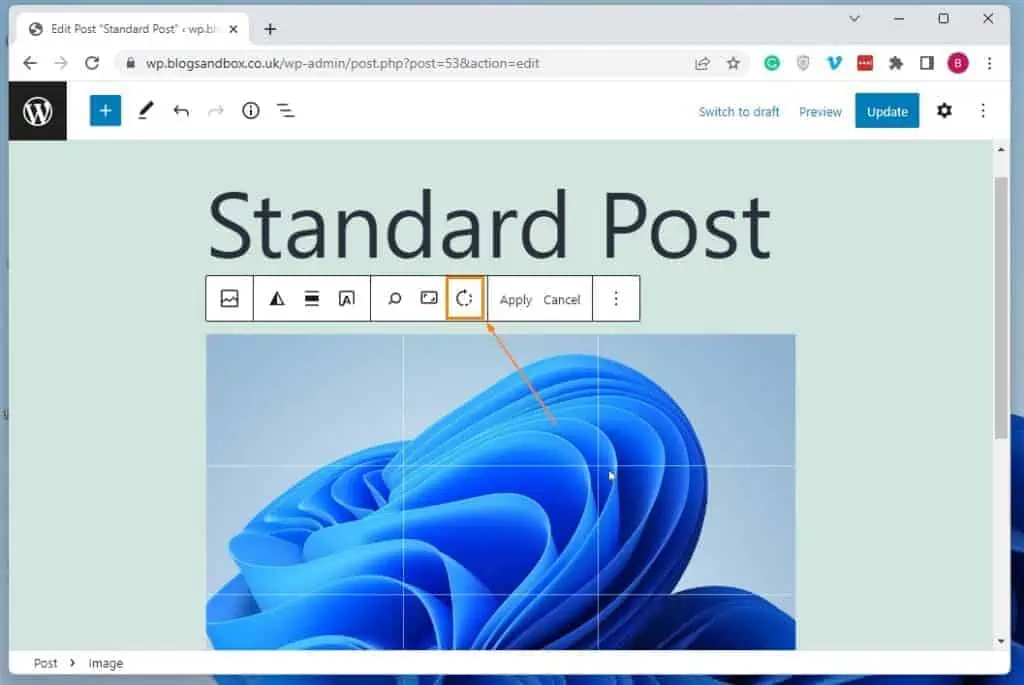
- Next, click the Rotate icon among the options on the toolbar at the top of the image to rotate the image.

- After rotating the image to your satisfaction, left-click the Apply button on the toolbar to save the change.

Frequently Asked Questions
To change the rotation of a picture uploaded in a WordPress post, follow the steps below.
a) Login to your WordPress site backend dashboard using an admin account.
b) Next, click Posts among the menus on the left pane of the backend dashboard.
c) Then, click the title of the WordPress post where the picture you want to change its rotation is uploaded.
d) When the post opens, select the picture you want to change its rotation.
e) Then, click the Crop icon on the toolbar at the top of the picture.
f) Next, left-click the Rotate icon among the options on the toolbar at the top of the picture to rotate the picture.
g) Finally, click the Apply button on the toolbar at the top of the picture after rotating the picture to your satisfaction.
The WordPress media library is where you can manage every media file uploaded to your WordPress website. To give more details, the WordPress media library allows users to add, edit, and remove media files to and from their WordPress site.
Besides, every media file uploaded on your WordPress site is automatically stored in the WordPress media library.
WordPress is a free content management system that allows you to build and host websites or blogs. Furthermore, WordPress features a template system and plugin architecture so that you can customize any website to your satisfaction.
Follow the steps below to upload an image to a WordPress post via the media library.
a) With the aid of an admin account, log in to the backend of your WordPress site.
b) After that, left-click Posts among the menus on the left pane of the backend dashboard.
c) Next up, open the WordPress post where you want to upload an image via the media library by clicking its title.
d) When the post opens, click the Add block icon (+ sign) in the area you want to upload the image.
e) Following that, type “image” in the search field and left-click the Image block from the search results.
f) Then, click Media Library on the Image block.
g) Afterwards, select the image you want to upload from the media library.
h) Finally, click the blue Select button to upload the image.
WordPress supports various types of media files. To mention a few, you can add images, videos, and audio to WordPress.
Conclusion
Images are core elements of a WordPress website. Hence, getting the right orientation or rotation of a particular image on your site is important.
Fortunately, this guide demonstrated two ways to rotate an image in WordPress. To be precise, we learned how to perform this task through the WordPress media library.
I also provided steps to rotate a picture in WordPress via the default WordPress block editor. Thus, with this guide, rotating an image in WordPress should be pretty easy for you.
I sincerely hope you found this guide and its methods helpful and easy to understand. If you found this guide helpful, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Comment” form at the bottom of this page.
Before leaving, you might want to check out our WordPress & Websites How-To page for more helpful WordPress guides like this.

![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)

