Are you looking for a way to change the letter spacing on your WordPress website? Read through this comprehensive guide as it demonstrates how to achieve that.
Option 1: Set Letter Spacing in a Specific Post/Page
You can adjust the letter spacing in a specific post or page on your WordPress website through the default WordPress block editor. To learn how to do that, follow the subsequent procedures and images provided below.
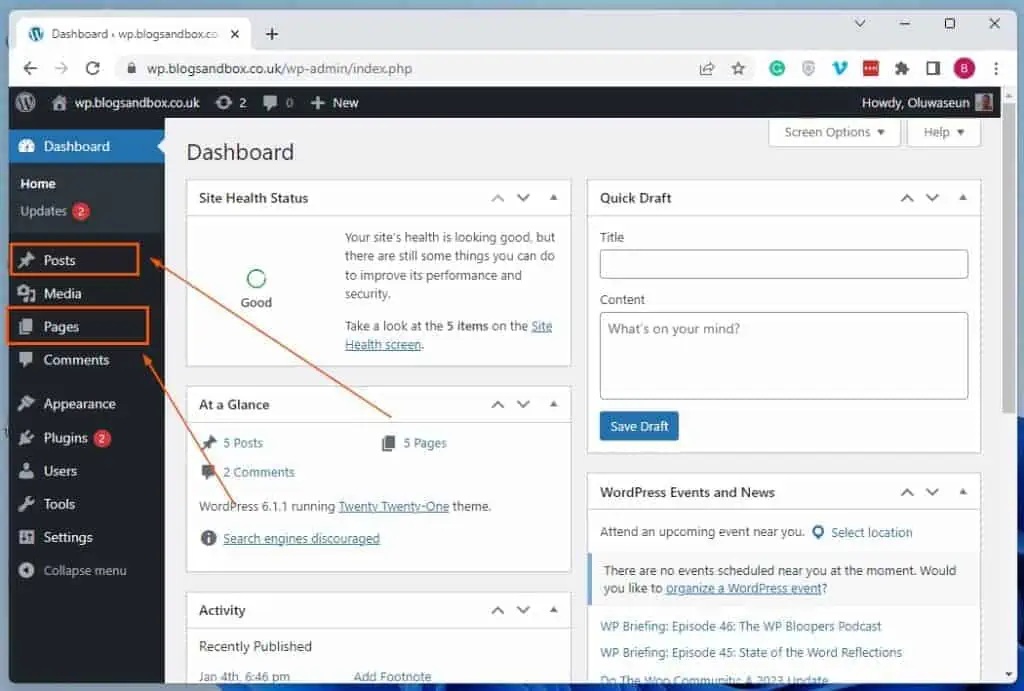
- Login to the backend dashboard of your WordPress website as an administrator. Then, depending on where you want to set the letter spacing, left-click Posts or Pages on the dashboard’s left pane.

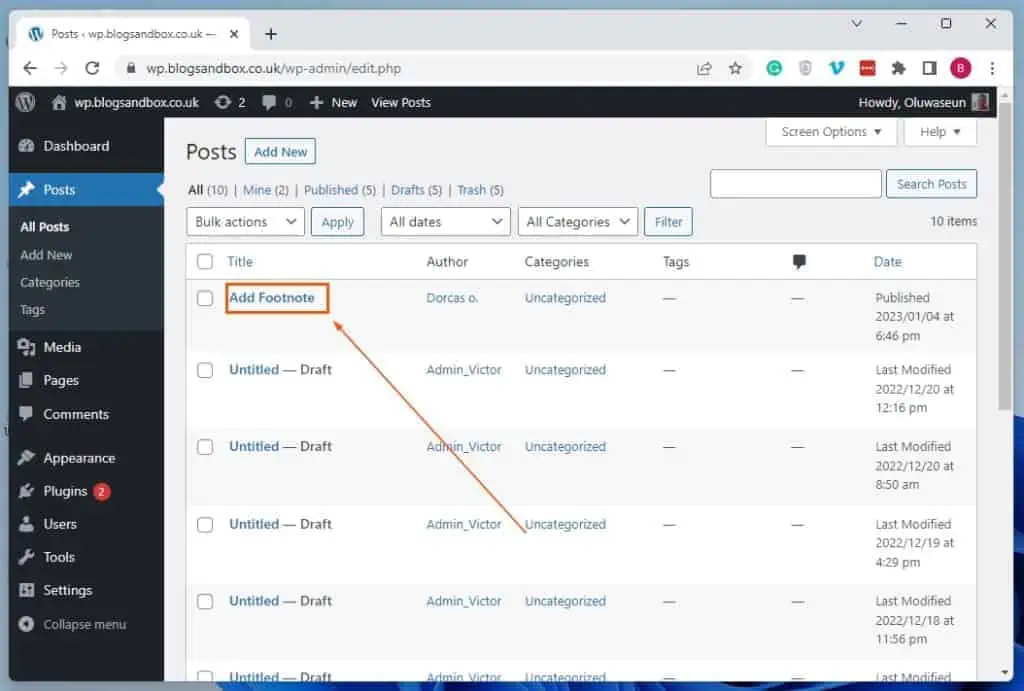
- After doing that, click the title of the page or post where you want to change the letter spacing to open it. I will select a “Add Footnotes” post on my WordPress website for this demonstration.

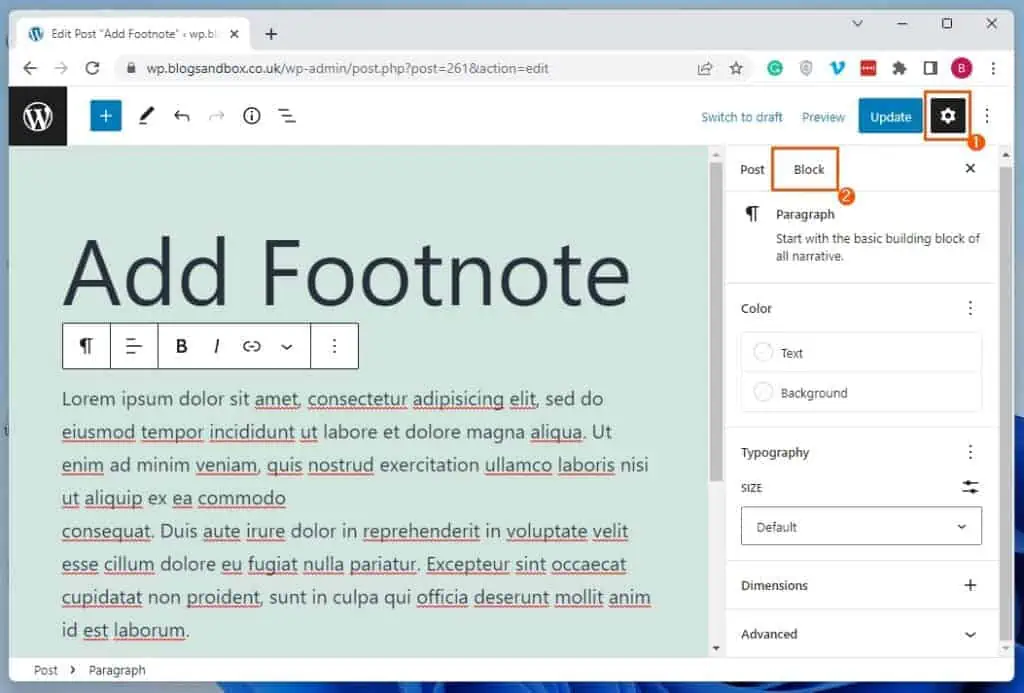
- When the post/page opens, select the text or heading block whose letter spacing you want to change. Then, click the Settings icon at the top right corner of the page and ensure the Block tab is selected.

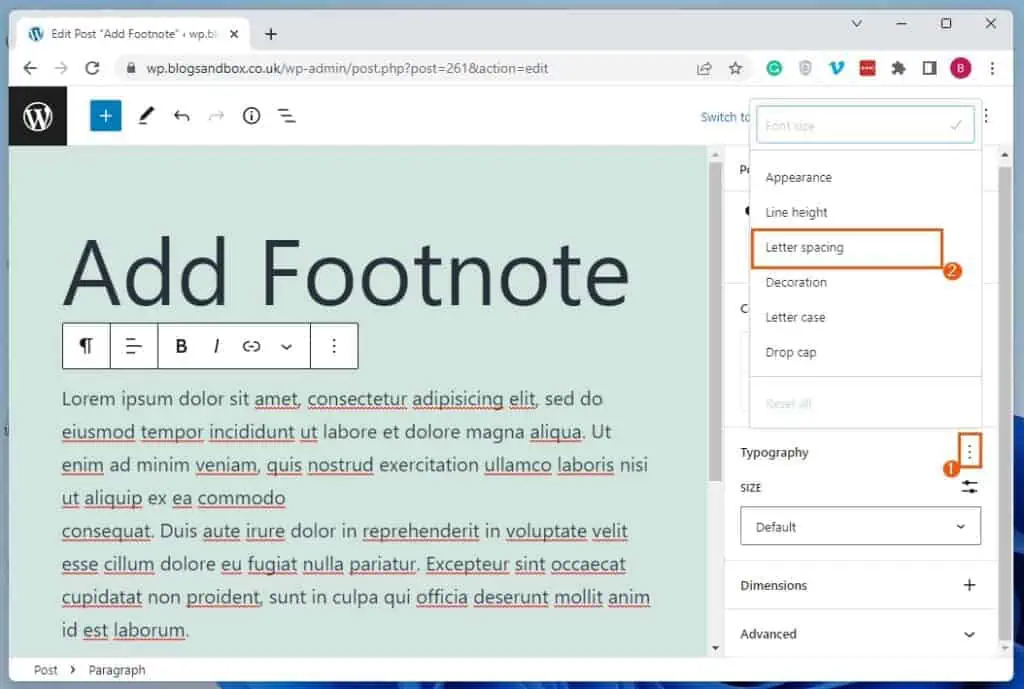
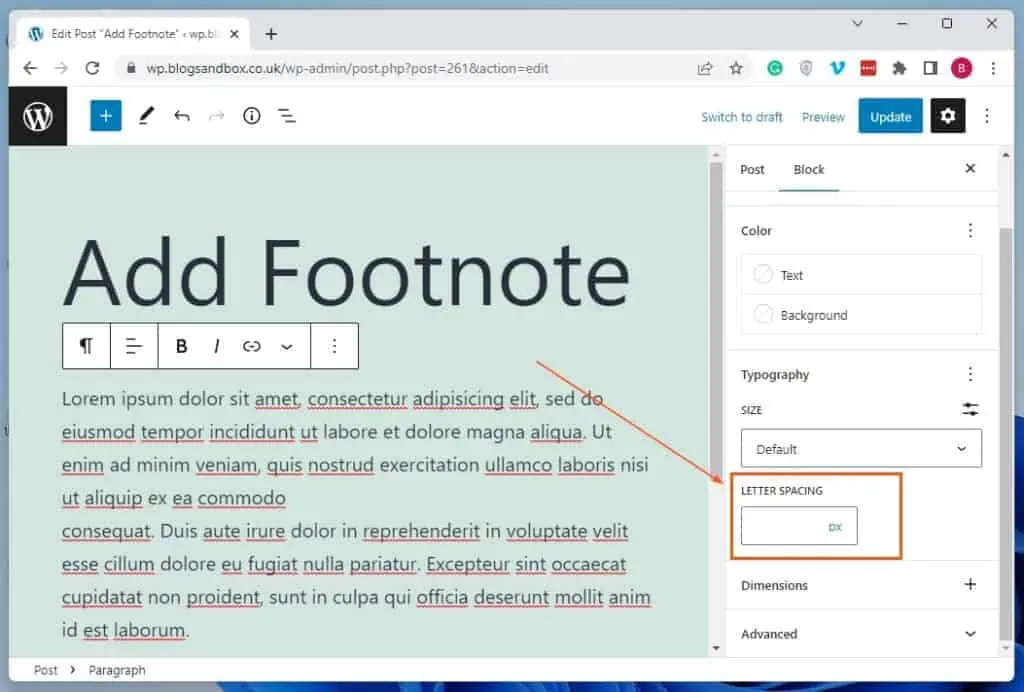
- In the Block tab, click the Typography options button and select Letter spacing from the displayed options.

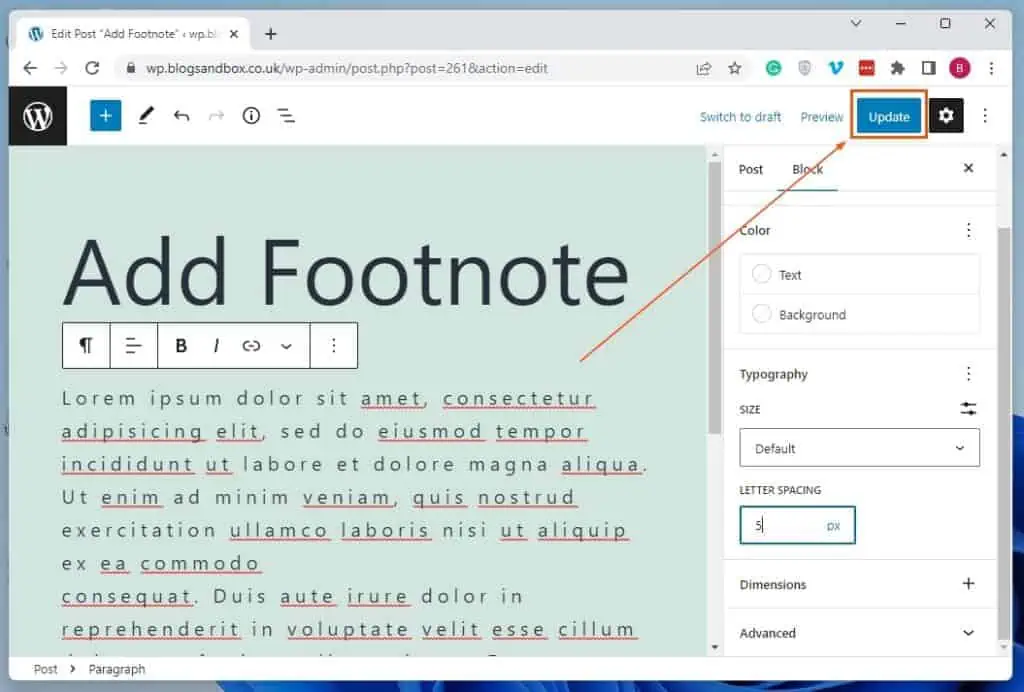
- Consequently, the Letter Spacing input box will appear in the Typography category on the Block tab. Hence, input the pixel value to which you want to change the letter spacing of the selected text or heading block.

- Finally, click the blue Update button at the top of the page to save the change.

Option 2: Set Letter Spacing Across a Site
Interestingly, you can adjust the letter spacing across your WordPress site with the help of a simple CSS code. The following step-by-step procedures and screenshot images will demonstrate how to achieve that.
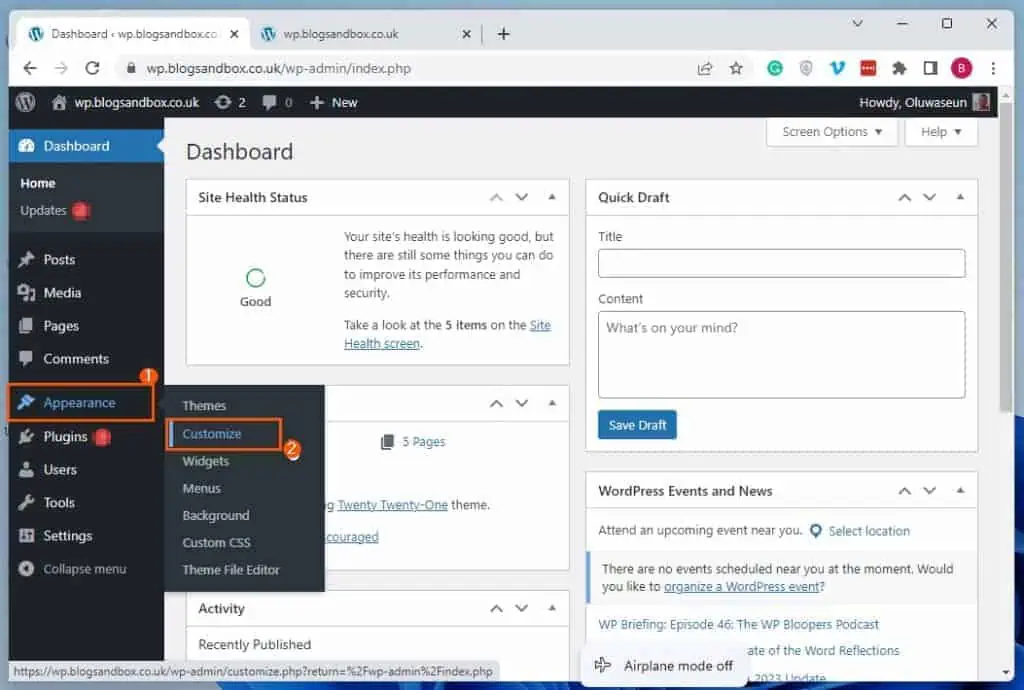
- As an administrator, log in to the backend of your WordPress site. Then, hover your mouse pointer on Appearance among the menus on the left pane and select Customize.

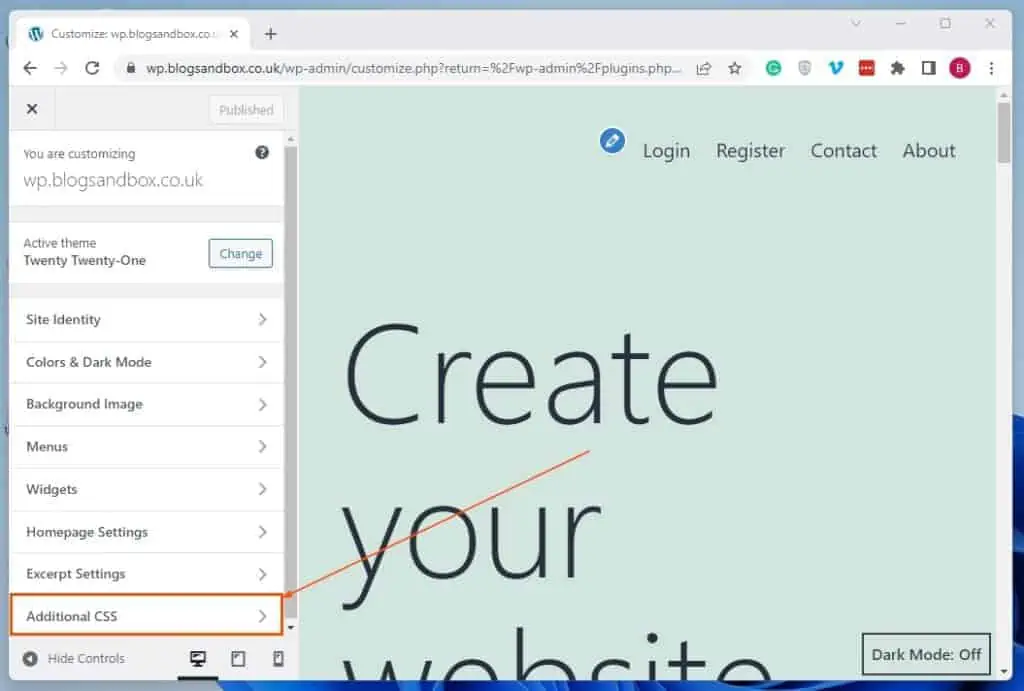
- In the Customize page, select Additional CSS from the left pane options.

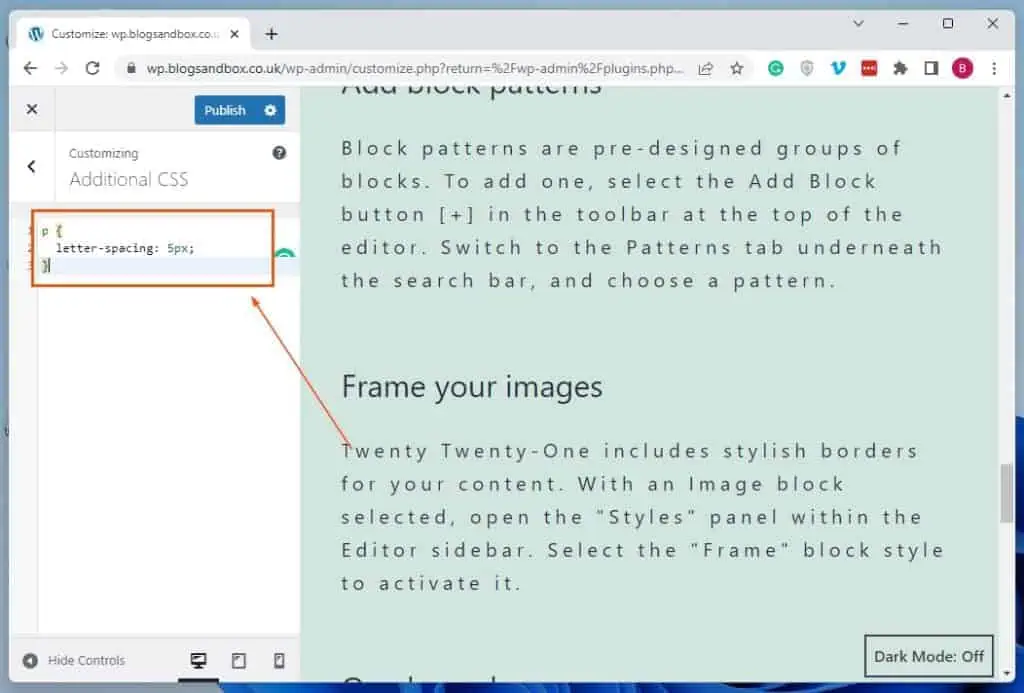
- After that, input the following CSS code in the Additional CSS input box. However, replace “pixel” in the code with the pixel value to which you want to set the letter spacing.
p {
letter-spacing: pixel;
}
For example, if I want to adjust the letter spacing to “5px”, below is what the code should look like.
p {
letter-spacing: 5px;
}

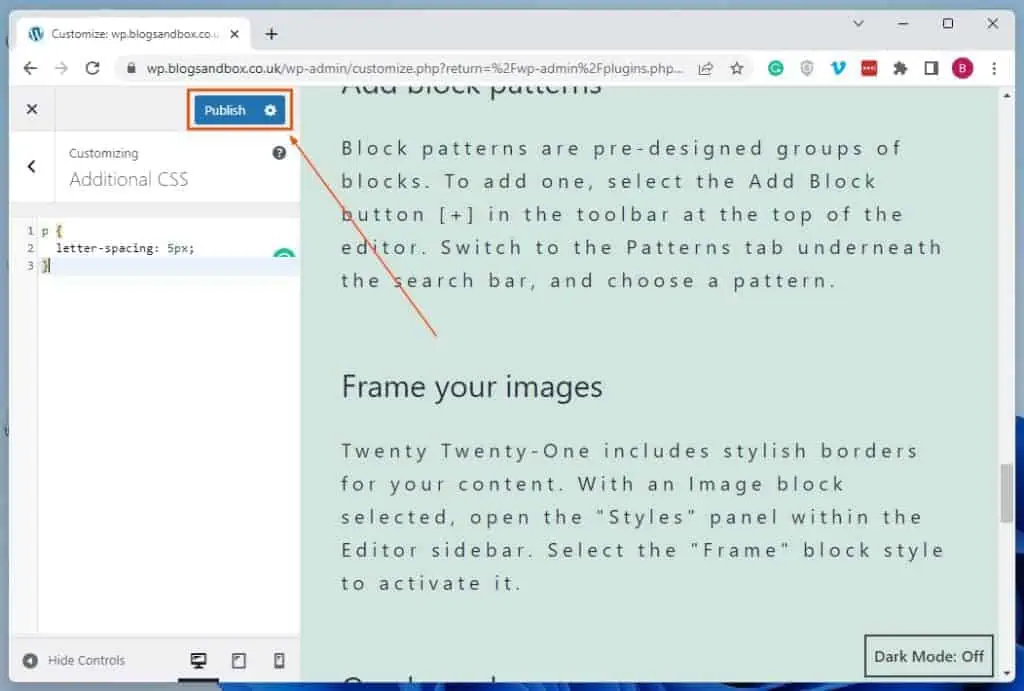
- Consequently, the letter spacing of all paragraphs on your WordPress site will be changed to 5 pixels. Finally, click the Publish button at the top part of the Customize page to save the change.

Frequently Asked Questions
In typography, letter spacing is an optically consistent adjustment to the space between letters to change the visual density of a block or line of text.
Observe the following procedures to increase the letter spacing in a WordPress post.
a) Login to the backend dashboard of your WordPress website as an administrator.
b) Then, left-click Posts among the options on the left pane of the backend dashboard.
c) After that, open the post where you want to change the letter spacing by clicking its title.
d) When the post opens, select the text or heading block whose letter spacing you want to change.
f) Then, click the Settings icon at the top right corner of the page and ensure the Block tab is selected.
g) In the Block tab, click the Typography options button (the three vertical dots beside Typography), then select Letter spacing from the displayed options.
h) Consequently, the Letter Spacing input box will appear in the Typography category on the Block tab.
I) Now, input the pixel value to which you want to change the letter spacing of the selected text or heading block.
j) Finally, click the blue Update button at the top of the page to save the change.
Although similar, word spacing and letter spacing are two different things. To be more specific, Word spacing in typography is the space between words in a text block or line of text.
On the other hand, letter spacing is the space between individual letters in a text.
Yes, you can change the letter spacing of all the text on your WordPress site. You can do this by adding a CSS code to the theme of your WordPress website.
Yes, it is. This is because it improves the legibility and readability of the text.
Conclusion
Letter spacing is an important feature in typography. To give more details, it helps improve the readability of the text in your article.
Thus, it doesn’t come as a surprise to find out that website owners wish to adjust the letter spacing on their WordPress sites. Fortunately, this guide demonstrated how to change the letter spacing on a specific post or page in WordPress.
In this detailed guide, I also provided steps to change the letter spacing across your WordPress site. Therefore, with this guide, modifying the letter spacing in WordPress should be easier.
Hopefully, you found the procedures in this WordPress guide easy to understand and helpful. If you did, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Reply” form at the bottom of this page.
Lastly, for more helpful WordPress guides, visit our WordPress & Websites How-To page.

![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)

