Wondering how to change the font size on WordPress? Wonder no more, as this guide teaches how to accomplish that.
In this guide’s first section, you will learn how to modify the font size of text paragraphs and headings in a specific WordPress post/page.
Meanwhile, the second section teaches how to modify the font size across an entire WordPress website.
Besides that, this guide features an FAQ section. In that section, I will provide answers to a few of the questions people mostly ask relating to the topic in discussion.
Option 1: Modify Font Size in a Specific Post/Page
Using the default block editor, you can change the font size of the content in a particular post or page on your WordPress website. Basically, you can modify the font size of the text paragraphs and headings in your WordPress post/page.
Thus, the first sub-section below will teach you how to adjust the font size of text paragraphs in a WordPress post or page. Meanwhile, the second sub-section teaches how to modify the font size of headings in a WordPress post/page.
Change the Font Size of Text Paragraphs in a Post/Page
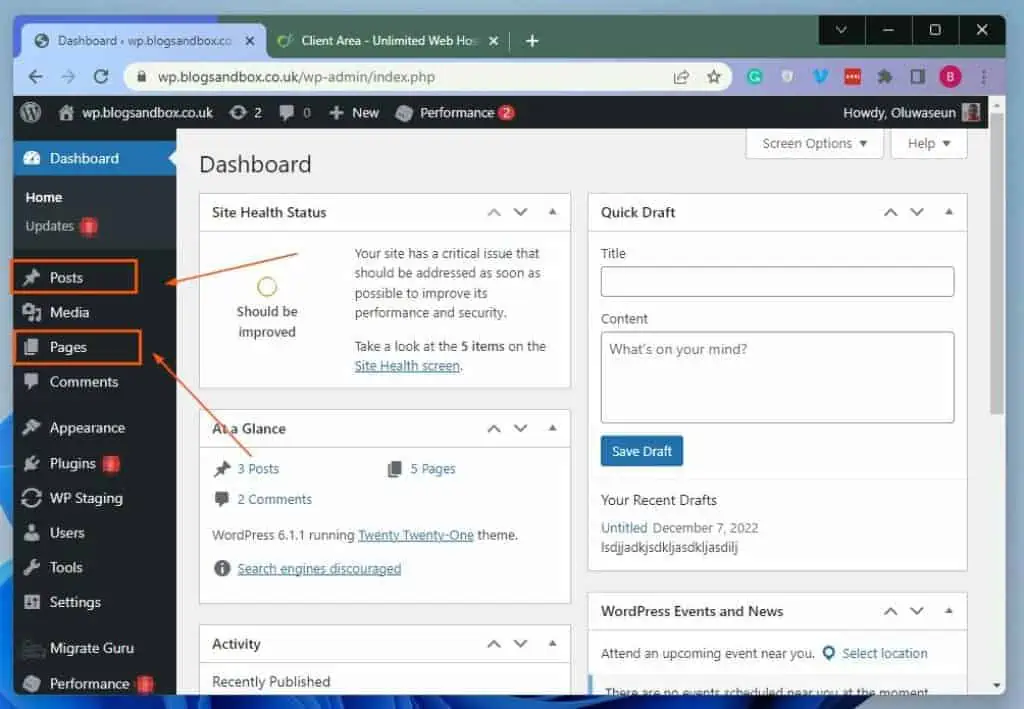
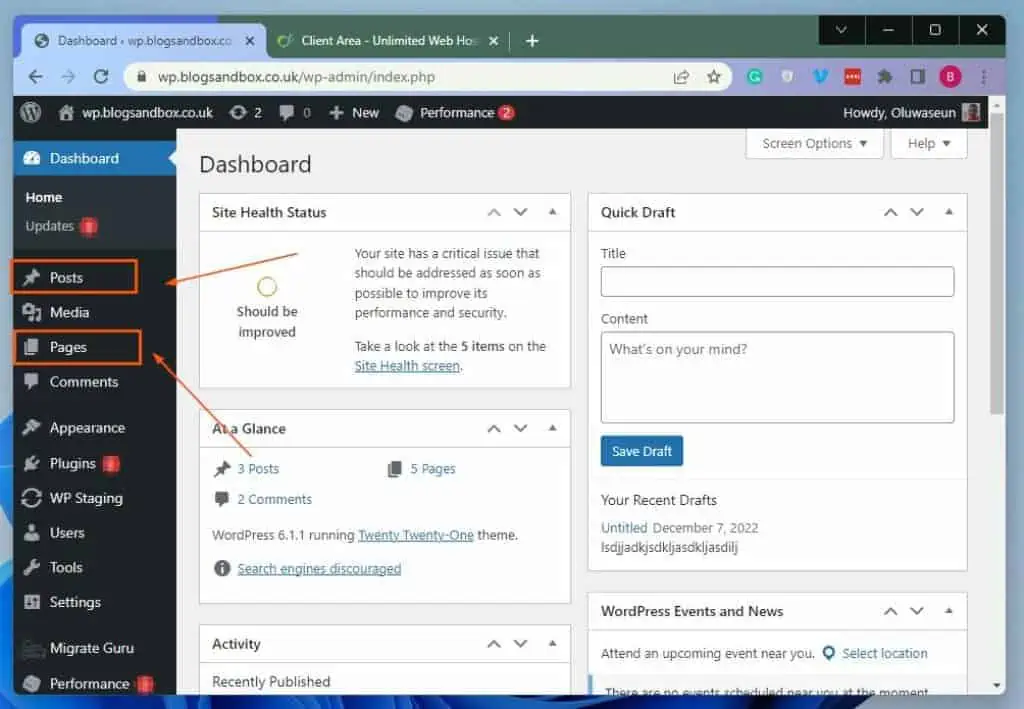
- Login to the WordPress backend using an admin account, then open the post/page you want to change the font size. Basically, left-click Pages or Posts on the left pane of your WordPress website backend and click the title of your preferred post/page.

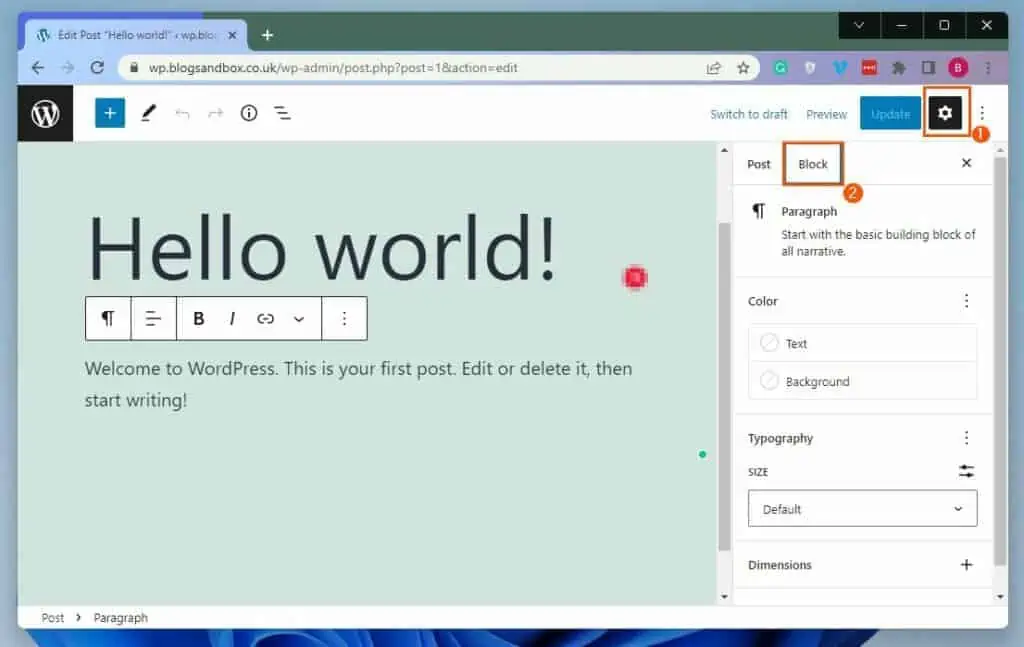
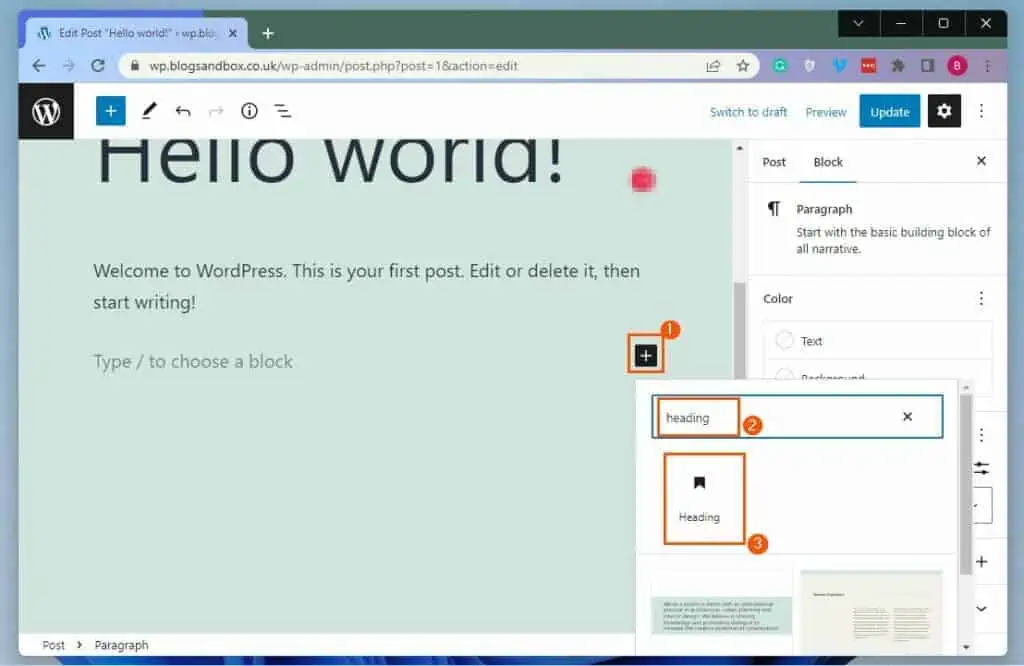
- When the post/page opens, select the block with the text paragraph you wish to change its font size. Next, select the Settings icon at the top right of the page, then select the Block tab.

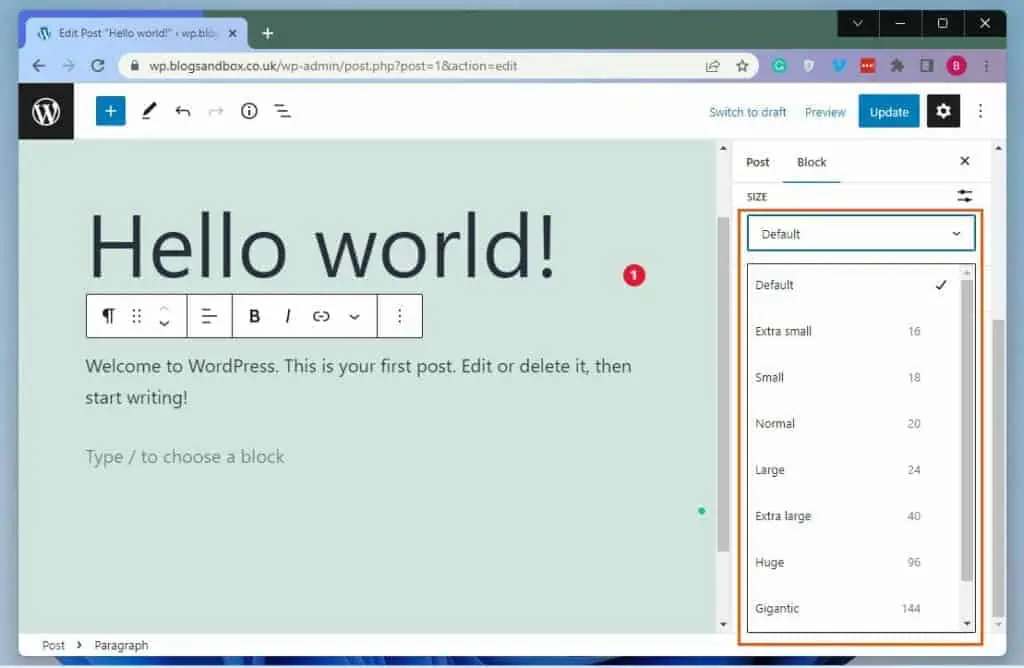
- In the Block tab, click the SIZE drop-down under Typography. Finally, select a new size for the selected block of text paragraph in the page/post from the drop-down options.

Change the Font Size of Headings in a Post/Page
- Access the WordPress backend using an admin account, then open the post/page you want to change its headings’ font size. Essentially, on the WordPress backend’s left pane, click Posts or Pages and select the title of your preferred post/page.

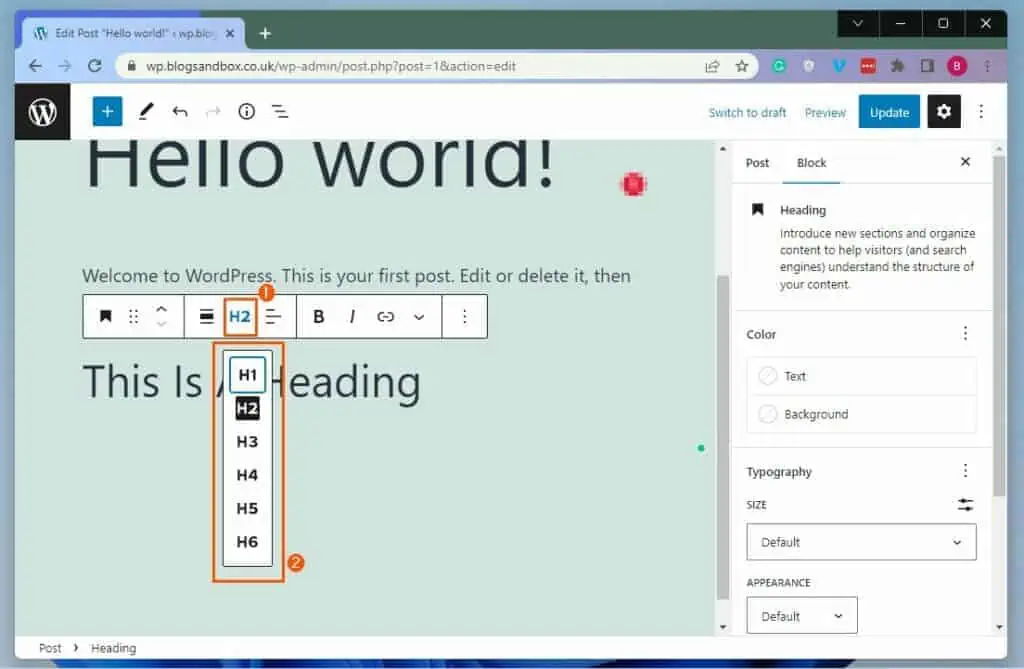
- After that, select the block of the heading that you wish to change its font size in the post/page.

- By default, every heading block (apart from the title) in a WordPress post or page is set to “H2”. Hence, to change the size of the heading, click the H2 drop-down and select a new font size for the heading.

Option 2: Change Font Size Across an Entire Site
If changing the font size on specific posts feels stressful to you, you can change the font size across your entire WordPress website. You can do this by writing specific CSS codes using the WordPress theme customizer.
To accomplish that, follow the procedures and screenshot images below.
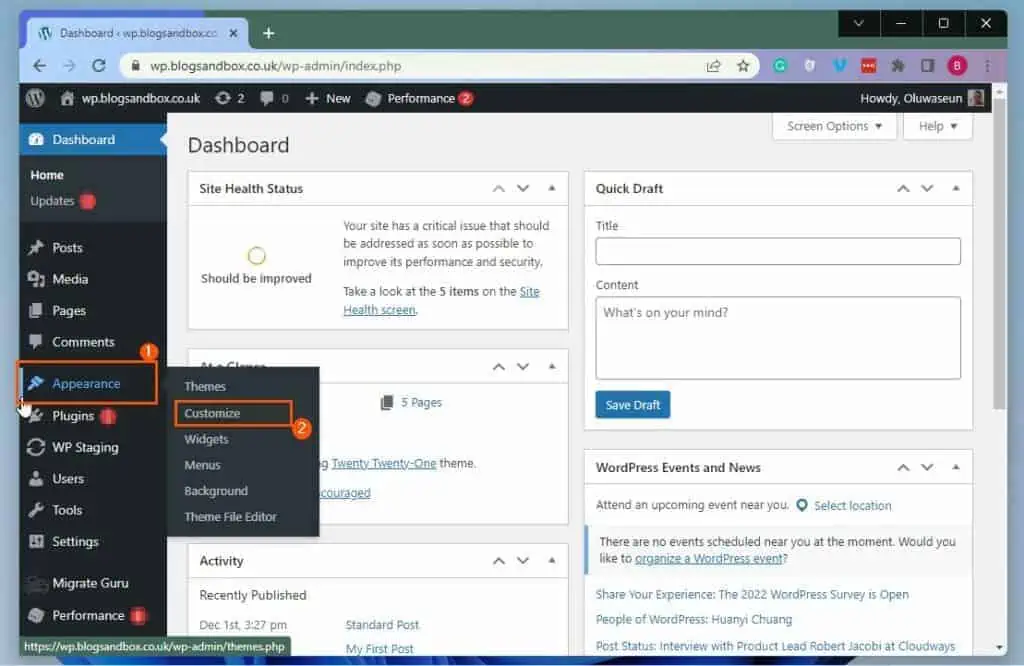
- Login to your WordPress site backend with an administrator account. Next, hover your mouse pointer on Appearance on the left pane and select Customize from the displayed options.

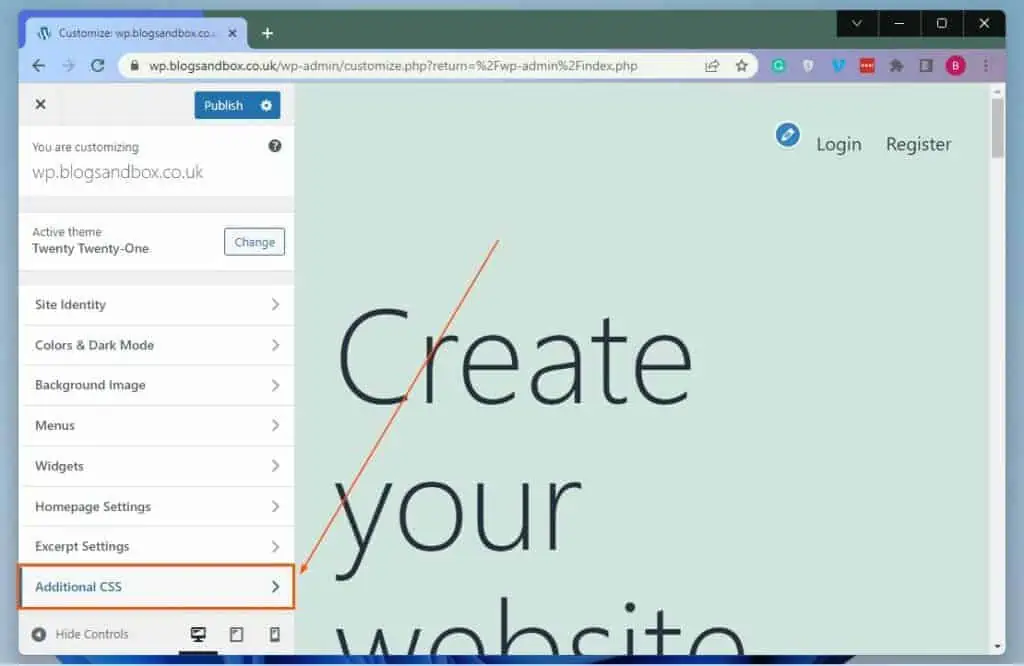
- In the Customize page, click Additional CSS among the options on the left pane.

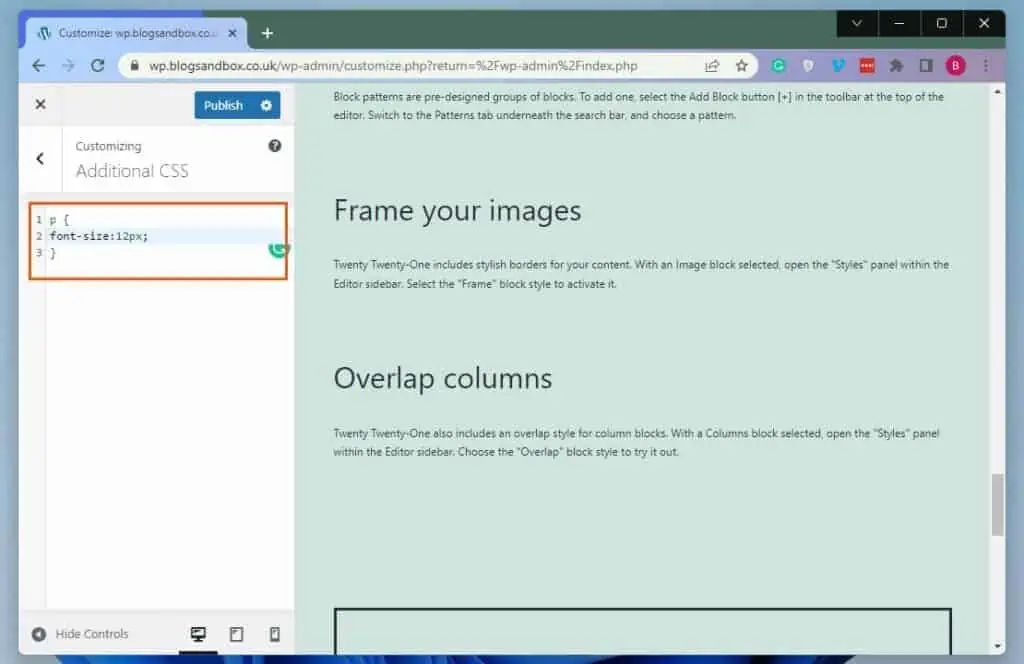
- Now, input the following code in the Additional CSS text box to change the font size of every text paragraph on your WordPress website. For this demonstration, I am changing the font size to “12px” – you can choose a different font size.
p {
font-size:12px;
}
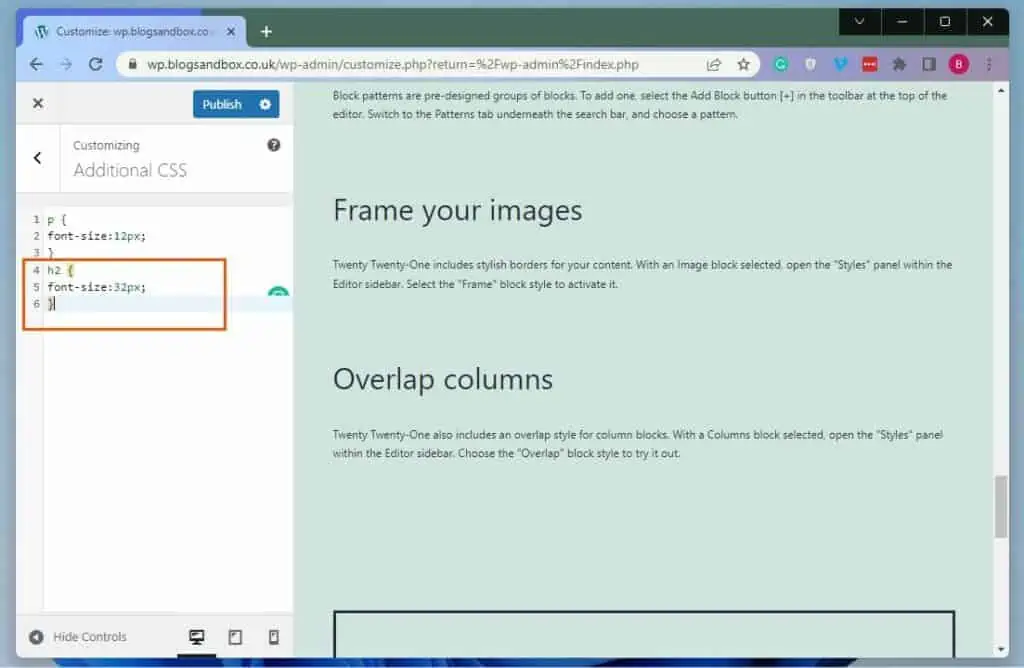
- After doing that, input the code below to change the font size of the H2 headings on your WordPress website – the H2 heading is the default WordPress heading. For instance, I am changing the font size to “32px” – you can choose a different font size.
h2 {
font-size:32px;
}
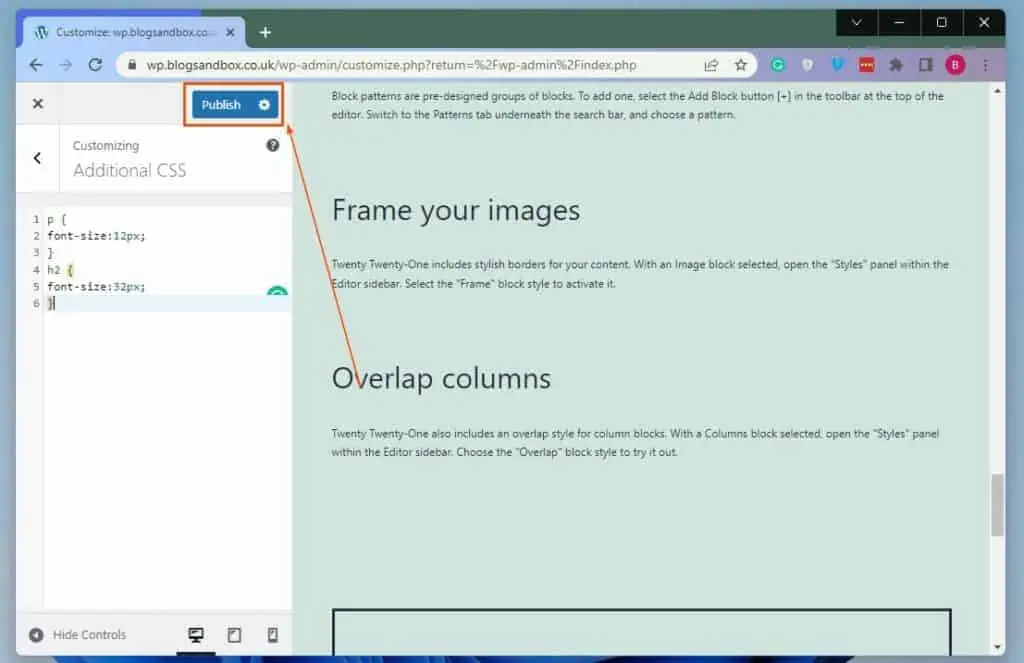
- When you’re done with all that, click the Publish button at the top of the page to save the changes.

Frequently Asked Questions
a) Login to the WordPress backend using an admin account.
b) Then, click Posts on the WordPress backend’s left pane.
c) Following that, select the title of the post you want to change its paragraph font size.
d) Afterward, when the post/page opens, select the block with the paragraph you wish to change its font size.
e) Next, select the Settings icon at the top right of the page, then select the Block tab.
f) In the Block tab, click the SIZE drop-down under Typography.
g) Finally, select a new size for the selected paragraph block in the post from the drop-down options.
WordPress is a well-known open-source and free CMS (Content Management System) for creating websites and blogs.
WordPress is still very much popular in 2022. In fact, about 43% of websites on the internet in 2022 use WordPress, according to W3Techs.
WordPress came out on May 27, 2003.
Yes, WordPress and most content management systems use HTML.
Conclusion
The font size is one of the major things someone would quickly notice when he/she visits a website. So, as a WordPress website owner, it is important to choose the right font size for your website.
Thankfully, this guide taught us how to change the font size on WordPress. Specifically, we learned how to modify the font size of text paragraphs and headings in a specific post/page on WordPress.
I also provided steps to modify the font size across an entire WordPress website in this guide.
Hopefully, you found this WordPress guide helpful. If you found the guide helpful, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Comment” form at the bottom of this page.
Lastly, visit our WordPress & Websites How-Tos page to get more WordPress guides.

![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)

