Do you want to highlight text on your WordPress site but have no idea how? You should read this guide, as it features multiple ways to perform this task.
Option 1: Highlight Text Using a Plugin
You can mark text on a page or post on your WordPress site using the Advanced Editor Tools plugin. This plugin was developed by WordPress and adds more text formatting options to the WordPress block editor.
Thus, I will first teach you how to install and activate this plugin in WordPress in this section. Then, you will learn how to highlight text(s) in WordPress with the plugin.
Step 1: Install the Advanced Editor Tools Plugin
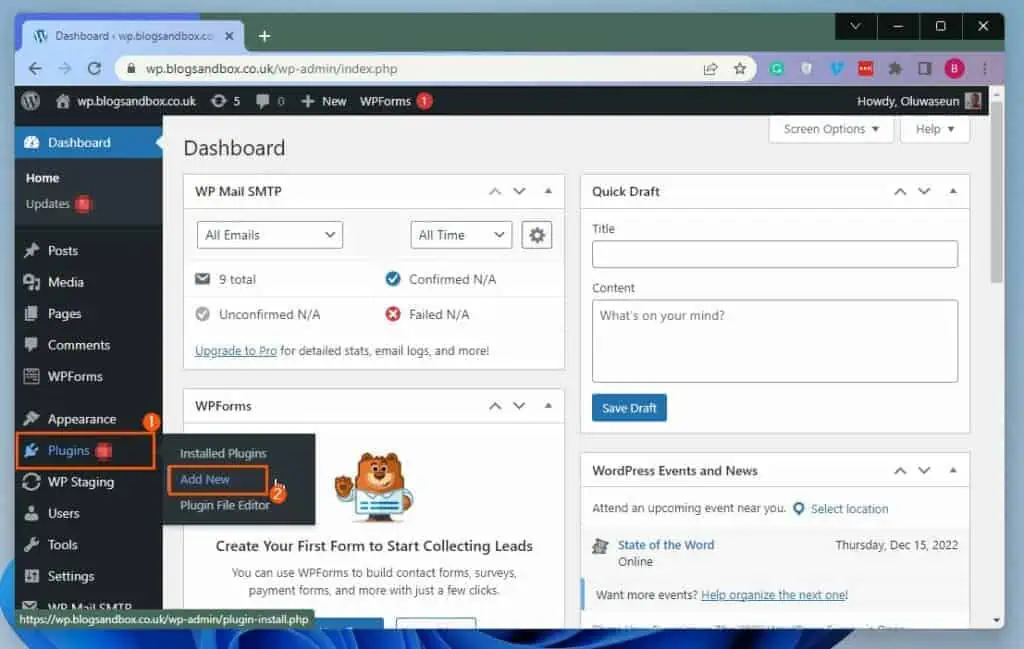
- Login to the backend of your WordPress site with the aid of an administrator account. Then, on the left pane of the backend dashboard, hover your mouse on Plugins and left-click Add New from the displayed options.

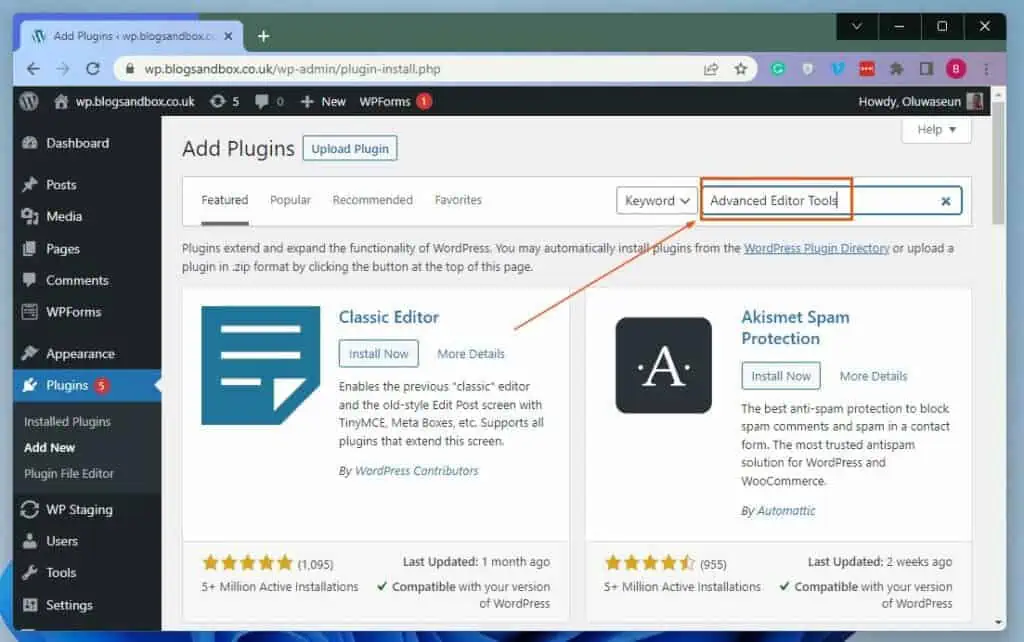
- After doing that, input “Advanced Editor Tools” in the search field.

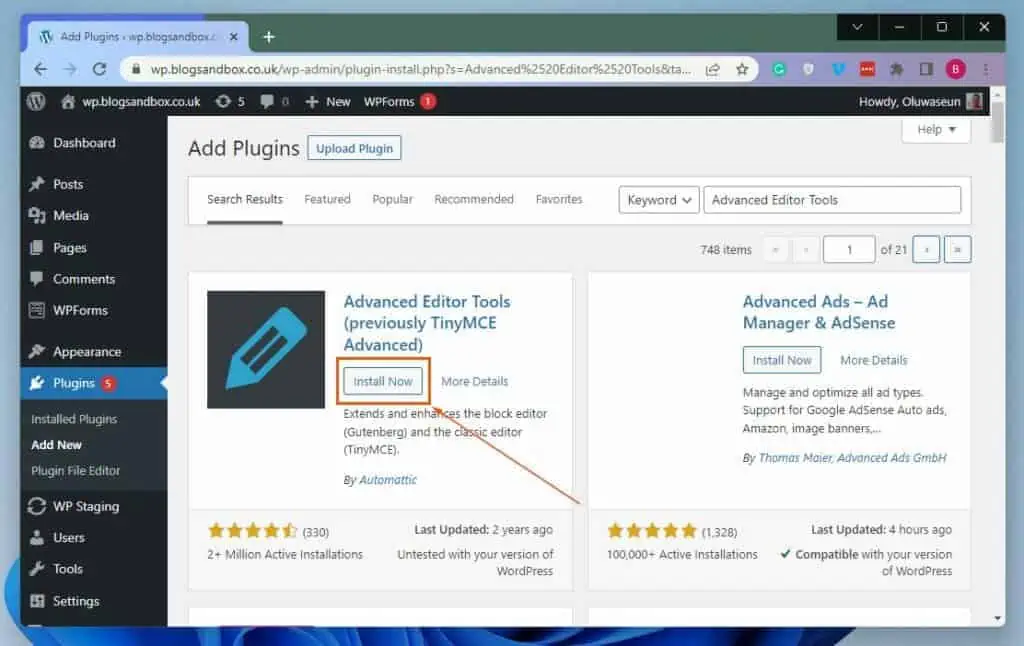
- Next, click the Install Now button on the Advanced Editor Tools (previously TinyMCE Advanced) plugin from the search result.

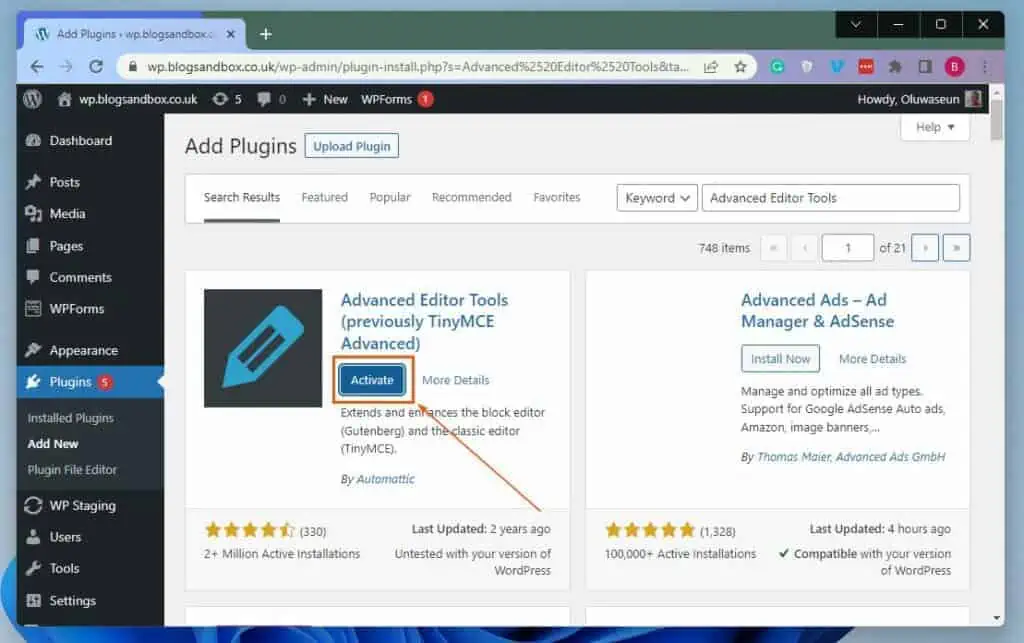
- After the plugin has been successfully downloaded, click the blue Activate button to activate it.

Step 2: Mark a Text With the Advanced Editor Tools Plugin
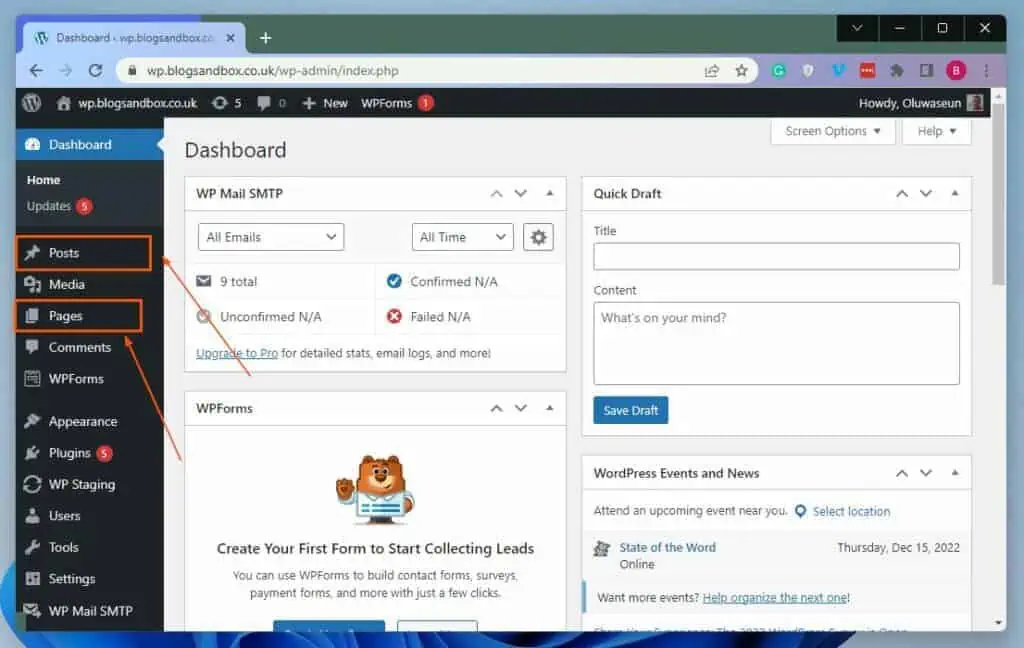
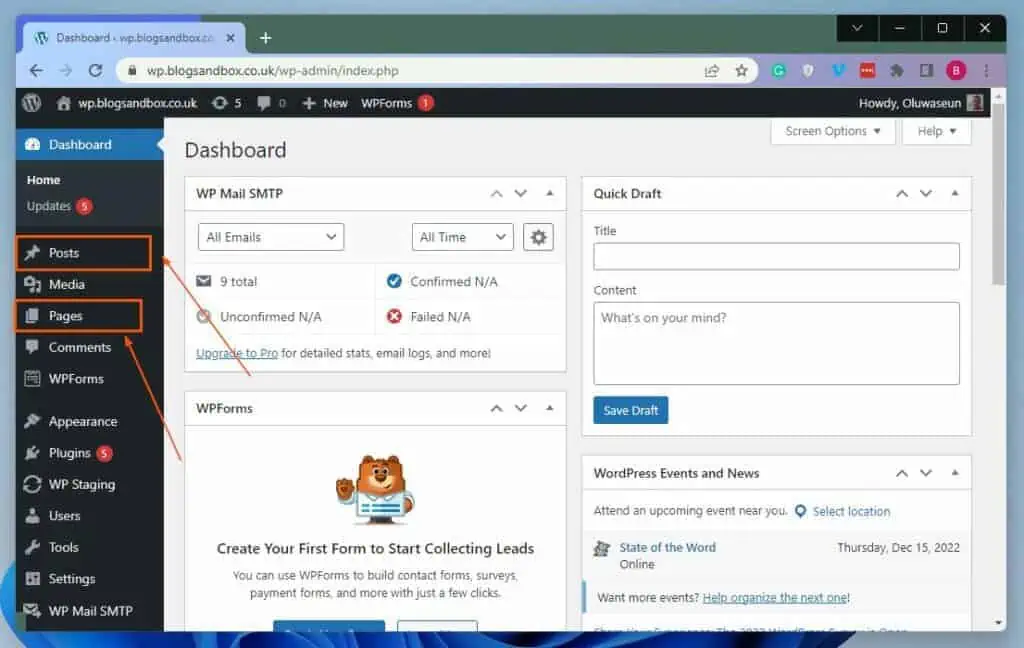
- Access the backend of your WordPress site with an admin account. Afterward, click Posts or Pages on the left pane, depending on where you want to highlight a text.

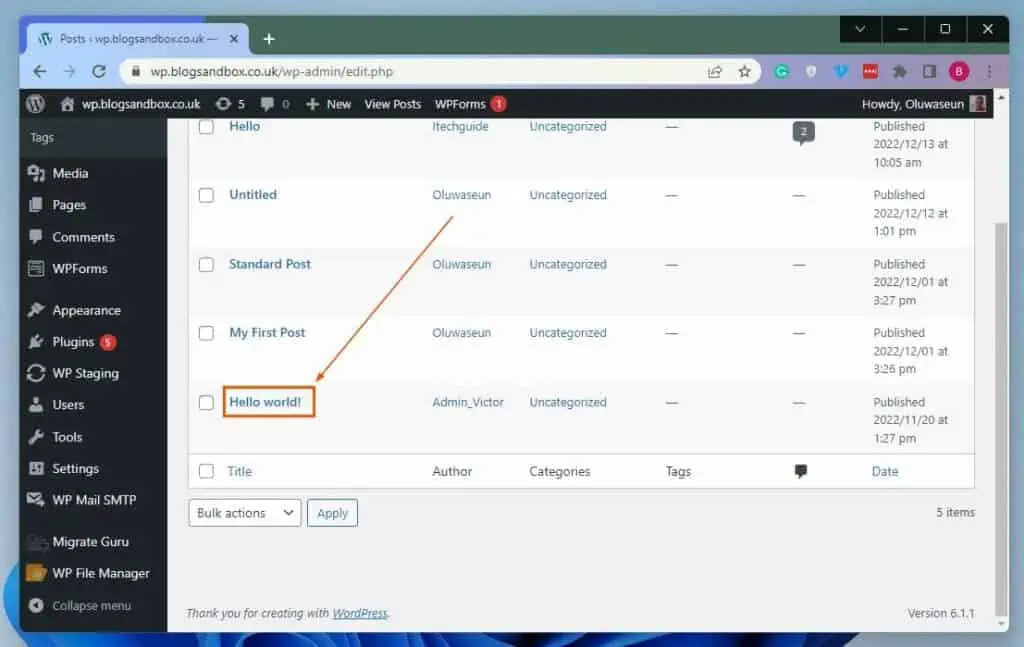
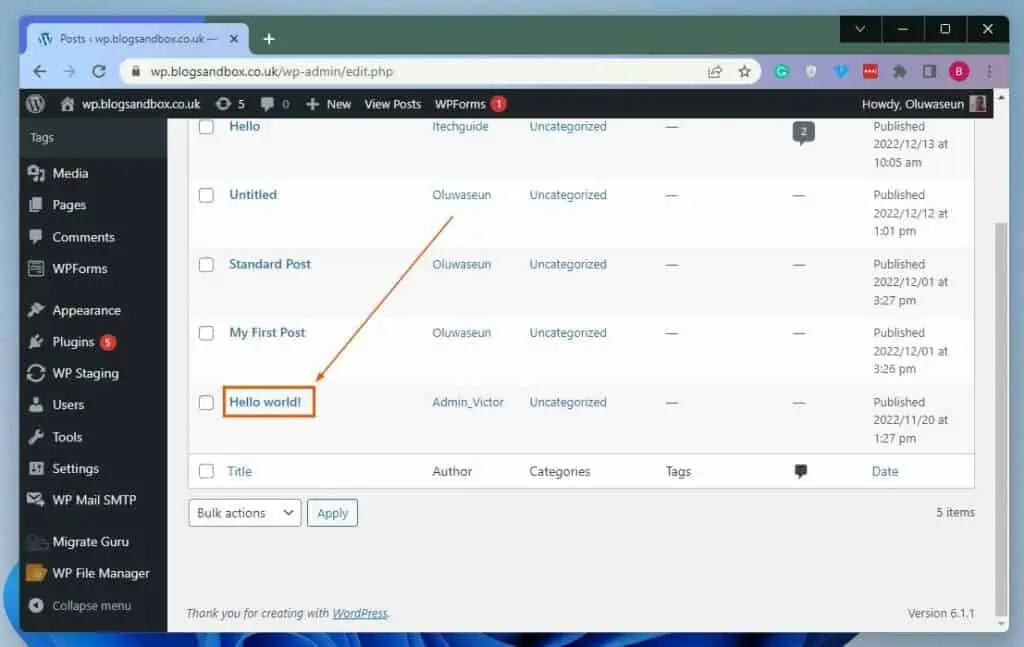
- Then, click the title of the post/page where you want to highlight a text. For this demonstration, I will select the “Hello world!” post on my WordPress site.

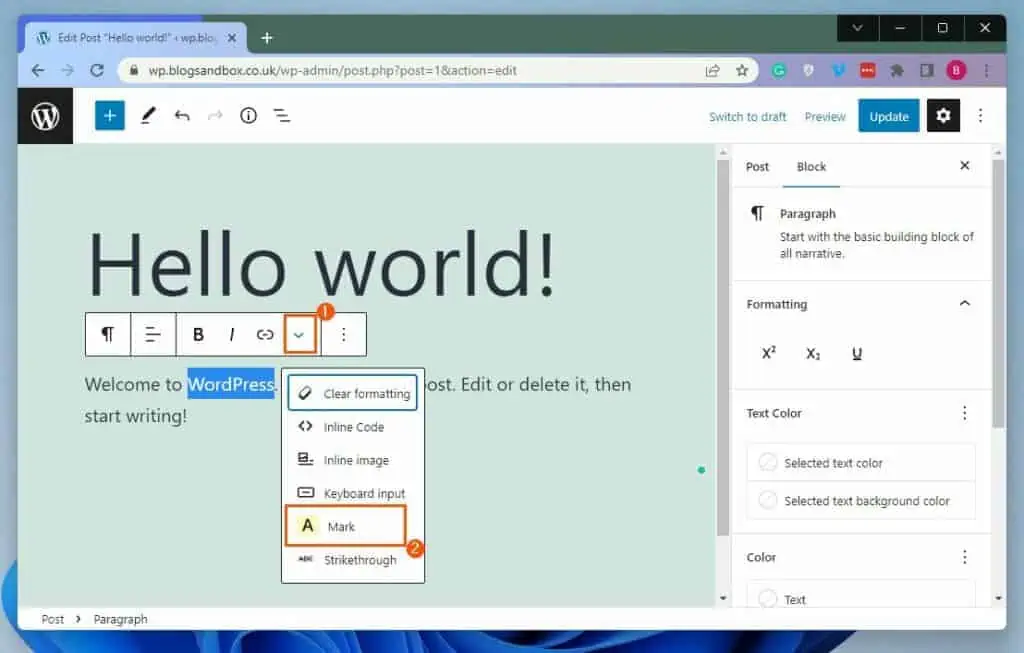
- When the post or page opens, select the text(s) you want to highlight. Then, click the More icon (downward arrow) in the toolbar at the top of the text block and select Mark.

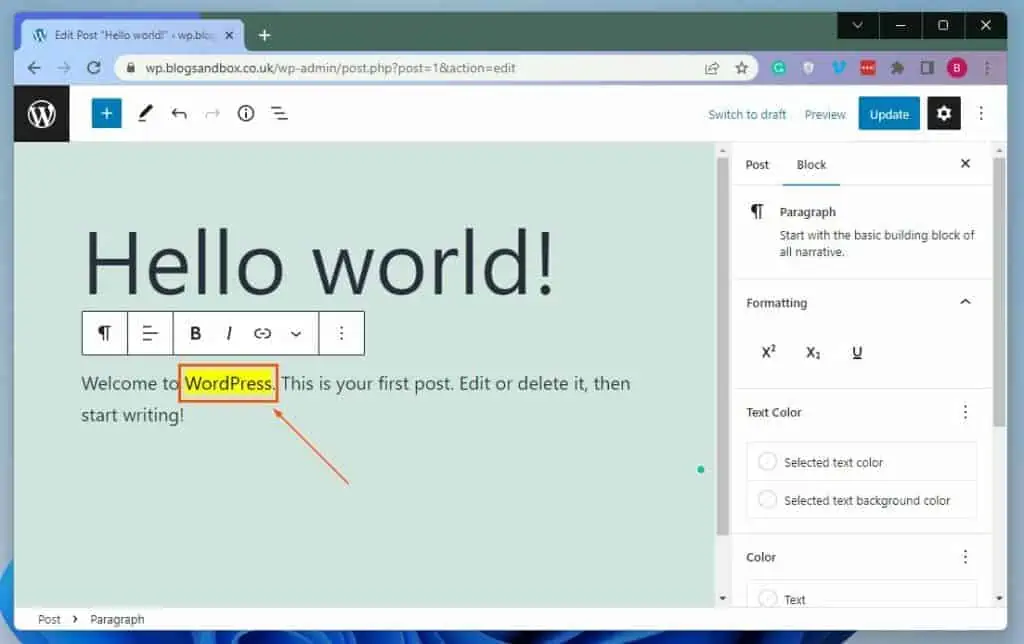
- Consequently, the selected text(s) will be highlighted.

Option 2: Highlight Text Using HTML
With a simple HTML element, you can highlight a text(s) on your WordPress website. The subsequent procedures and images demonstrate how to accomplish that.
- Login to your WordPress site backend with an admin account. After that, click Posts or Pages on the left pane, depending on where you want to highlight a text.

- Following that, left-click the title of the post or page where you want to highlight a text. For this demonstration, I will select the “Hello world!” post on my WordPress site.

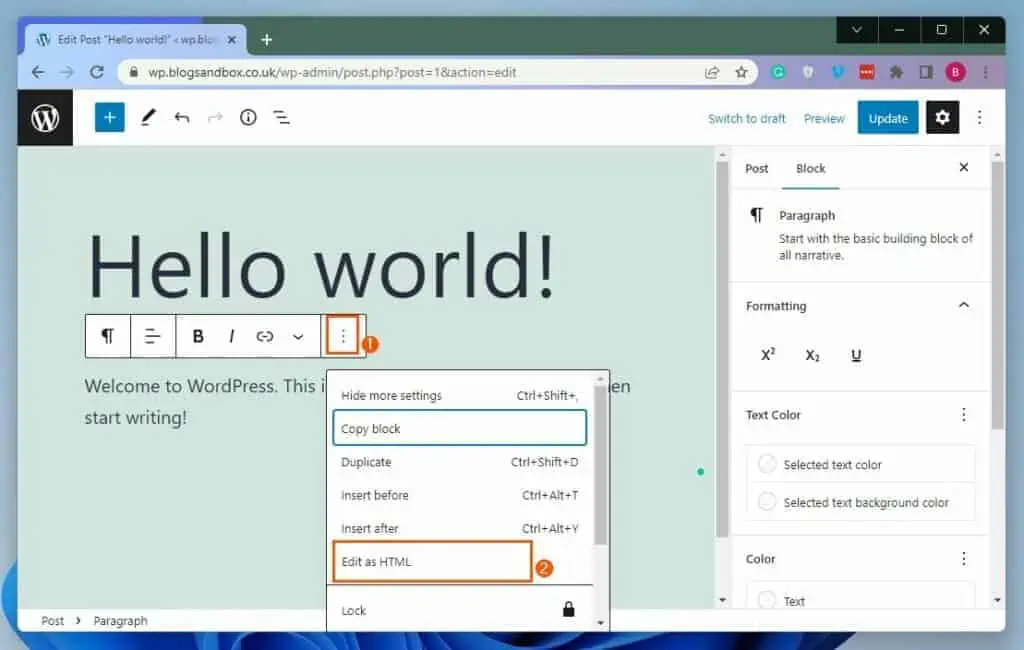
- In the post/page, select the text block that features the text you want to highlight. Then, click the Options icon (three vertical dots) in the toolbar at the top of the block and select Edit as HTML.

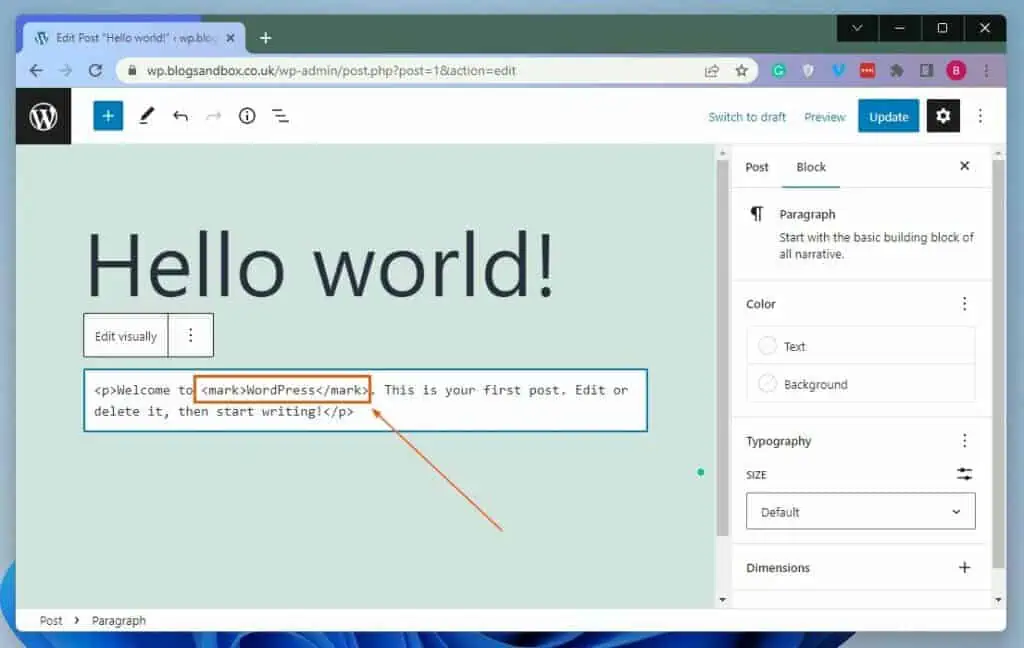
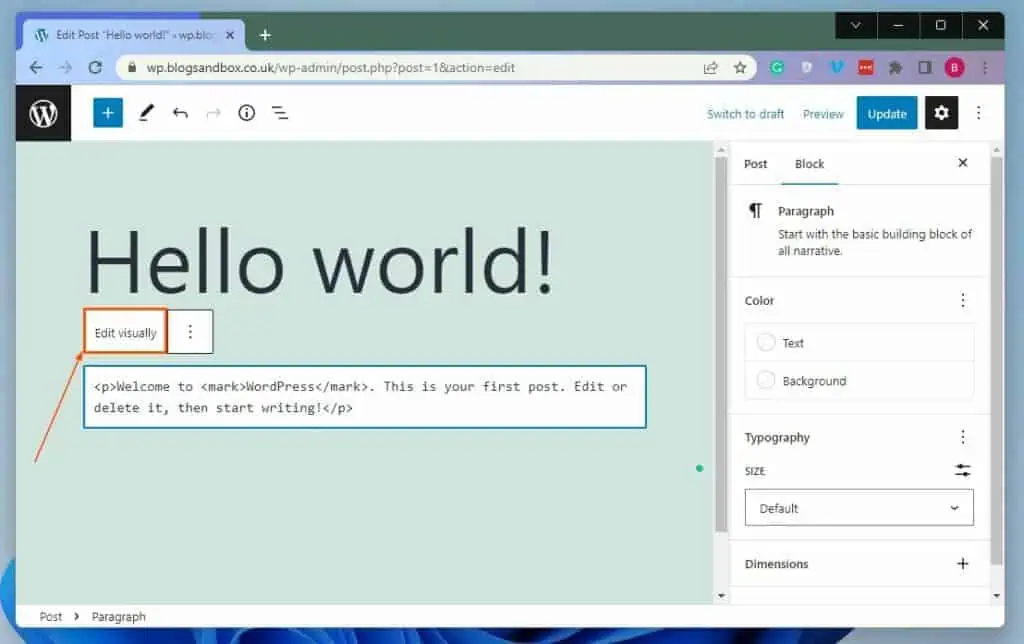
- Following that, wrap the text you wish to highlight inside the <mark> and </mark> tags. For instance, if I want to highlight only “WordPress” in the text block, below is what the text will look like after wrapping it with the tag.
<mark>WordPress</mark>

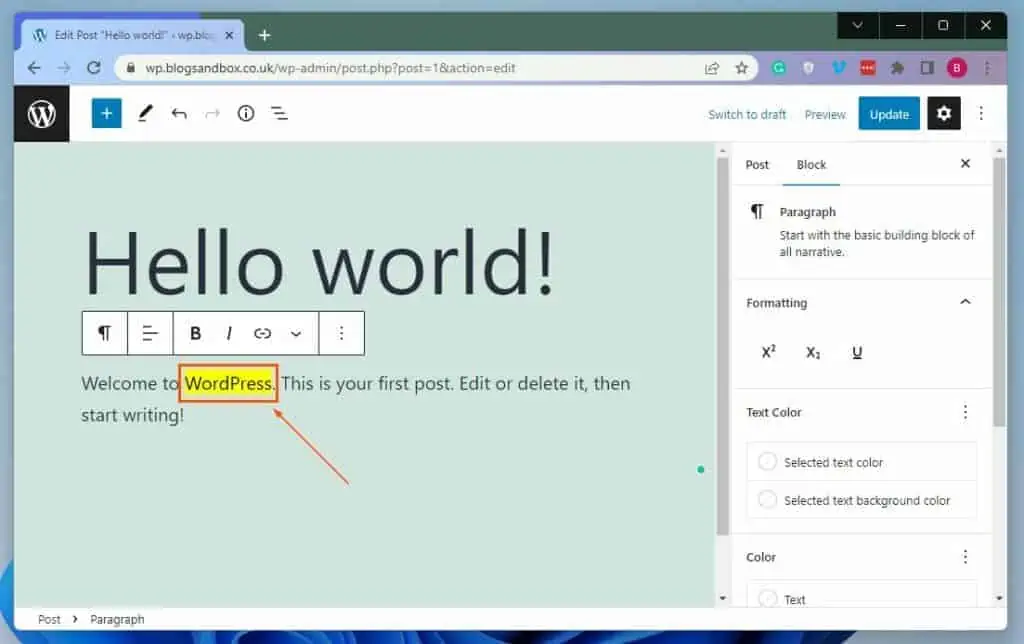
- Finally, click the Edit visually button. Hence, the text(s) will be highlighted – see the second screenshot.


Frequently Asked Questions
WordPress was first released on 27 May 2003.
Follow the steps below to install the Advanced Editor Tools plugin in WordPress.
a) Login to your WordPress site’s backend using an administrator account.
b) Then, on the left pane of the backend, hover your mouse on Plugins and left-click Add New from the displayed options.
c) After doing that, input “Advanced Editor Tools” in the search field.
d) Next, click the Install Now button on the Advanced Editor Tools (previously TinyMCE Advanced) plugin from the search result.
e) After the plugin has been downloaded, click the blue Activate button to activate it.
Yes, you can highlight a text on your WordPress website with HTML. Read Highlight Text In WordPress Using HTML to accomplish that.
Two people founded WordPress. They include English developer Mike Little and American developer Matt Mullenweg.
Yes, the Advanced Editor Tools plugin by WordPress is totally free.
Conclusion
Highlighting text in your WordPress website can help you direct readers’ attention to a specific text area. Thankfully, this guide demonstrated two ways you can highlight text in WordPress.
Specifically, we discussed how to perform this task using a plugin. This guide also provided steps to highlight text in WordPress using HTML.
Hopefully, you found this guide helpful. If you found the guide helpful, click on “Yes” beside the “Was this page helpful” question below.
You may also express your thoughts and opinions by using the “Leave a Comment” form at the bottom of this page.
Finally, you may read more articles like this by visiting our WordPress & Websites How-to Guides page.
![WordPress Lost Password Redirects to Page Not Found [Fixed]](https://www.itechguides.com/wp-content/uploads/2024/03/WordPress-Lost-Password-Redirects-to-Page-Not-Found-Fixed.webp)


